Fiddler
抓包工具其实就是开启了一个代理,我们发送的http(s)请求到网络中时先必须要经过fiddler,当从网络返回的数据也要经过fiddler再到我们电脑上,常常我们说图片不显示了,这个按钮点不了,请求一直在转圈,作为一个逼格高的测试,这种low的问题就不要发生在我们身上了,一定要去抓包定位到关键问题,这样才不会被开发同学欺负
原理
fiddler接到客户端的https请求,fiddler将请求转发给服务器
服务器生成公钥证书,返回给fiddler;fiddler拦截下真的公钥证书,并生成伪造的公钥证书给客户端;
客户端使用伪造的公钥证书加密共享密钥发送给fiddler,fiddler使用伪造的私钥解密获取共享密钥
fiddler将解密后的共享密钥,使用真正的公钥加密发送给服务器端,服务器使用共享密钥与fiddler通信
fiddler使用共享密钥与客户端通信
https://blog.csdn.net/wangjun5159/article/details/52198842
有关抓包灰色锁
https://blog.csdn.net/wangjun5159/article/details/54142016
如何手机抓包?
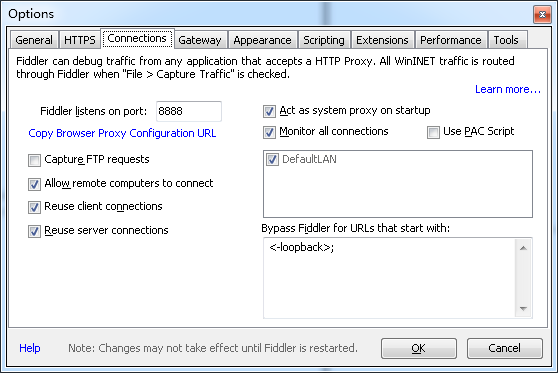
PC就没什么好说的了,直接请求能抓取了,手机的话需要在Tools-Options-Connections,如下图设置,第一次需要点击actions,下载证书,默认8888端口,你可以改别的,手机的话需要和pc用同一个wifi路由,并且在wifi中设置手动-输入ip地址(cmd输入ipconfig查询局域网ip地址),输入端口号(前面是8888),第一次使用前需要用手机请求下http://ip地址:端口,安装证书后面就不需要了,之后使用app或者浏览器就可以在fiddler看见请求了

如何web端过滤请求?
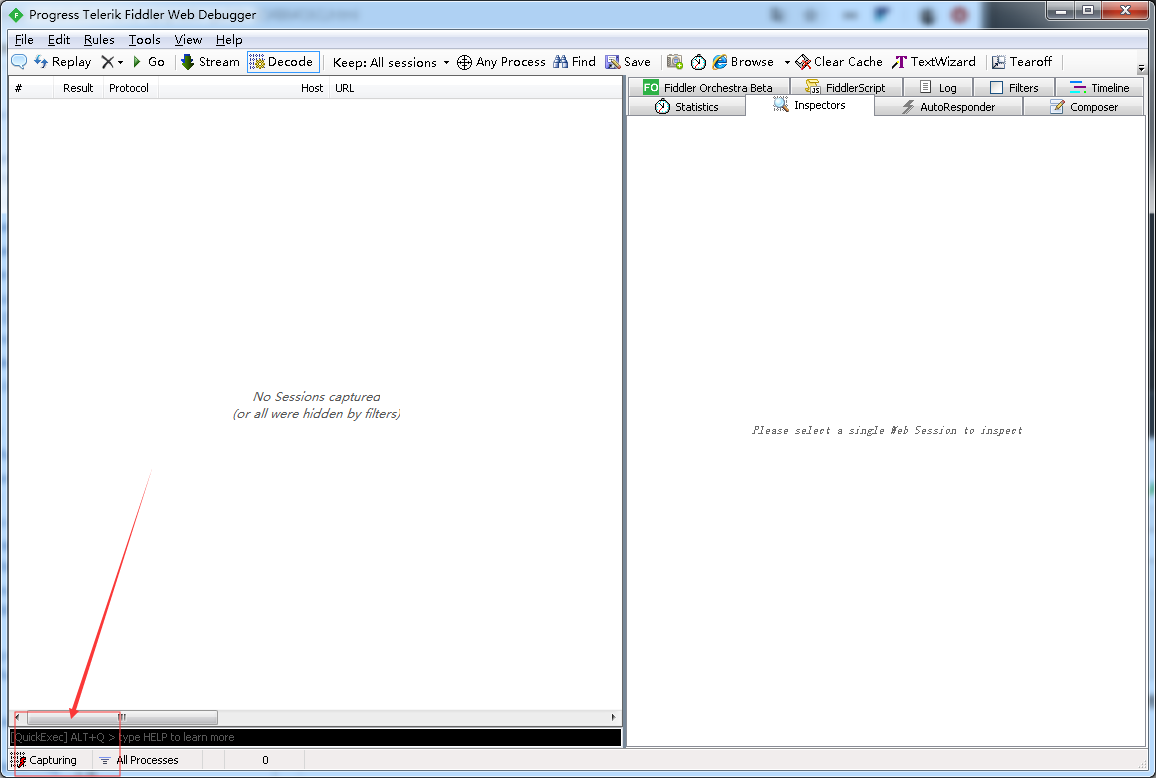
当我们在测试手机的时候一直有web端莫名其妙的请求来干扰我们,下面点箭头把Capturing点成白色就行了,也可以在File-Capture Traffic 或者按f12

