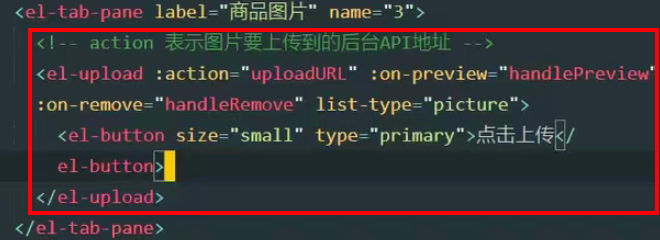
tab商品图片:
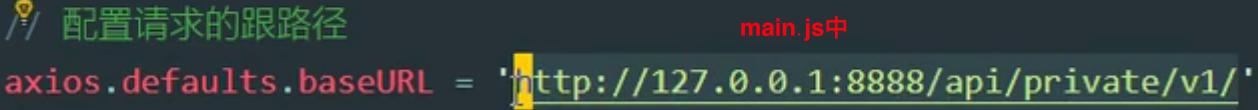
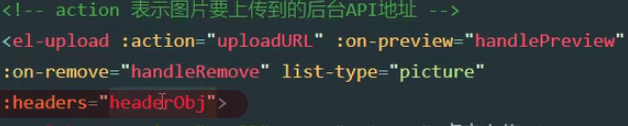
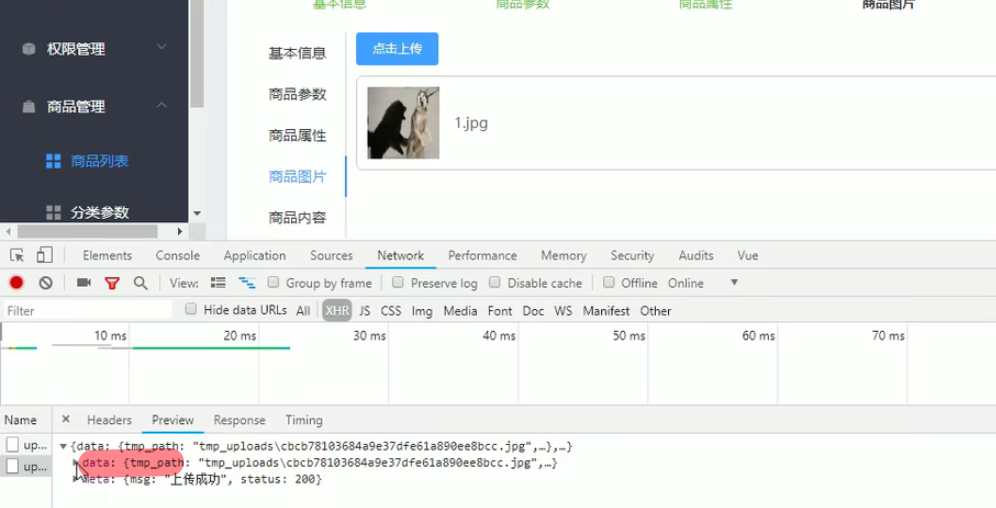
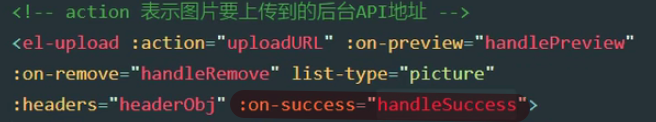
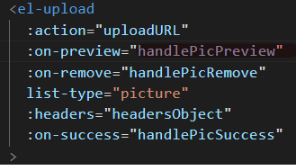
图片上传地址:


my:↓结尾没有斜杠


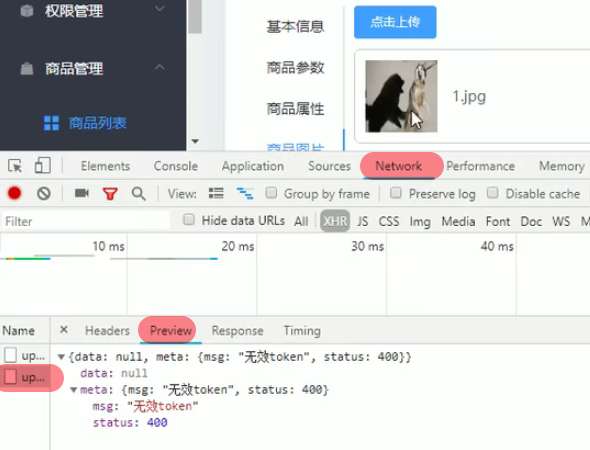
上传失败,后台可以看到的方法

说明这个upload组件没有发起axios,它内部封装的axios没有authorizaton字段

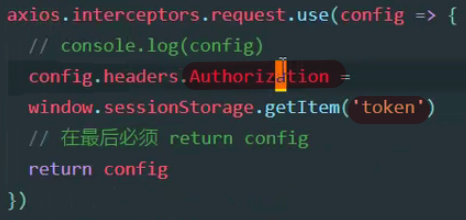
解决方法:
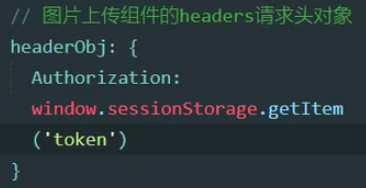
header属性,手动指定头部字段



上传成功只代表服务器存储了这张图片,图片相关信息已经需要传到表单中 到时候一并上传


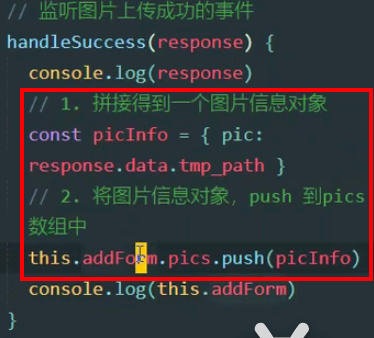
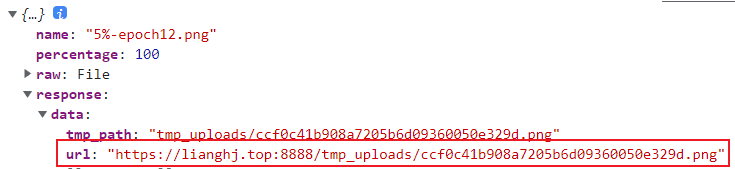
监听上传成功:response-服务器返回的数据;file-文件的信息;filelist-当前上传组件的文件列表


拼接对象

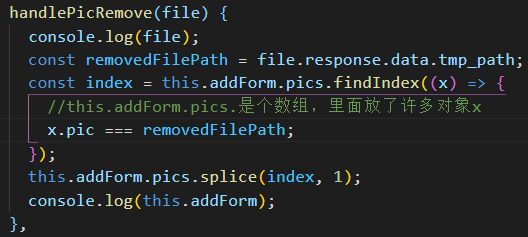
删除图片:

findIndex() 方法:获取数组中 符合条件的 第一个元素索引位置

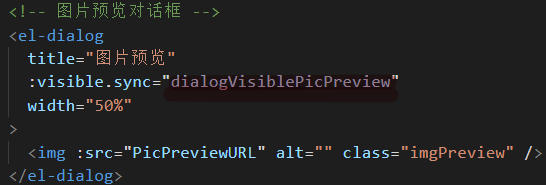
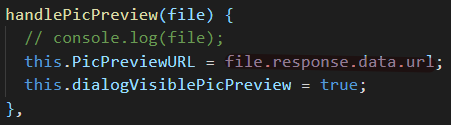
预览图片:
console.log(file)

dialog对话框预览图片,简单看一下file具体是什么,然后保存图片url,dialog用visable控制一下



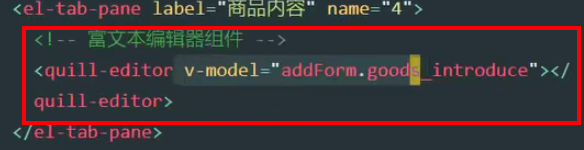
tab商品内容:
富文本编辑器
安装依赖

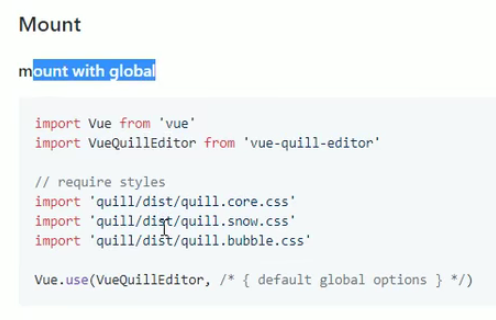
全局挂载使用

SSR是服务器端、SPA客户端

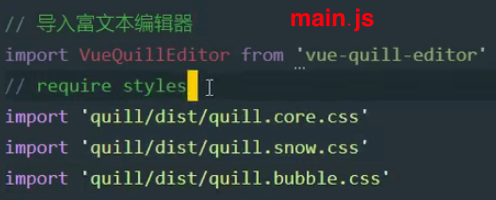
main.js↓导入并注册


js:


全局css:

正式提交商品
表单校验失败-请填写必要的表单项


正式提交前数据的处理①:
数组拼接成字符串.join;但是级联选择器希望它是数组
so
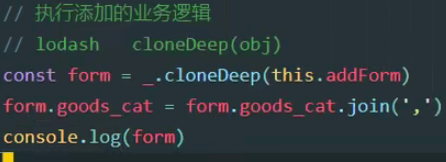
数组绑定到原对象上,.join拼接复制出来的新对象
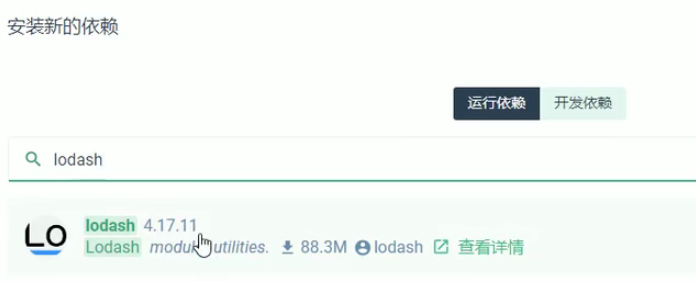
对addForm做一下深拷贝-lodash包

导入包(用_接受)

.join拼接深拷贝出来的新对象,cloneDeep函数

正式提交前数据的处理②:
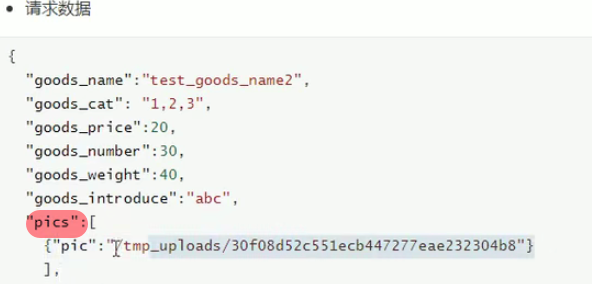
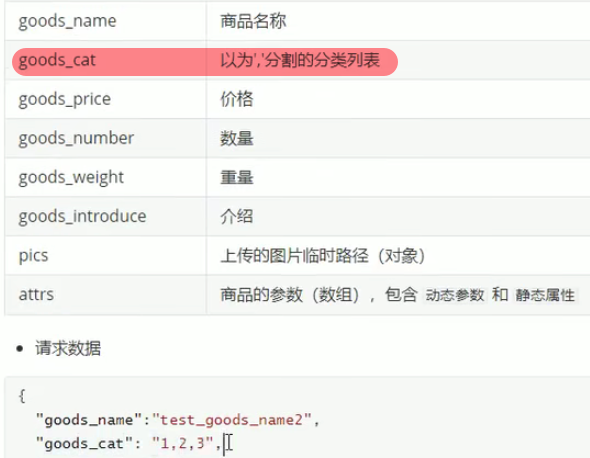
需要的数据样式

现有的数据样式

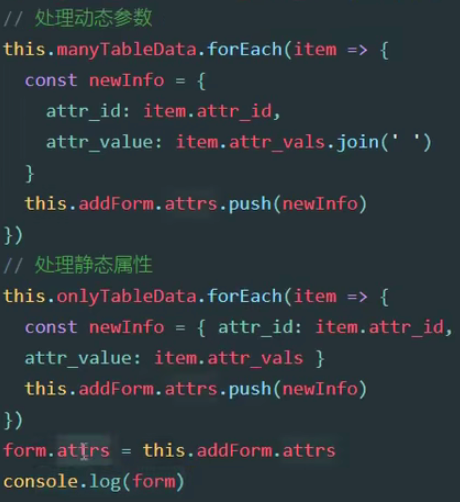
处理↓

③正式提交: