一、引言
Jenkins 2.x的精髓是Pipeline as Code,那为什么要用Pipeline呢?jenkins1.0也能实现自动化构建,但Pipeline能够将以前project中的配置信息以steps的方式放在一个脚本里,将原本独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程,形成流水式发布,构建步骤视图化。简单来说,Pipeline适用的场景更广泛,能胜任更复杂的发布流程。举个例子,job构建工作在master节点,自动化测试脚本在slave节点,这时候jenkins1.0就无法同时运行两个节点,而Pipeline可以。
二、Pipeline的几个基本概念:
- Stage: 阶段,一个Pipeline可以划分为若干个Stage,每个Stage代表一组操作。注意,Stage是一个逻辑分组的概念,可以跨多个Node。
- Node: 节点,一个Node就是一个Jenkins节点,或者是Master,或者是slave,是执行Step的具体运行期环境。
- Step: 步骤,Step是最基本的操作单元,小到创建一个目录,大到构建一个Docker镜像,由各类Jenkins Plugin提供。
三、PIpeline语法
1.Pipeline支持两种语法:Declarative Pipeline(在Pipeline 2.5中引入,结构化方式)和Scripted Pipeline,两者都支持建立连续输送的Pipeline。
共同点:
两者都是pipeline代码的持久实现,都能够使用pipeline内置的插件或者插件提供的steps,两者都可以利用共享库扩展。
区别:
两者不同之处在于语法和灵活性。Declarative pipeline对用户来说,语法更严格,有固定的组织结构,更容易生成代码段,使其成为用户更理想的选择。但是Scripted pipeline更加灵活,因为Groovy本身只能对结构和语法进行限制,对于更复杂的pipeline来说,用户可以根据自己的业务进行灵活的实现和扩展。下面介绍中使用Scripted Pipeline语法。