如何过滤其他浏览器的请求?
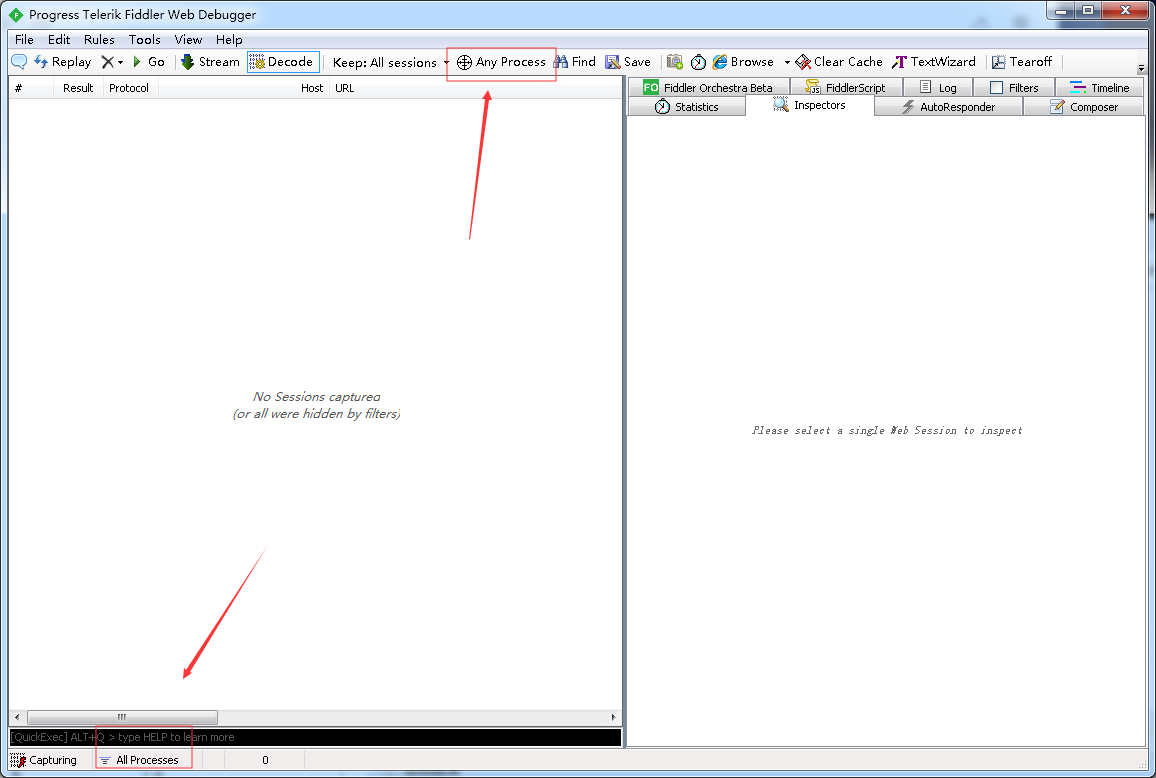
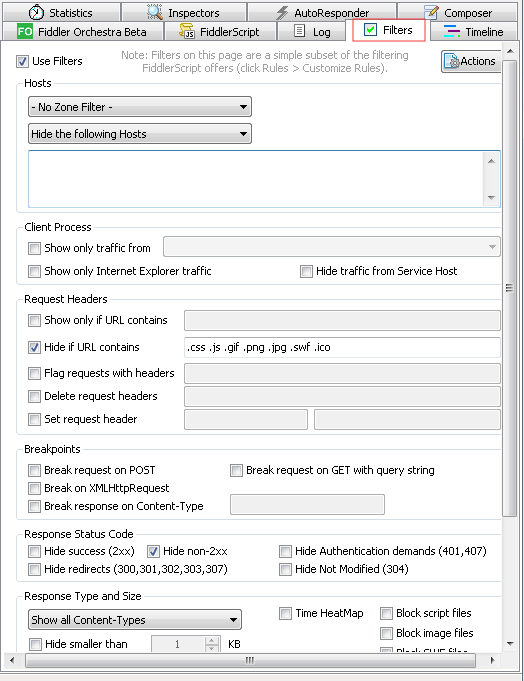
当我们在测试一个网页时会被其他页面请求的数据干扰,如下图,可以在两个地方进行设置,下方可以对请求进行过滤,如设置web browers之后手机的请求就可以过滤掉
而上方的Any Process操作需要选择一个浏览器页面,鼠标点击光标会变成十字,再将光标拖到你想要的页面上 ,比如我截取了微信的浏览器就变成这样了,这样做只有这个页面的请求会生效,chrome请求会被过滤掉.再次点击就可以取消掉了
,比如我截取了微信的浏览器就变成这样了,这样做只有这个页面的请求会生效,chrome请求会被过滤掉.再次点击就可以取消掉了

