范仁义js课程---59、this
一、总结
一句话总结:
this是一个指示代词,是这、这个的意思,this代表的是函数(方法)所在的那个对象
1、为什么在函数里面可以直接打印this?
因为浏览器(解析器)在调用函数的时候,会向函数的内部传递一个隐含的参数,这个参数就是this
2、js中this的指向问题?
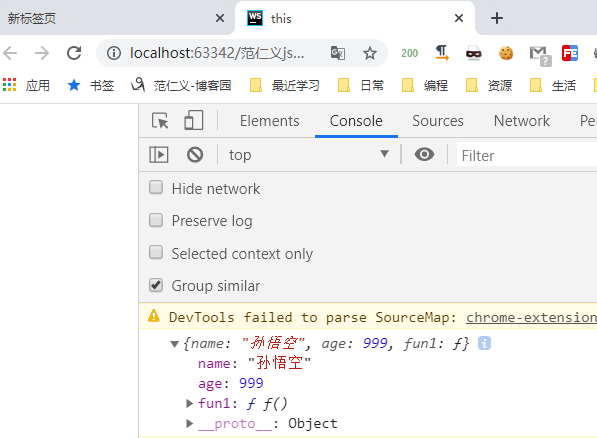
哪个对象调用方法,方法中的this就指向那个对象
二、this
博客对应课程的视频位置:59、this
https://www.fanrenyi.com/video/19/162

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>this</title> 6 </head> 7 <body> 8 <!-- 9 1、为什么在函数里面可以直接打印this 10 因为浏览器(解析器)在调用函数的时候, 11 会向函数的内部传递一个隐含的参数,这个参数就是this 12 13 2、this是什么 14 this:这个,这:指示代词 15 this是代表函数(方法)所在的那个对象 16 17 3、this的指向问题 18 哪个对象调用方法,方法中的this就指向那个对象 19 20 21 --> 22 <script> 23 function f() { 24 //var a=10; 25 //console.log(a); 26 console.log(this); 27 } 28 //f(); 29 //window.f(); 30 31 var zhubajie={ 32 name:'猪八戒', 33 age:16, 34 fun1:f 35 }; 36 //zhubajie.fun1(); 37 38 var sunwukong={ 39 name:'孙悟空', 40 age:999, 41 fun1:f 42 }; 43 sunwukong.fun1(); 44 </script> 45 </body> 46 </html>