HTML提交方式post和get区别(实验)
一、post和get区别
get提交,提交的信息都显示在地址栏中。
post提交,提交的信息不显示地址栏中,显示在消息体中。
二、客户端代码
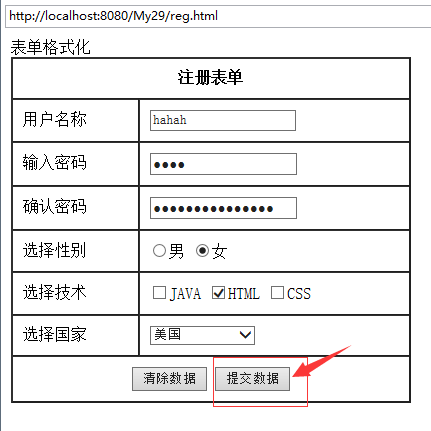
<!DOCTYPE html> <html> <head> <title>Form.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3"> <meta name="description" content="this is my page"> <meta name="content-type" content="text/html; charset=GB2312"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> <!-- 提交方式:get提交。 地址栏:http://localhost:9891/?user=abc&psw=123&repsw=123&sex=nan&tech=java&tech=html&country=cn GET /?user=abc&psw=123&repsw=123&sex=nan&tech=java&tech=html&country=cn HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */* Accept-Language: zh-cn,zu;q=0.5 Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; InfoPath.2) Host: localhost:9891 Connection: Keep-Alive 提交方式:POST 地址栏:http://localhost:9891/ POST / HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/x-shockwave-flash, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */* Accept-Language: zh-cn,zu;q=0.5 Content-Type: application/x-www-form-urlencoded Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; InfoPath.2) Host: localhost:9891 Content-Length: 68 Connection: Keep-Alive Cache-Control: no-cache user=hahah&psw=8989&repsw=8989&sex=nv&tech=html&tech=css&country=usa GET提交和POST提交的区别? 1, get提交,提交的信息都显示在地址栏中。 post提交,提交的信息不显示地址栏中。 2, get提交,对于敏感的数据信息不安全。 post提交,对于敏感信息安全。 3, get提交,对于大数据不行,因为地址栏存储体积有限。 post提交,可以提交大体积数据。 4, get提交,将信息封装到了请求消息的请求行中。 post提交,将信息封装到了请求体中。 在服务端的一个区别。 如果出现将中文提交到tomcat服务器,服务器默认会用iso8859-1进行解码会出现乱码, 通过iso8859-1进行编码,在用指定的中文码表解码。即可。 这种方式对get提交和post提交都有效。 但是对于post提交方式提交的中文,还有另一种解决办法,就是直接使用服务端一个对象 request对象的setCharacterEncoding方法直接设置指定的中文码表就可以将中文数据解析出来。 这个方法只对请求体中的数据进行解码。 综上所述:表单提交,建议使用post。 和服务端交互的三种方式: 1,地址栏输入url地址。get 2,超链接。 get 3,表单。 get 和 post 如果在客户端进行增强型的校验(只要有一个组件内容是错误,是无法继续提交的。只有全对才可以提交) 问,服务端收到数据后,还需要校验吗? 需要,为了安全性。 为了信息安全,也为了客户端那边不要乱提交数据,客户端和服务端都需要做校验。 如果服务端做了增强型的校验,客户端还需要校验吗? 需要,因为要提高用户的上网体验效果,减轻服务器端的压力。 --> 表单格式化 <br> <!-- action里面的http协议不能忘记 --> <form action="http://localhost:9891" method="post"> <!-- cellpadding 属性规定单元边沿与其内容之间的空白。 注释:请勿将该属性与 cellspacing 属性相混淆,cellspacing 属性规定的是单元之间的空间。 从实用角度出发,最好不要规定 cellpadding,而是使用 CSS 来添加内边距。 --> <table border="1" bordercolor="#00ffff" cellpadding=10 cellspacing=0 width=400> <!-- 由此可见,<th>和<td>标签都是用于表格单元格显示的。不同的是<th>在单元格中加粗显示。 --> <tr> <!-- 占两列 --> <th colspan="2">注册表单</th> </tr> <tr> <td>用户名称</td> <td><input type="text" name="user" value=""><br /></td> </tr> <tr> <td>输入密码</td> <td><input type="password" name="pwd" /><br /></td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="repwd" /><br /></td> </tr> <tr> <td>选择性别</td> <td><input type="radio" name="sex" value="nan" />男 <input type="radio" name="sex" value="nv" checked="checked" />女<br /></td> </tr> <tr> <td>选择技术</td> <td><input type="checkbox" name="tech" value="java" />JAVA <input type="checkbox" name="tech" value="html" />HTML <input type="checkbox" name="tech" value="css" />CSS <br /></td> </tr> <tr> <td>选择国家</td> <td><select name="country"> <option value="none">--选择国家--</option> <option value="usa">美国</option> <option value="en">英国</option> <!-- 默认选择中国 --> <option value="cn" selected="selected">中国</option> </select></td> </tr> <tr> <th colspan="2"><input type="reset" value="清除数据" /> <input type="submit" value="提交数据" /></th> </tr> </table> </form> </body> </html>
三、服务器端代码
RegServer.java
1 /** 2 * 3 */ 4 package cn.itcast.server; 5 6 import java.io.IOException; 7 import java.io.InputStream; 8 import java.io.PrintWriter; 9 import java.net.ServerSocket; 10 import java.net.Socket; 11 12 /** 13 * @author Fry 14 * 15 */ 16 public class RegServer { 17 18 /** 19 * @param args 20 * @throws Exception 21 */ 22 public static void main(String[] args) throws Exception { 23 24 ServerSocket ss = new ServerSocket(9891);//新建服务端端口 25 26 Socket s = ss.accept();//端口监听 27 //输出服务器主机地址 ans:0:0:0:0:0:0:0:1 28 System.out.println(s.getInetAddress().getHostAddress()); 29 InputStream in = s.getInputStream();//字节输入流,用来接收客户端消息 30 byte[] buf = new byte[1024];//1024字节的缓存 31 int len = in.read(buf);//将收到的消息读到buf中 32 //输出接收到的页面消息 包括消息行 消息头 消息体 33 System.out.println(new String(buf,0,len)); 34 //字符输出,用来存储发送给客户端的消息 35 PrintWriter out = new PrintWriter(s.getOutputStream(),true); 36 //客户端接收到的消息 37 out.println("<font color='green' size='7'>注册成功</font>"); 38 //关闭端口 39 s.close(); 40 ss.close(); 41 } 42 43 }
四、结果