其他过滤
当然过滤更多可以在filters能中,可以自定义过滤

添加ip地址
Rules->Customize Rules,Ctrl+F查找“static function Main(),在方法中添加FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP", 120, "X-HostIP"); 之后拖动滚动条查看
定制请求颜色
Rules->Customize Rules,Ctrl+F查找OnBeforeRequest,在方法中添加
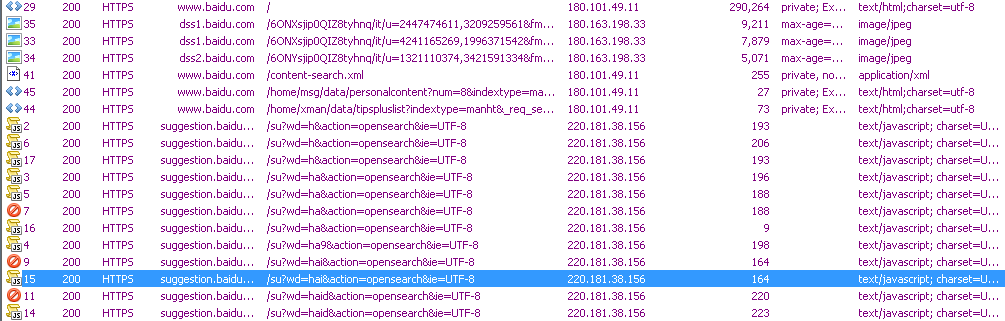
if (oSession.uriContains("baidu")) {oSession["ui-color"]="purple"; }
我这边测试只要请求有baidu字符串的都会变成紫色,看看效果,是不是一眼就能定位到我所需要的请求了呢

