一、设计表结构
我们以学生管理系统为例,讲解一下Django的基本操作。首先要设计一下表的结构,这里就不多解释
班级表结构:
表名:grades
字段:班级名称 gname
成立时间 gdate
女生总数 ggirlnum
男生总数 gboynum
是否删除 isDelete
学生表结构:
表名:students
字段:学生姓名 sname
学生性别 sgender
学生年龄 sage
学生简介 scontend
所属班级 sgrade
是否删除 isDelete
二、配置数据库
注意:Django默认使用SQLite数据库;在 settings.py 文件中,通过DATABASES进行数据库配置
配置过程:
1、安装PyMySQL
2、在__init__.py文件中写入两行代码
1 import pymysql 2 pymysql.install_as_MySQLdb()
3、在settings.py里通过DATABASES配置数据库
1 DATABASES = { 2 'default': { 3 'ENGINE': 'django.db.backends.mysql', 4 'NAME': 数据库名, 5 'USER': 用户名, 6 'PASSWORD': 数据库密码, 7 'HOST': 'localhost' #数据库服务器IP, 8 'PORT': '3306' #端口 9 } 10 }
三、创建应用
注意:在一个项目中可以创建多个应用,每个应用负责一种业务处理
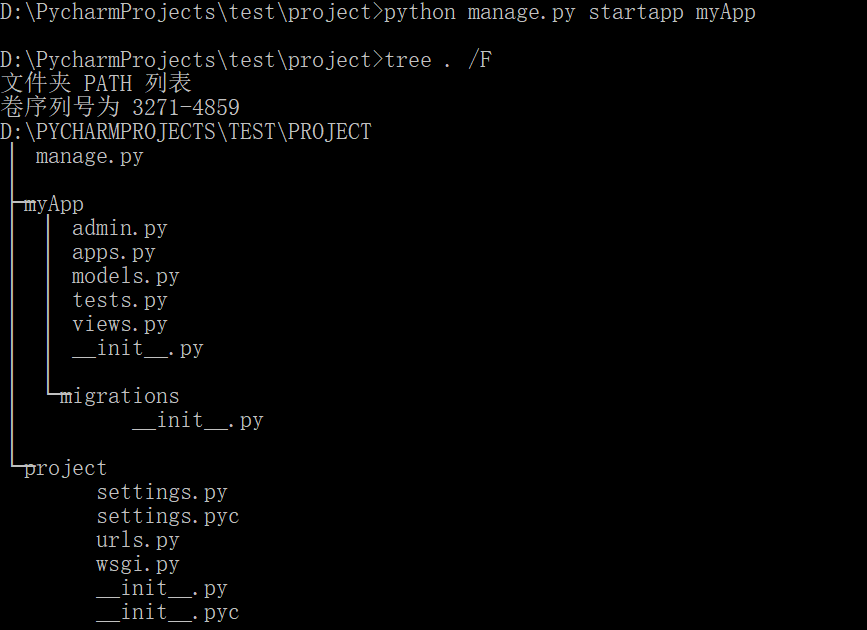
打开cmd终端进入项目目录下,输入命令:python manage.py startapp myApp(应用名称)
myApp目录说明:admin.py 站点配置
models.py 模型
views.py 视图

四、激活应用(将应用配置到项目中)
在settings.py中,将myApp应用加入到INSTALLED_APPS中
1 INSTALLED_APPS = [ 2 'django.contrib.admin', 3 'django.contrib.auth', 4 'django.contrib.contenttypes', 5 'django.contrib.sessions', 6 'django.contrib.messages', 7 'django.contrib.staticfiles', 8 'myApp' #添加的应用 9 ]
五、定义模型(有一个数据表就要有一个模型,模型负责存取数据)
1、在models.py文件中定义模型,需要引入from django.db import models
注意:模型类要继承models.Model,一个类对应一个表,属性对应表的字段
2、不需要定义主键,在生成时自动添加,并且值会自动增加
1 from django.db import models 2 3 class Grades(models.Model): 4 gname = models.CharField(max_length=20) 5 gdate = models.DateTimeField() 6 ggirlnum = models.IntegerField() 7 gboynum = models.IntegerField() 8 isDelete = models.BooleanField(default=False) 9 10 class Students(models.Model): 11 sname = models.CharField(max_length=20) 12 sgender = models.BooleanField(default=True) 13 sage = models.IntegerField() 14 scontend = models.CharField(max_length=20) 15 isDelete = models.BooleanField(default=False) 16 # 关联外键 17 sgrade = models.ForeignKey("Grades")
六、在数据库中生成数据表(用框架实现)
1、生产迁移文件
打开cmd终端进入项目目录下,输入命令:python manage.py makemigrations
在migrations目录中生成一个迁移文件,此时数据库中还没有生成数据表。
2、执行迁移
接着输入命令:python manage.py migrate,相当于执行sql语句创建数据表
七、数据的操作
主要针对模型进行数据的增删改查,参考博文Django对于模型的数据操作
八、启动服务器
格式:python manage.py runserver ip:port
注意:ip可以不写,不写的话代表本机ip
端口默认是8000
eg:python manage.py runserver
说明:这是个纯python写的轻量级web服务器,仅仅在开发测试中使用
九、Admin站点管理
参考另一篇博文,Django的Admin站点管理
十、视图的使用
在 django 中,视图对 web 请求进行回应;视图就是一个函数,在 view.py 中定义
1、定义视图
from django.http import HttpResponse # 一般视图的第一个参数是request(请求体),浏览器给服务器的东西称作请求体 def index(request): return HttpResponse("hello world") def detail(request,num,num2): return HttpResponse("detail-%s-%s"%(num,num2))
2、配置 url
a、修改 project 目录下的 urls.py
# 引用 include from django.conf.urls import url,include from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), # 匹配视图需要在应用下面创建 urls.py,再在应用下的 urls.py 中匹配 url(r'^', include('myApp.urls')), ]
b、配置在 myApp 应用目录下创建的 urls.py 文件
from django.conf.urls import url # . 表示在当前目录下引入 from . import views urlpatterns = [ url(r'^$', views.index), # 匹配数字结尾的 127.0.0.1:8000/100/20
# ()在正则里表示组的概念,用于上面视图函数的传参
url(r'^(d+)/(d+)$', views.detail), ]
十一、模板的使用
模板是HTML页面,可以根据视图中传递过来的数据进行填充
注意:创建 templates 目录时,可以在目录下创建对应项目的模板目录(project/templates/myApp),也可以在项目目录下创建(my/templates);本文目录是(project/templates/myApp)
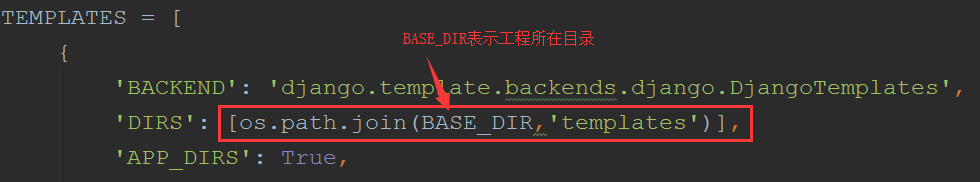
1、配置模板路径
创建好 templates 目录之后,修改 setting.py 文件下的 TEMPLATES

2、示例,查询班级信息 http://127.0.0.1:8000/grades
grades.html
<body> <h1>班级信息列表</h1> <ul> <!--[python04,python05,pyhon06]--> {%for grade in grades%} <li> <a href="{{grade.id}}">{{grade.gname}}</a> </li> {%endfor%} </ul> </body>
模板语法:{{ 输出值,可以是变量,也可以是对象的属性值}} {% 执行代码段 %}
myApp/view.py
from .models import Grades def grades(request): # 去模型里取数据 gradesList = Grades.objects.all() # 将数据传递给模板,模板以字典的形式接收(注意 key 要和模板命名相同),模板再将渲染好的页面返回浏览器 return render(request, 'myApp/grades.html', {"grades":gradesList})
myApp/urls.py
from django.conf.urls import url from . import views urlpatterns = [ url(r'^$', views.index), url(r'^grades/$', views.grades), ]
(完结)