事件
事件:触发-响应机制。
事件就是文档或浏览器窗口中发生的一些特定的交互瞬间。
事件三要素
-
事件源:触发(被)事件的元素
-
事件名称: click 点击事件
-
事件处理程序:事件触发后要执行的代码(函数形式)
事件的基本使用
var box = document.getElementById('box');
box.onclick = function() {
console.log('代码会在box被点击后执行');
};
案例
-
点击按钮弹出提示框
-
点击按钮切换图片
事件详解
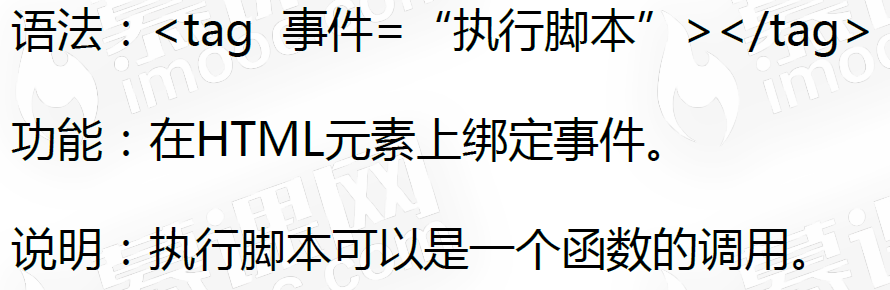
HTML事件
直接在HTML元素标签内添加事件,来执行脚本。


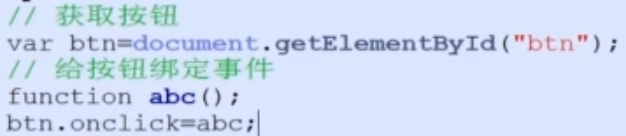
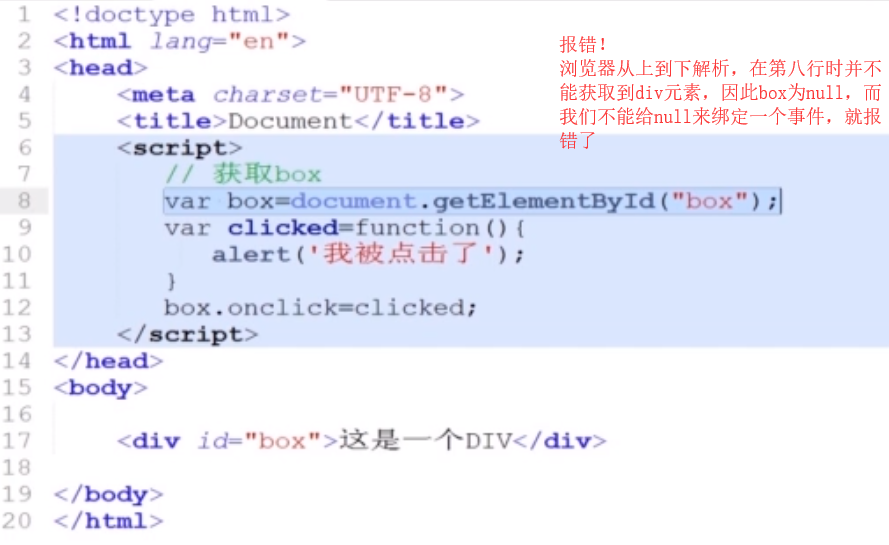
DOM0级事件
如果要给多个元素绑定事件,采用HTML的方式绑定,每个元素都要在标签内写好绑定事件,这样十分麻烦,也不利于维护,因此我们可以通过DOM0级事件的方式来为元素绑定事件,先获取DOM元素,再在元素上绑定事件。