请求返回数据乱码

我们总是发现请求后数据都被压缩了,需要点击才能解压,自动解压需要view-show toolbal 下面出来 点下就行了
点下就行了
请求数据拦截
需要辅助工具,一套api接口,postman
我这边使用flask模拟登陆的mock
@server.route('/test', methods=['post', 'get', 'delete', 'put']) def my_test(): if request.method.lower() == 'post': username = request.values.get('username') password = request.values.get('password') if username == 'rainbol' and password == '123456': res = {'msg': '登录成功'} else: res = {'msg': '用户名或者密码错误'} else: res = {'msg': '请求错误'} return json.dumps(res, ensure_ascii=False)
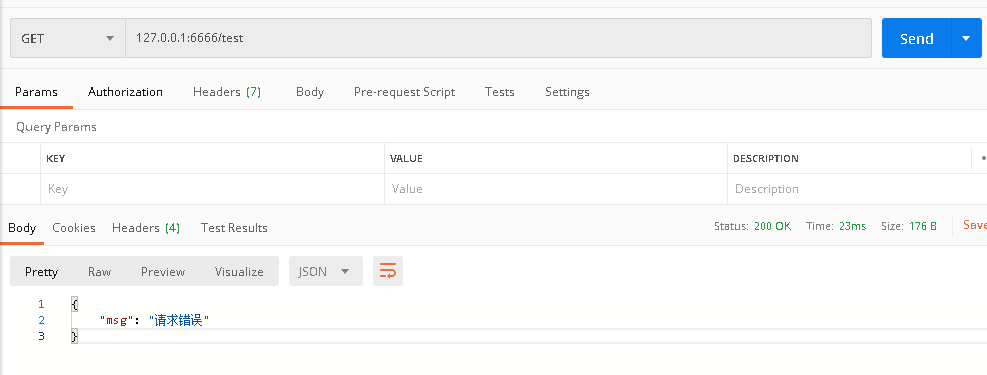
我们使用postman的get请求一下接口模拟登录,此时没有传body参数

我们需要通过fiddler拦截这段请求来促使登录成功,我们来看一下
Rules -> Automatic Breakpoints -> Before request (快捷键f11) :表示在请求之前拦截请求
当开启后下方会出现这样一个标志,所有的请求都会被拦截,除非你关闭或者点击run to completion来单独通过该请求


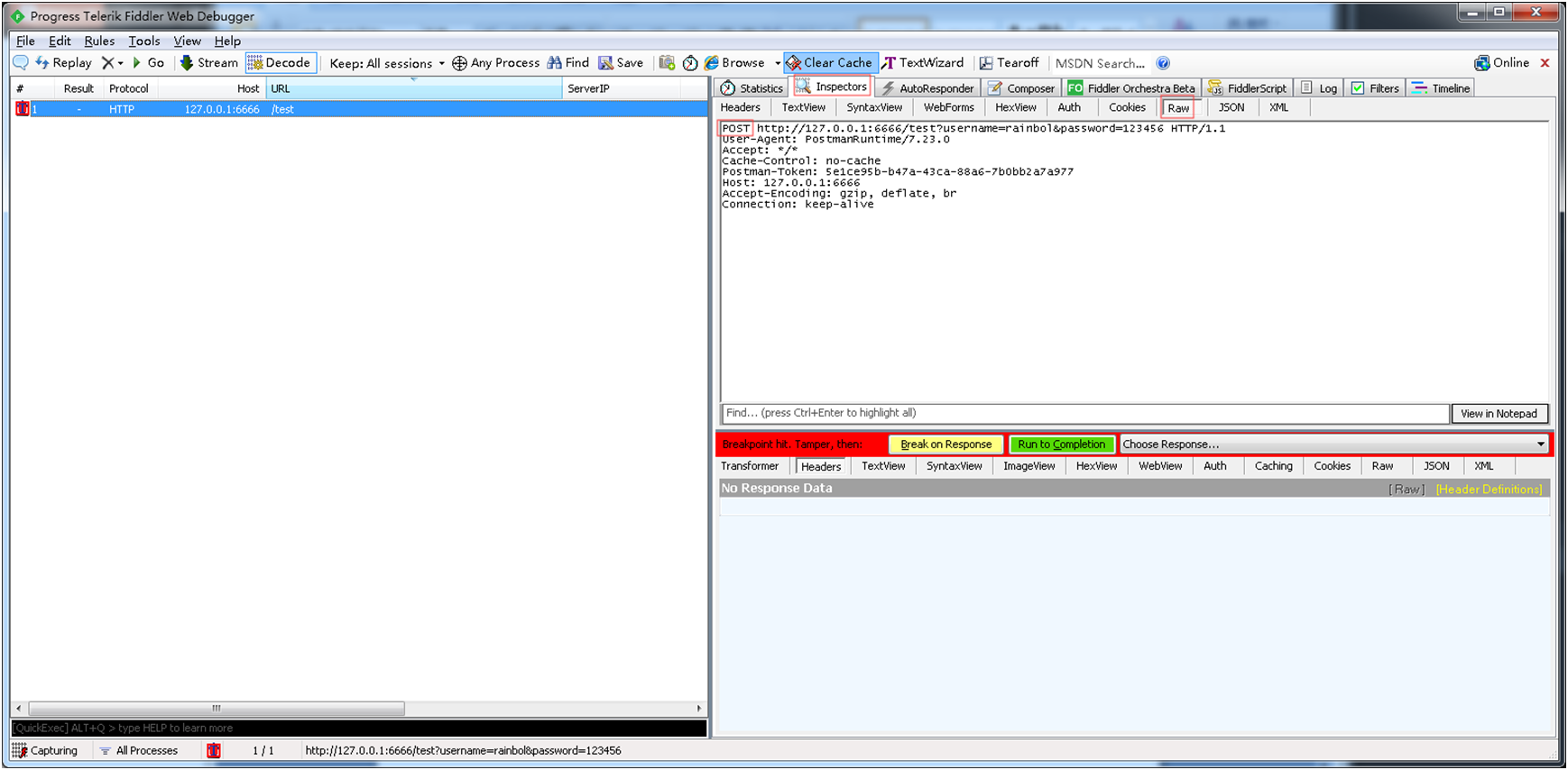
首先因为来先是get请求,在inspectors的raw,修改数据源,改成POST