四、Pipeline配置
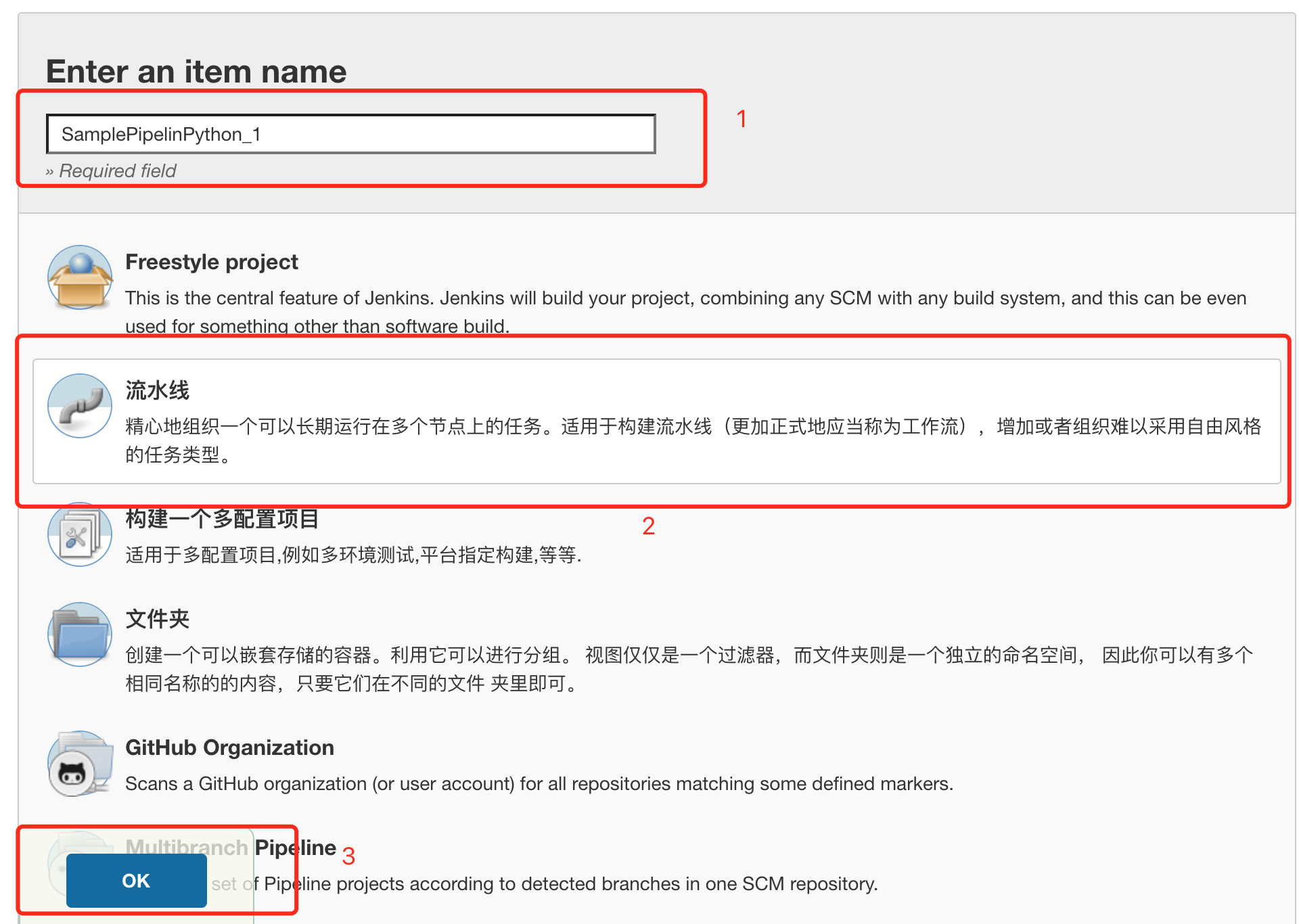
1.新建一个“流水线”的job

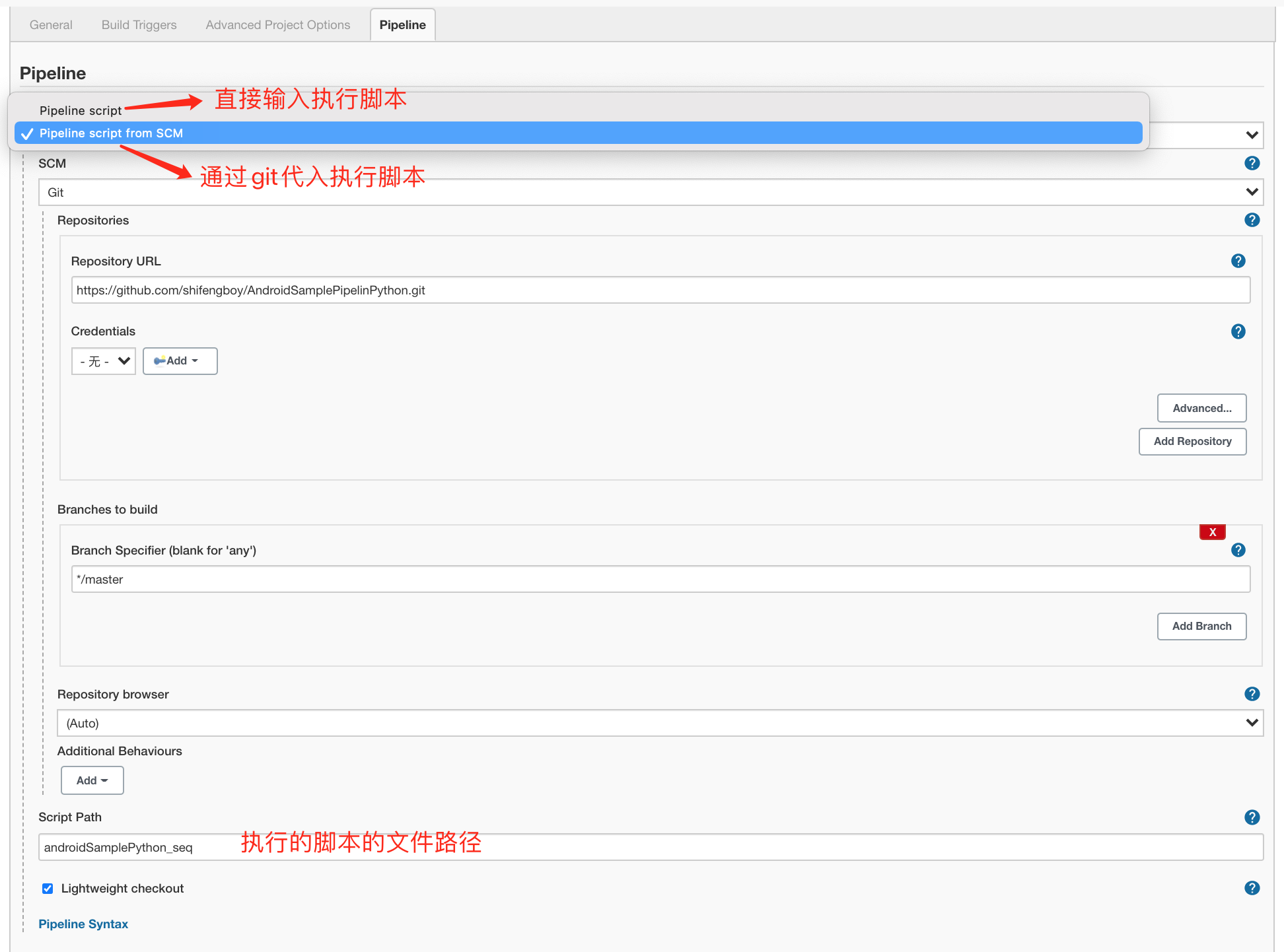
2.配置Pipeline脚本。

上图是以执行git仓库的脚本文件配置的Pipline脚本,也可以选择第一种方式,直接输入以下脚本也是可以的
pipeline{
agent {
label 'master'
}
stages{
stage(<span class="hljs-string">'安卓程序源码同步'</span>) {
steps {
sh <span class="hljs-string">'mkdir -p AndroidSampleApp'</span>
<span class="hljs-built_in">dir</span>(<span class="hljs-string">"AndroidSampleApp"</span>){
git branch:<span class="hljs-string">'master'</span>, url:<span class="hljs-string">'https://gitee.com/sfboy/AndroidSampleApp.git'</span>
}
}
}
stage(<span class="hljs-string">'安卓编译打包'</span>) {
steps {
sh <span class="hljs-string">'''
. ~/.bash_profile
cd AndroidSampleApp
sh gradlew clean assembleDebug
'''</span>
}
}
stage(<span class="hljs-string">'安卓部署'</span>) {
steps {
sh <span class="hljs-string">'''
. ~/.bash_profile
cd AndroidSampleApp
apk=app/build/outputs/apk/debug/app-debug.apk
{
#try: 卸载现有的安卓app
adb uninstall com.appsflyer.androidsampleapp
} || {
#catch
echo 'no com.appsflyer.androidsampleapp package'
}
#安装安卓app
adb install $apk
'''</span>
}
}
stage(<span class="hljs-string">'自动测试程序源码同步'</span>) {
steps {
sh <span class="hljs-string">'mkdir -p iAppBVT_Python'</span>
<span class="hljs-built_in">dir</span>(<span class="hljs-string">"iAppBVT_Python"</span>){
git branch:<span class="hljs-string">'master'</span>, url:<span class="hljs-string">'https://gitee.com/sfboy/iAppBVT_Python.git'</span>
}
}
}
stage(<span class="hljs-string">'运行自动化测试'</span>) {
steps {
sh <span class="hljs-string">'''
. ~/.bash_profile
cd iAppBVT_Python
#更新python依赖库
pip3 install -r requirements.txt
#运行自动化测试
pytest -sv test/bvt_test.py --tc-file iAppBVT_Python.json --tc-format json
'''</span>
}
}
stage(<span class="hljs-string">'发布测试包'</span>) {
steps {
archiveArtifacts artifacts: <span class="hljs-string">'AndroidSampleApp/app/build/outputs/apk/debug/app-debug.apk'</span>
}
}
stage(<span class="hljs-string">'通知邮件'</span>) {
steps {
emailext body: <span class="hljs-string">'$DEFAULT_CONTENT'</span>, recipientProviders: [[$<span class="hljs-class"><span class="hljs-keyword">class</span>:</span> <span class="hljs-string">'RequesterRecipientProvider'</span>]], subject: <span class="hljs-string">'$DEFAULT_SUBJECT'</span>
}
}
}
}
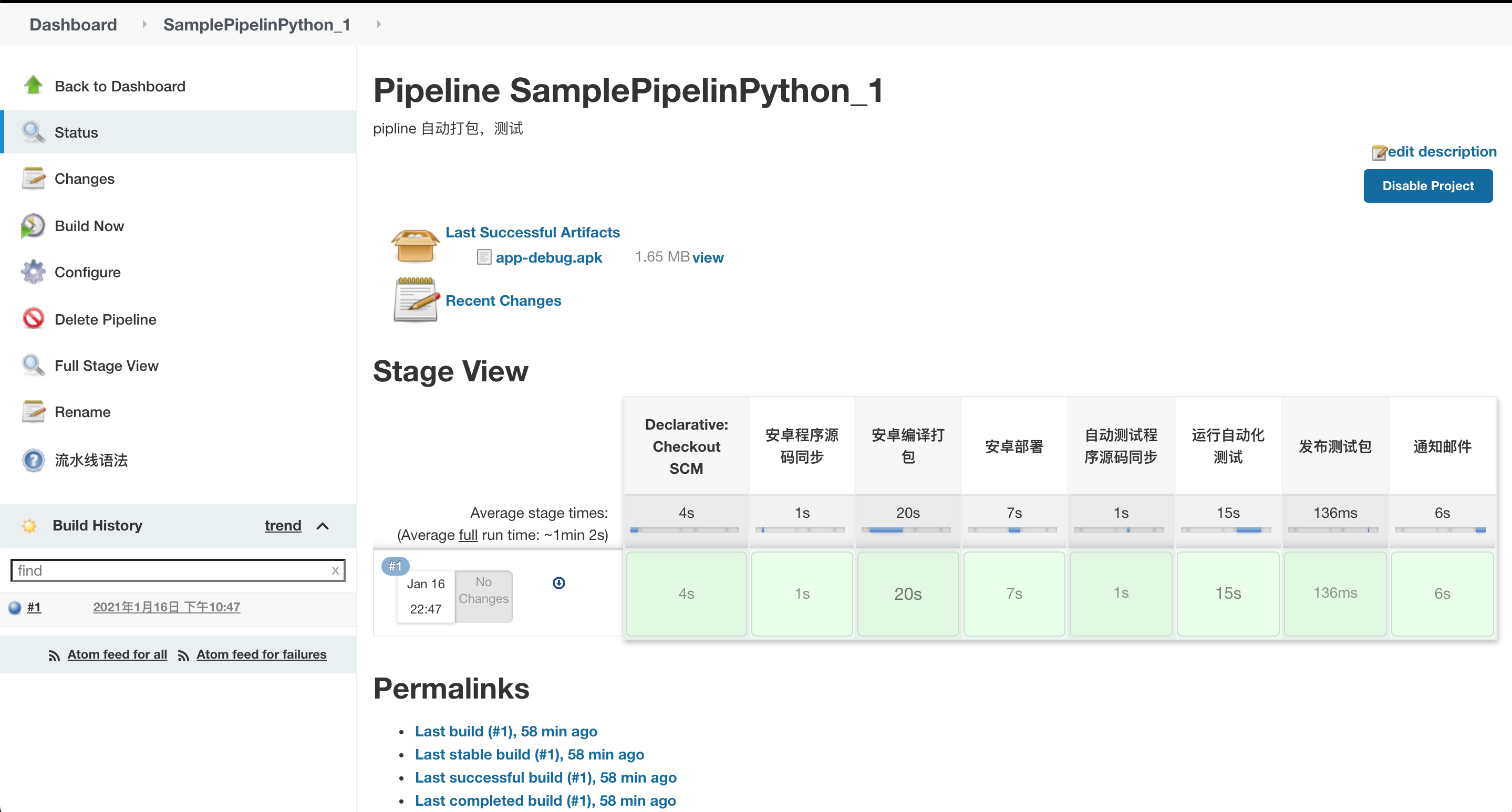
然后保存即可,Pipline的配置相对还是比较简单的,构建结果如下

五、总结
Pipeline可以很方便实现流水式的持续交付,执行阶段通过视图一目了然。更过详细的资料可以访问官方文档 https://jenkins.io/doc/book/pipeline/