 注意!调用时,函数名后面不要加括号!如果加了括号,事件被触发前就执行。
注意!调用时,函数名后面不要加括号!如果加了括号,事件被触发前就执行。




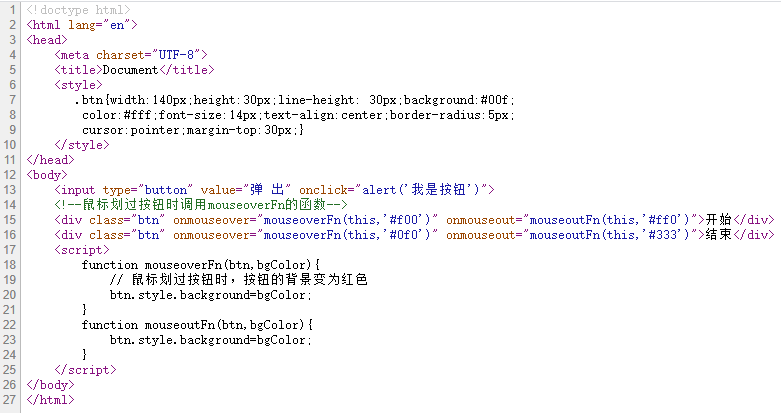
案例
根据效果图,实现以下功能:
(1)当点击“录入”按钮时,循环弹出“请输入员工姓名”的输入框,每次录入一个员工的姓名。
(2)直到用户输入-1时,才停止弹出输入框,然后将用户输入的信息输出在页面上。
效果图如下:

思路
一系列代码需要在entryFn()方法中进行编写:
(1) 定义一个新数组,保存用户输入的所有信息,var arr=new Array();
(2) 定义一个变量,接收用户每一次输入的信息,var input;
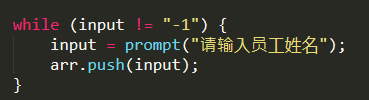
(3) 使用while循环,循环弹出输入框,直到用户输入-1,则停止弹出;同时,需要把弹出框中获取到的内容放到第一步定义的数组中。

(4) 用户在输入框中输入的每一个信息,都被放进了新建的数组中,除了结束符-1,所以需要去除数组的最后一项,运用arr.pop();方法去除。
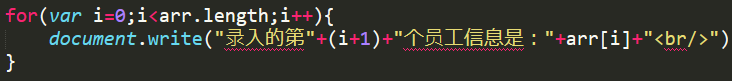
(5) 使用for循环,将用户输入的信息依次显示在页面中,注意i要+1,因为下表是从0开始的:

我的代码

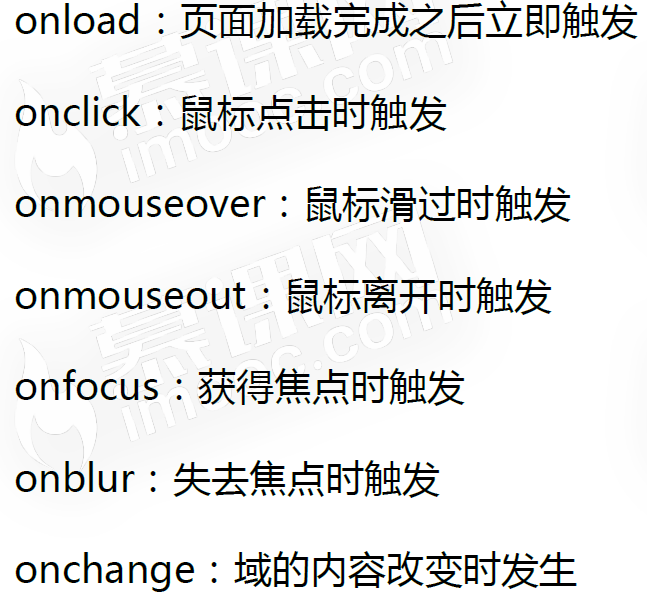
鼠标事件

onload
onload 事件会在页面或图像加载完成后立即发生。


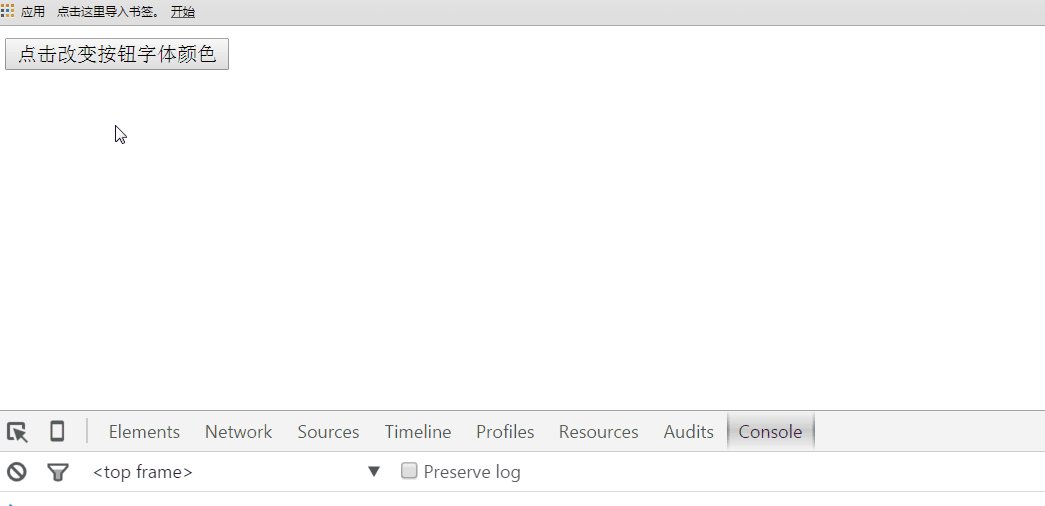
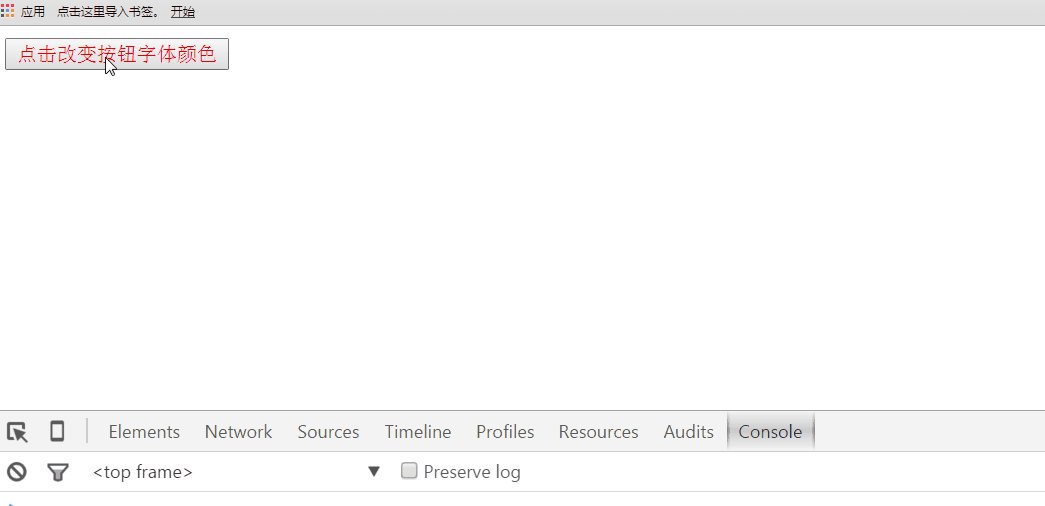
案例
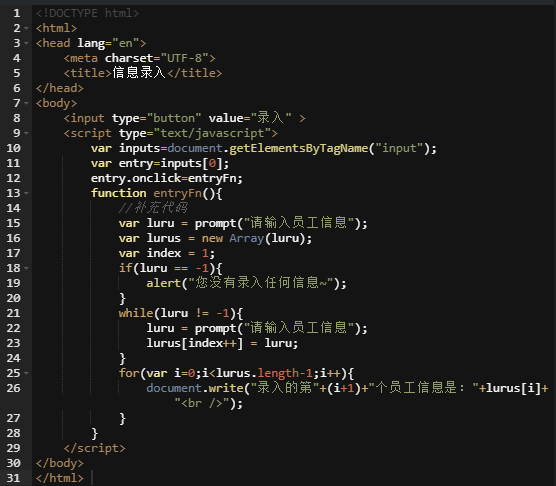
补充下面的代码,实现以下功能:
(1) 当点击按钮时,按钮的字体颜色变成红色
(2) 当鼠标离开按钮时,字体颜色变成灰色
注意,把js脚本写在<head>标签中。
效果图如下:

思路
第一步:定义onload方法,并把所有的js代码放到onload方法中。
第二步:通过元素获取dom对象的方式获取到按钮元素
第三步:按钮绑定点击事件,当点击按钮时,按钮的字体颜色变为红色
第四步:按钮再绑定鼠标离开事件,当鼠标离开按钮时,按钮的字体颜色变为灰色
我的代码

onfocus &onblur

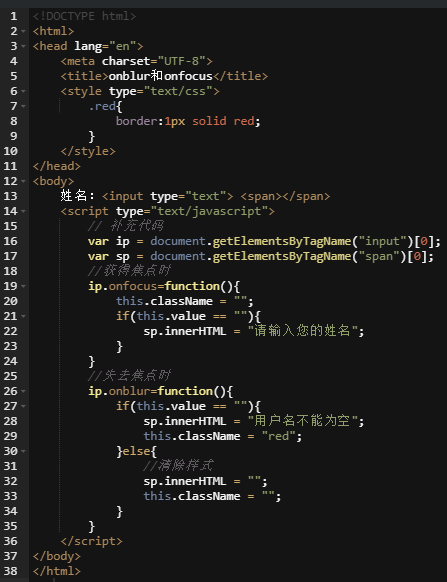
编程练习
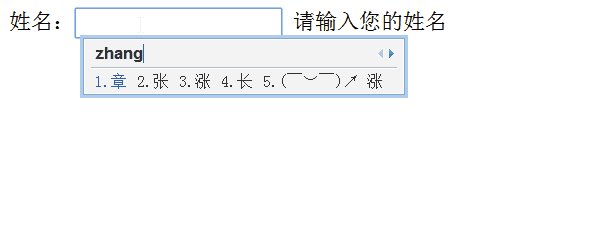
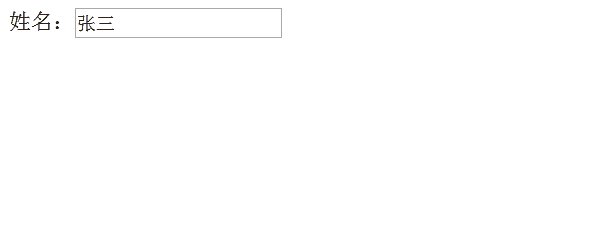
根据效果图,补充代码,实现下列功能:
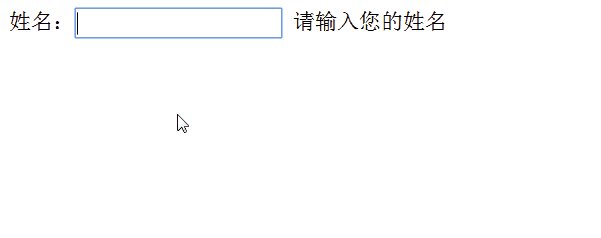
(1)当输入框获得焦点:
如果输入框值为空,提示“请输入您的姓名”
(2)当输入框失去焦点:
如果输入框值为空,提示“用户名不能为空”,并且边框颜色变为红色
如果输入框值不为空,那么没有提示文字,边框颜色是默认颜色
效果图如下:

思路
根据gif效果图完成下列步骤:
第一步:通过元素名获取dom对象的方式,得到输入框对象以及放置提示文字的元素对象,并用变量进行接收
第二步:给输入框绑定获得焦点事件,当输入框获得焦点时,判断:
如果值为空,输入框后出现提示文字“请输入您的姓名”
第三步:给输入框绑定失去焦点事件,当输入框获得焦点时,判断:
(1)如果值为空,输入框后出现提示文字“用户名不能为空”,并且将样式表中的边框样式添加给输入框
(2)如果值不为空,输入框后的提示文字消失,之前加上的样式也要去掉
Tips:
(1) 在第三步的判断中,如果值为空,给输入框加上颜色,那么当我们输入框获取焦点时,要将边框样式恢复默认样式
(2)用设置元素的class属性这个方法给输入框加样式,用到的是className属性给class添加值,比如this.className="red";
我的代码

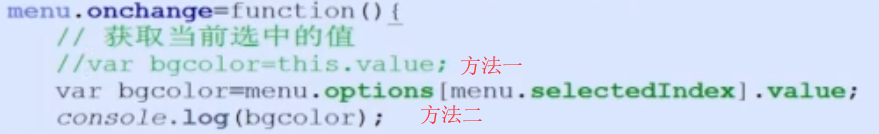
onchange
给菜单绑定change事件,一般作用于select或checkbox或radio。

编程练习
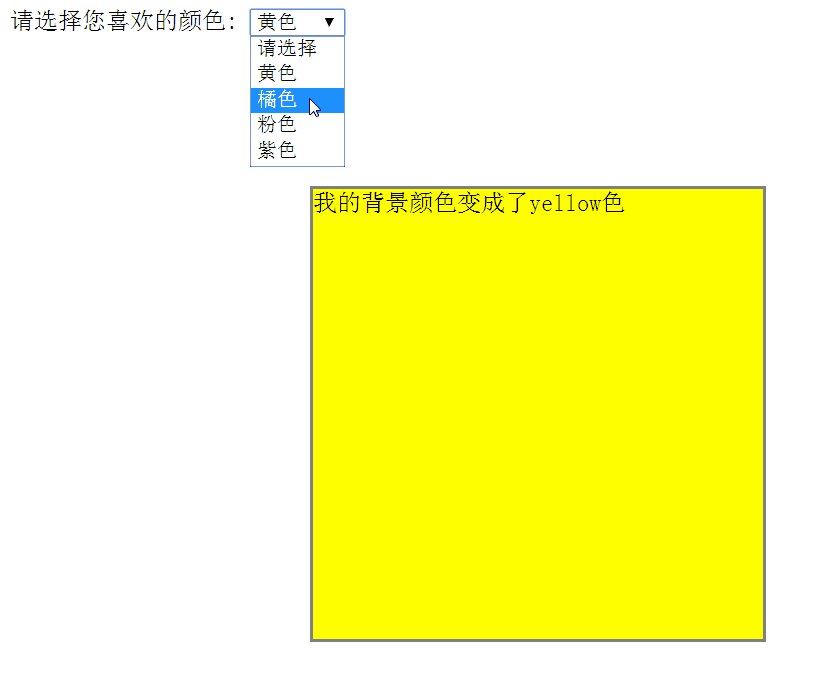
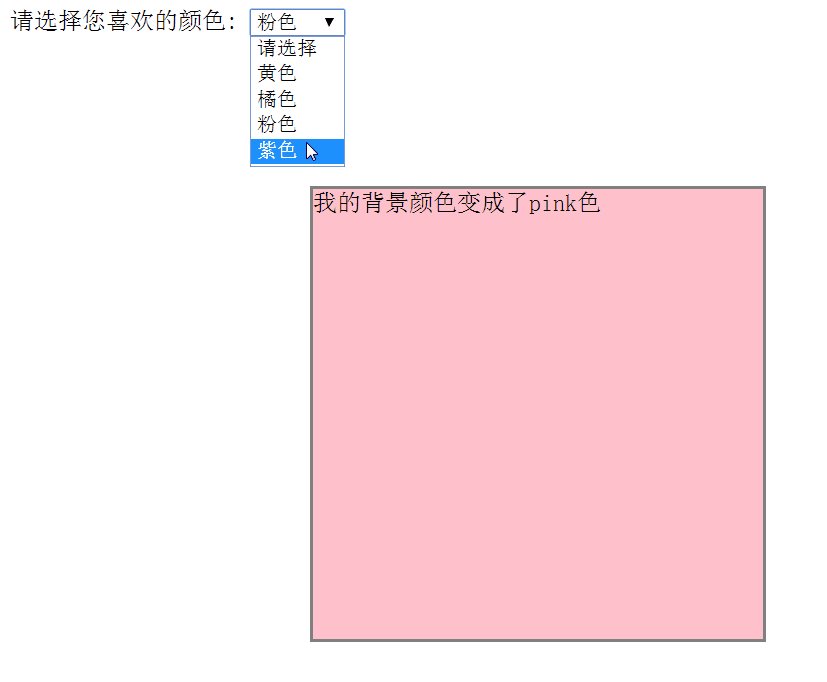
根据效果图,补充代码,使用onchange事件实现下列功能:
(1)选择下拉列表中不同的选项,页面中的div就设置成不同的背景颜色,div中的内容也发生变化。 比如:选择黄色选项,div的背景颜色就变为黄色,文本内容就变为“我的背景颜色变成了yellow色”
(2)当选择下拉列表中的“请选择”时,div的背景颜色变成白色,文本变为“我没有发生任何变化”
效果图如下:

思路
第一步:定义onload事件,所有的js代码都放到onload方法中。
第二步: 通过id获取元素的方式得到下拉列表对象和div元素对象
第三步: 给下拉列表绑定选项发生变化时触发的事件(onchange事件),在事件中需要判断:
(1)如果下拉列表的value值是0时,div的背景颜色设置为白色,文本内容设置为“我没有发生任何变化”
(2)div的背景颜色与下拉列表的value值一致,文本内容随之变化为:“我的背景颜色变成了…”,注意这里需要拼接字符串。
我的代码
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>onchange()</title> 6 <style type="text/css"> 7 #div{ 8 width:300px; 9 height:300px; 10 border:2px solid gray; 11 margin:100px 0 0 200px; 12 } 13 </style> 14 <script type="text/javascript"> 15 //补充代码 16 window.onload=function(){ 17 var select = document.getElementById("color"); 18 var div = document.getElementById("div"); 19 select.onchange=function(){ 20 if(this.value == 0){ 21 div.innerHTML="我没发生任何变化"; 22 div.style.background="white"; 23 }else{ 24 div.innerHTML="我的背景颜色变成了"+this.value+"色"; 25 div.style.background=this.value; 26 } 27 } 28 } 29 </script> 30 </head> 31 <body> 32 <div> 33 <span>请选择您喜欢的颜色:</span> 34 <select id="color"> 35 <option value="0">请选择</option> 36 <option value="yellow">黄色</option> 37 <option value="orange">橘色</option> 38 <option value="pink">粉色</option> 39 <option value="purple">紫色</option> 40 </select> 41 </div> 42 <div id="div">我是div</div> 43 </body> 44 </html> 45
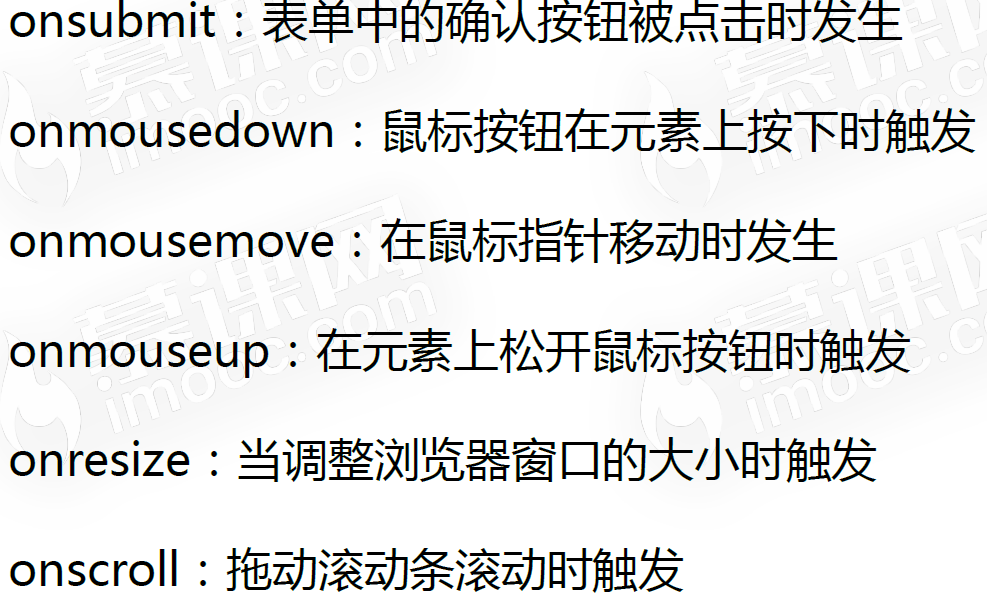
onsubmit
表单中的确认按钮被点击时发生。

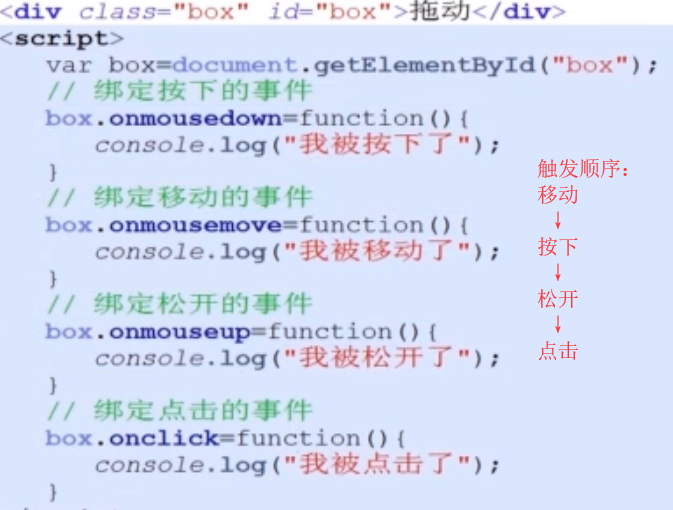
onmousedown & onmousemove & onmouseup
鼠标按下 & 鼠标移动 & 鼠标按下后松开
常用于拖动元素时绑定事件。

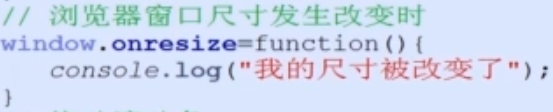
onresize
调整浏览器窗口大小时触发

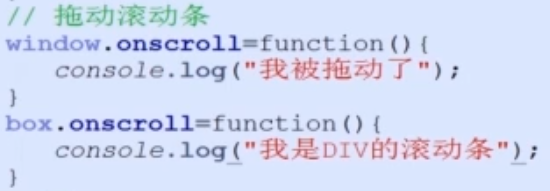
onscroll
拖动滚动条时触发(浏览器窗口或某个元素的滚动条)

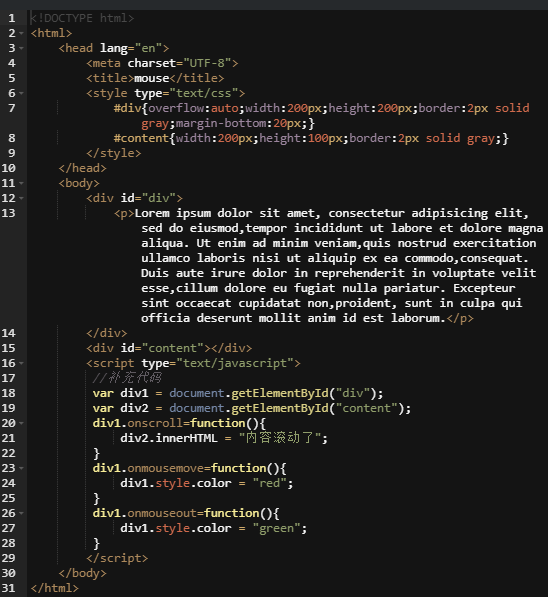
编程练习
根据下面的效果演示,补充代码,实现下列功能:
(1) 当鼠标在带滚动条的文本框上滑动时,字体颜色变成红色
(2) 当鼠标移出带滚动条的文本框时,字体颜色变成绿色
(3) 当鼠标移动文本框的滚动条时,空白的文本框出现文本“内容滚动了”

思路
第一步:通过id选取元素的方式分别获取这两个文本框

第二步:给带滚动条的文本框绑定事件
(1)绑定拖动滚动条时触发的事件,当滚动条被拖动时,空白文本框出现文本“内容滚动了”