在webforms中传参填写

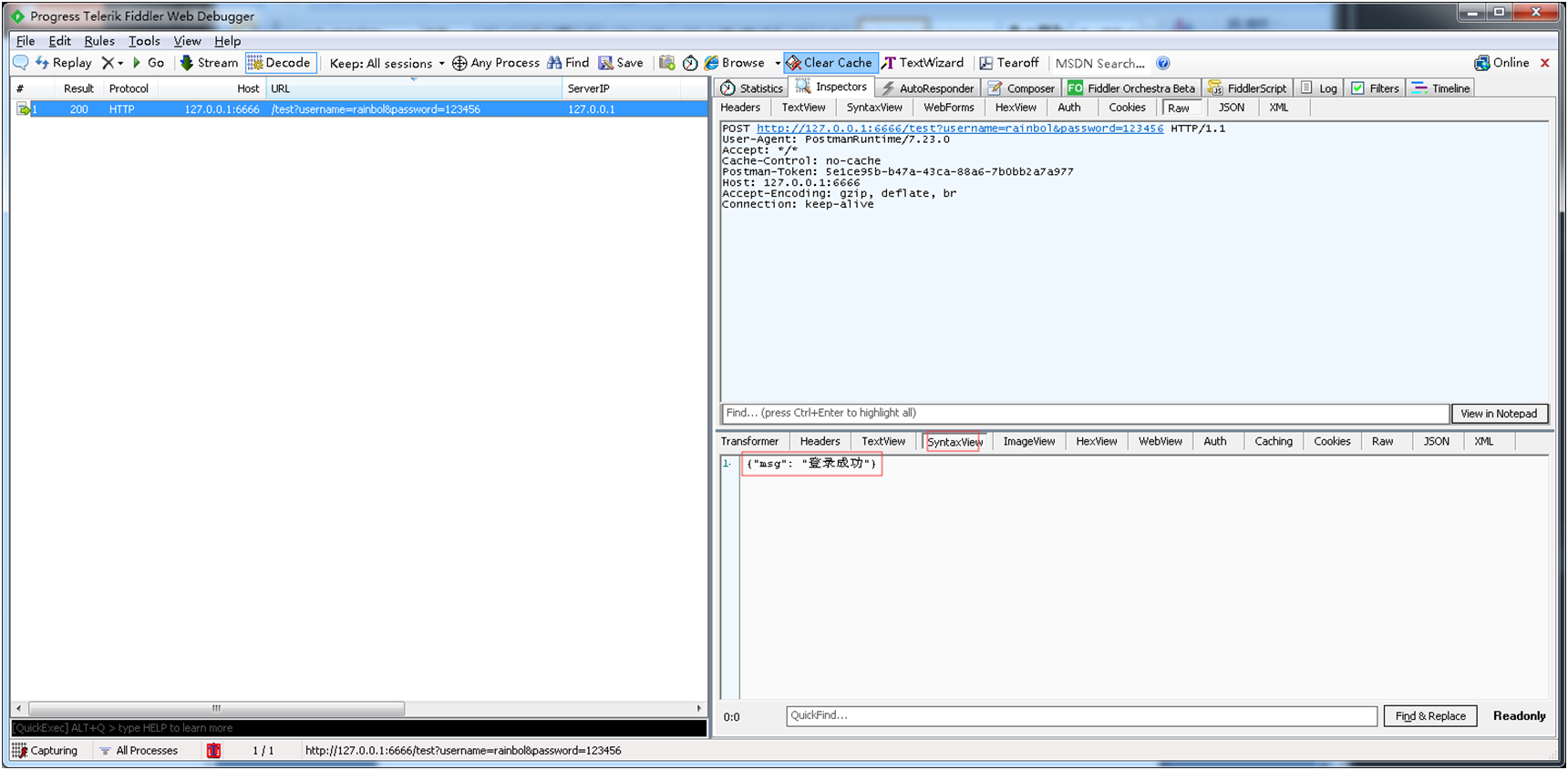
点击run to completion通过请求,请求返回登录成功

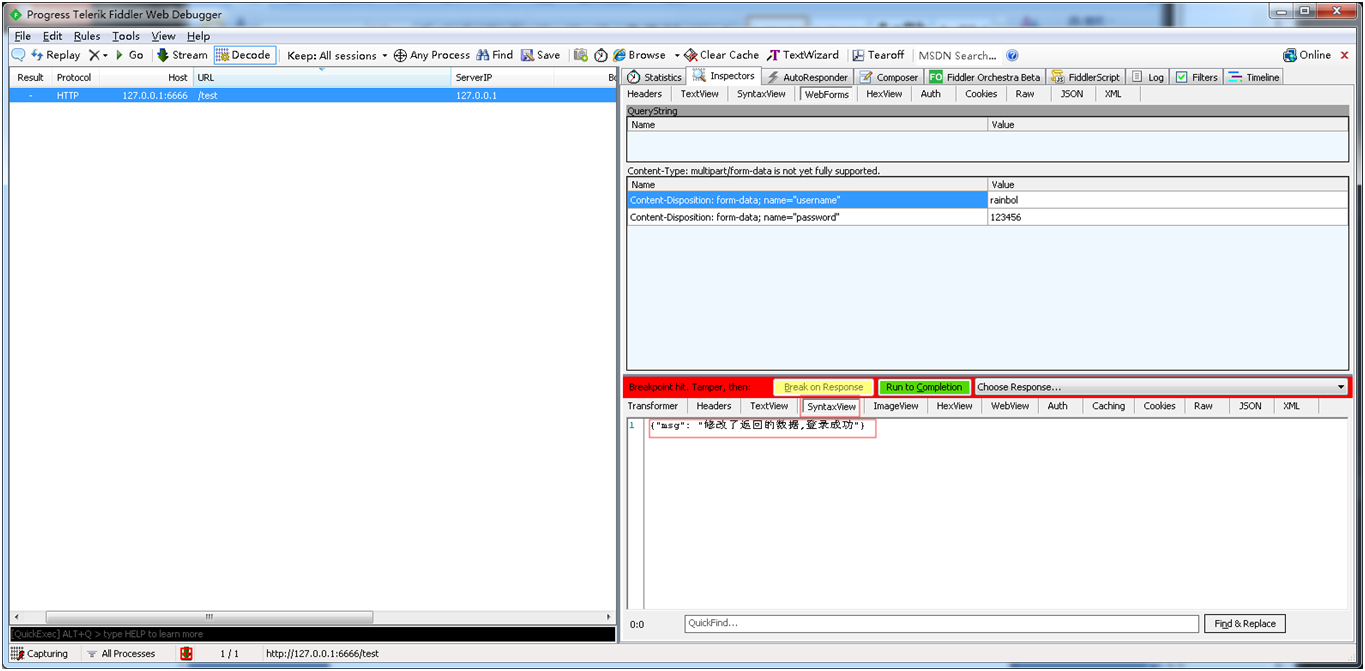
请求数据篡改
Rules -> Automatic Breakpoints -> After reponses (快捷键 alt + f11) :表示在请求之后拦截请求
同理在返回结构中修改数据源,之后点击run to completion

