线性布局LinearLayout
一、简介
LinearLayout是一种线型的布局方式。LinearLayout布局容器内的组件一个挨着一个地排列起来:不仅可以控制个组件横向排列,也可控制各组件纵向排列。通过orientation属性设置线性排列的方向是垂直(vertical)还是纵向(horizontal)。
线性布局实例

二、代码实例
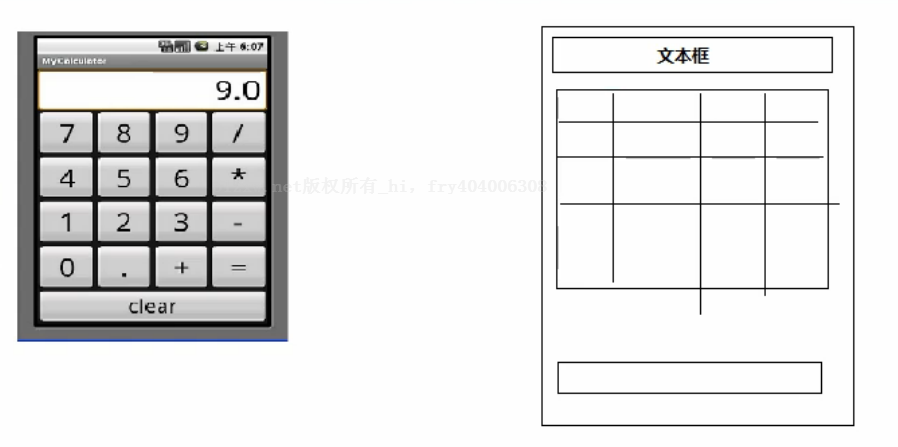
效果图:

结构

代码:
/Test_LinearLayout/res/layout/activity_main.xml
android:layout_weight="4"
权重
android:gravity="bottom|right"
字体靠右下
android:orientation="vertical" >
垂直布局
xmlns:android="http://schemas.android.com/apk/res/android"
命名空间
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <!-- 输入框 --> 7 <EditText 8 android:id="@+id/editText_input" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:gravity="bottom|right" 12 13 android:text="" 14 android:layout_weight="4" 15 android:textSize="@dimen/fontSize_num" 16 /> 17 18 <!-- 中间按键区 --> 19 <LinearLayout 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" 22 android:orientation="vertical" 23 android:layout_weight="12" 24 25 > 26 <!-- 中间按键区:第一排 --> 27 <LinearLayout 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" 30 android:orientation="horizontal" 31 android:layout_weight="1" 32 33 > 34 <Button 35 android:id="@+id/btn_num7" 36 android:layout_width="wrap_content" 37 android:layout_height="wrap_content" 38 android:text="7" 39 android:layout_weight="2" 40 android:textSize="@dimen/fontSize_num" 41 /> 42 <Button 43 android:id="@+id/btn_num8" 44 android:layout_width="wrap_content" 45 android:layout_height="wrap_content" 46 android:text="8" 47 android:layout_weight="2" 48 android:textSize="@dimen/fontSize_num" 49 /> 50 <Button 51 android:id="@+id/btn_num9" 52 android:layout_width="wrap_content" 53 android:layout_height="wrap_content" 54 android:text="9" 55 android:layout_weight="2" 56 android:textSize="@dimen/fontSize_num" 57 /> 58 <Button 59 android:id="@+id/btn_symbol_divide" 60 android:layout_width="wrap_content" 61 android:layout_height="wrap_content" 62 android:text="/" 63 android:layout_weight="2" 64 android:textSize="@dimen/fontSize_num" 65 /> 66 </LinearLayout> 67 68 <!-- 中间按键区:第二排 --> 69 <LinearLayout 70 android:layout_width="match_parent" 71 android:layout_height="wrap_content" 72 android:orientation="horizontal" 73 android:layout_weight="1" 74 android:textSize="@dimen/fontSize_num" 75 > 76 <Button 77 android:id="@+id/btn_num4" 78 android:layout_width="wrap_content" 79 android:layout_height="wrap_content" 80 android:text="4" 81 android:layout_weight="2" 82 android:textSize="@dimen/fontSize_num" 83 /> 84 <Button 85 android:id="@+id/btn_num5" 86 android:layout_width="wrap_content" 87 android:layout_height="wrap_content" 88 android:text="5" 89 android:layout_weight="2" 90 android:textSize="@dimen/fontSize_num" 91 /> 92 <Button 93 android:id="@+id/btn_num6" 94 android:layout_width="wrap_content" 95 android:layout_height="wrap_content" 96 android:text="6" 97 android:layout_weight="2" 98 android:textSize="@dimen/fontSize_num" 99 /> 100 <Button 101 android:id="@+id/btn_symbol_multiply" 102 android:layout_width="wrap_content" 103 android:layout_height="wrap_content" 104 android:text="*" 105 android:layout_weight="2" 106 android:textSize="@dimen/fontSize_num" 107 /> 108 </LinearLayout> 109 110 <!-- 中间按键区:第三排 --> 111 <LinearLayout 112 android:layout_width="match_parent" 113 android:layout_height="wrap_content" 114 android:orientation="horizontal" 115 android:layout_weight="1" 116 android:textSize="@dimen/fontSize_num" 117 > 118 <Button 119 android:id="@+id/btn_num1" 120 android:layout_width="wrap_content" 121 android:layout_height="wrap_content" 122 android:text="1" 123 android:layout_weight="2" 124 android:textSize="@dimen/fontSize_num" 125 /> 126 <Button 127 android:id="@+id/btn_num2" 128 android:layout_width="wrap_content" 129 android:layout_height="wrap_content" 130 android:text="2" 131 android:layout_weight="2" 132 android:textSize="@dimen/fontSize_num" 133 /> 134 <Button 135 android:id="@+id/btn_num3" 136 android:layout_width="wrap_content" 137 android:layout_height="wrap_content" 138 android:text="3" 139 android:layout_weight="2" 140 android:textSize="@dimen/fontSize_num" 141 /> 142 <Button 143 android:id="@+id/btn_symbol_subtract" 144 android:layout_width="wrap_content" 145 android:layout_height="wrap_content" 146 android:text="-" 147 android:layout_weight="2" 148 android:textSize="@dimen/fontSize_num" 149 /> 150 </LinearLayout> 151 152 <!-- 中间按键区:第四排 --> 153 <LinearLayout 154 android:layout_width="match_parent" 155 android:layout_height="wrap_content" 156 android:orientation="horizontal" 157 android:layout_weight="1" 158 > 159 <Button 160 android:id="@+id/btn_num0" 161 android:layout_width="wrap_content" 162 android:layout_height="wrap_content" 163 android:text="0" 164 android:layout_weight="2" 165 android:textSize="@dimen/fontSize_num" 166 /> 167 <Button 168 android:id="@+id/btn_symbol_point" 169 android:layout_width="wrap_content" 170 android:layout_height="wrap_content" 171 android:text="." 172 android:layout_weight="2" 173 android:textSize="@dimen/fontSize_num" 174 /> 175 <Button 176 android:id="@+id/btn_symbol_add" 177 android:layout_width="wrap_content" 178 android:layout_height="wrap_content" 179 android:text="+" 180 android:layout_weight="2" 181 android:textSize="@dimen/fontSize_num" 182 /> 183 <Button 184 android:id="@+id/btn_symbol_equal" 185 android:layout_width="wrap_content" 186 android:layout_height="wrap_content" 187 android:text="=" 188 android:layout_weight="2" 189 android:textSize="@dimen/fontSize_num" 190 /> 191 </LinearLayout> 192 193 194 </LinearLayout> 195 196 <!-- 最下面clear区 --> 197 <Button 198 android:id="@+id/btn_clear" 199 android:layout_width="match_parent" 200 android:layout_height="wrap_content" 201 android:text="clear" 202 android:layout_weight="2" 203 android:textSize="@dimen/fontSize_num" 204 /> 205 206 </LinearLayout> 207