(2)绑定鼠标移动时触发的事件,当鼠标在带滚动条的文本框上移动时,带滚动条的文本框字体颜色变为红色

(3)绑定鼠标离开时触发的事件,当鼠标在离开带滚动条的文本框时,带滚动条的文本框字体颜色变为绿色

我的代码

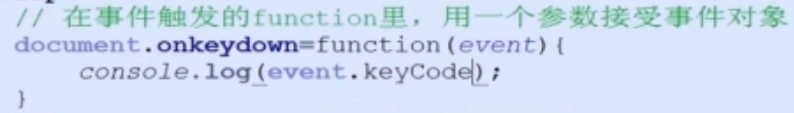
键盘事件与keycode属性




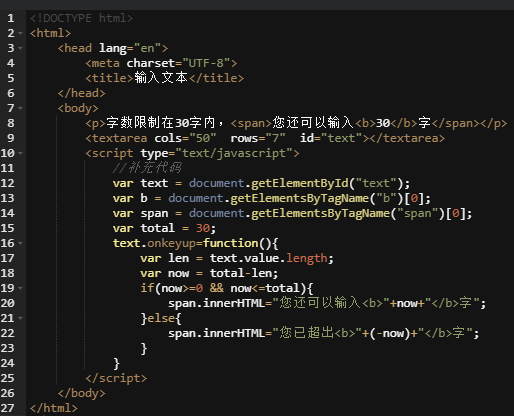
编程练习
根据效果图,补充下面的代码,
实现:
(1)在文本域中输入文本,文本域的字数限制在30个字以内。
(2)每当用户输入一个字,就要提示还能输入多少个字
(3)当用户输入的文本超出了30个字时,要提示用户超出了多少字
思路
第一步:获取到文本域对象、字数变化元素、字数超过限制提示标签
第二步:自定义一个变量,接收可输入的总字数(30)
第三步:给文本域绑定按键被松开时的事件,后跟匿名函数,以下步骤均在函数中
第四步:自定义变量,用于接收按键每松开一次获取一次文本域的值的长度
第五步:自定义变量,用于接收可输入的字体个数,b标签中的文本内容设置为该变量
第六步:判断,如果可输入的字数小于0,span标签的内容要设置为“已超出多少字”
我的代码
注意:获取文本框中文本用value而不是innerHTML·····
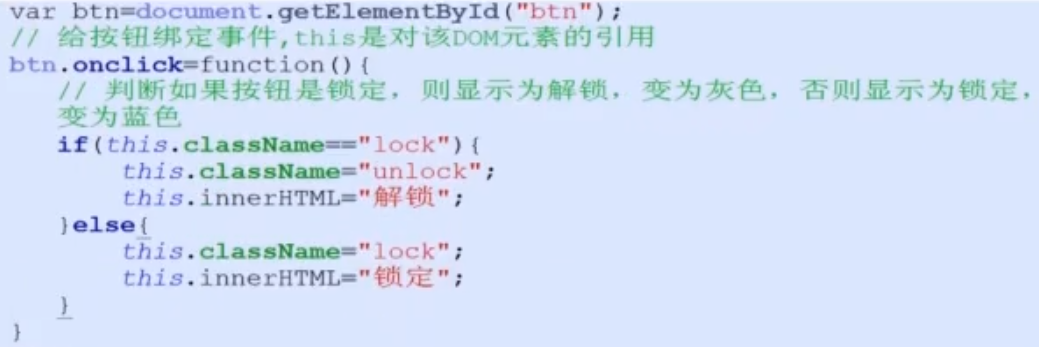
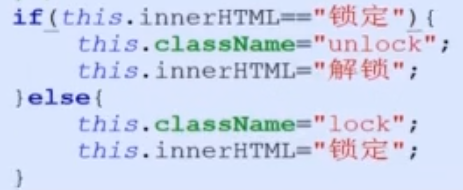
关于this指向
在事件触发的函数中,this是对该DOM对象的引用。
注册/移除事件的三种方式
var box = document.getElementById('box');
box.onclick = function () {
console.log('点击后执行');
};
box.onclick = null;
box.addEventListener('click', eventCode, false);
box.removeEventListener('click', eventCode, false);
box.attachEvent('onclick', eventCode);
box.detachEvent('onclick', eventCode);
function eventCode() {
console.log('点击后执行');
}
兼容代码
function addEventListener(element, type, fn) {
if (element.addEventListener) {
element.addEventListener(type, fn, false);
} else if (element.attachEvent){
element.attachEvent('on' + type,fn);
} else {
element['on' + type] = fn;
}
}
function removeEventListener(element, type, fn) {
if (element.removeEventListener) {
element.removeEventListener(type, fn, false);
} else if (element.detachEvent) {
element.detachEvent('on' + type, fn);
} else {
element['on'+type] = null;
}
}
事件的三个阶段
-
捕获阶段
-
当前目标阶段
-
冒泡阶段
事件对象.eventPhase属性可以查看事件触发时所处的阶段
事件对象的属性和方法
-
event.type 获取事件类型
-
clientX/clientY 所有浏览器都支持,窗口位置
-
pageX/pageY IE8以前不支持,页面位置
-
event.target || event.srcElement 用于获取触发事件的元素
-
event.preventDefault() 取消默认行为
案例
-
跟着鼠标飞的天使
-
鼠标点哪图片飞到哪里
-
获取鼠标在div内的坐标
阻止事件传播的方式
-
标准方式 event.stopPropagation();
-
IE低版本 event.cancelBubble = true; 标准中已废弃