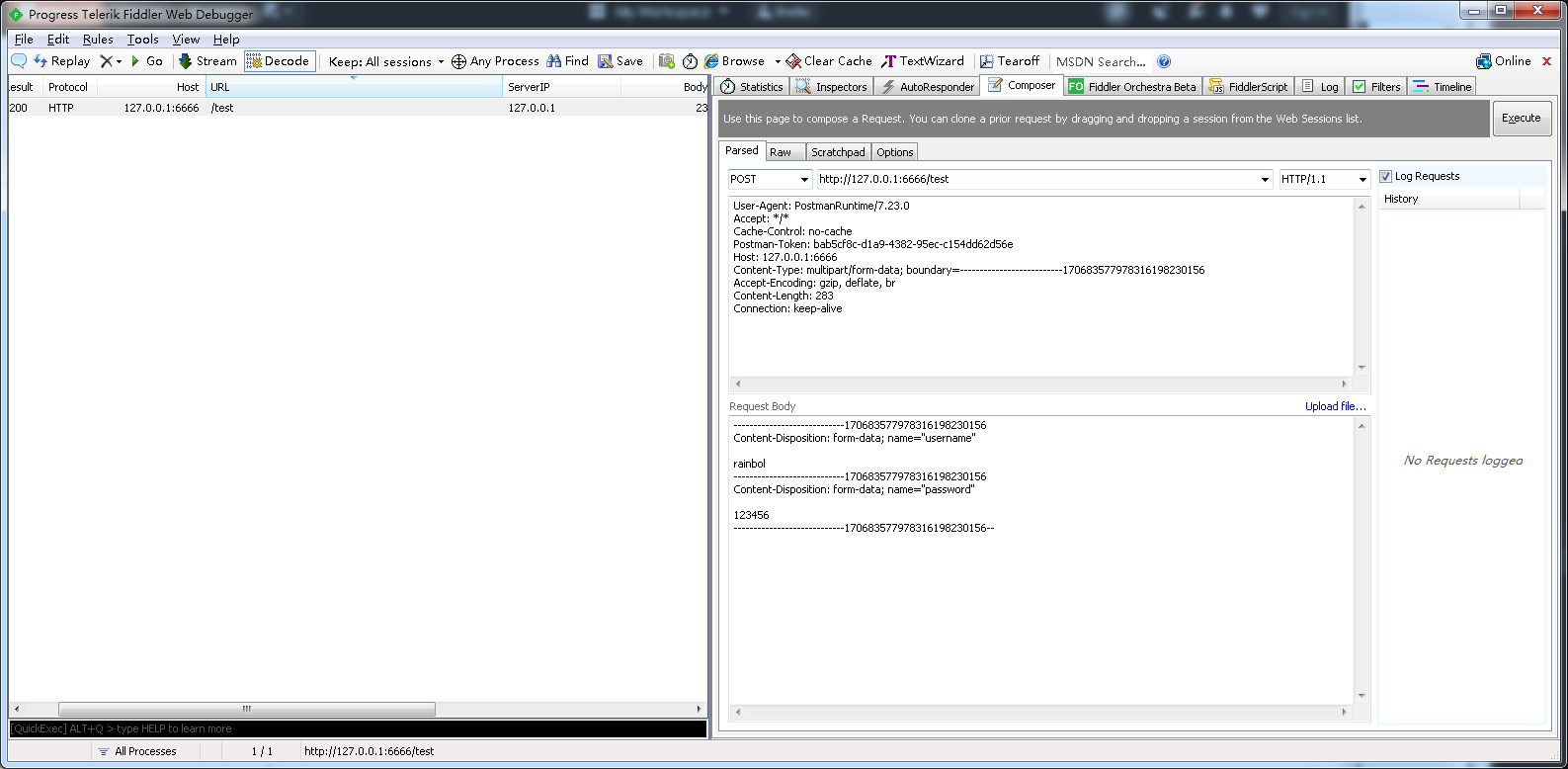
克隆请求
按住请求拖拽到composer中,这样就克隆好了,可以任意修改数据,点击execute测试克隆的请求

版权声明:本文原创发表于 博客园,作者为 RainBol 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。