CSS中一个很重要的概念是盒模型,CSS处理网页时,它认为每个元素都包含在一个不可见的盒子里
由内容区域、内容区域周围的空间(内边距,padding)、内边距的外边缘(边框,border)和边框外面将元素与相邻元素隔开的不可见区域(外边距,margin)构成。具体如下图

浏览器中元素的宽度与其width属性值并不一致(除非没有内边距和边框)。CSS中的宽度指示的是内边距里内容区域的宽度,而在浏览器中显示宽度则是内容宽度、左右内边距和左右边框的总和,显示高度与之类似。

当使用了box-sizing:border-box;则元素的显示宽度就等于width属性的值。内容宽度、内边距和边框都包含在里面。如下图

看起来似乎是CSS设置的宽度变大了,但其实,更改的并不是CSS,改变的是浏览器对于宽度的计算,我们来看一个例子:
<!DOCTYPE html> <html> <head> <title>Test</title> <link rel="stylesheet" type="text/css" href="css/test.css"> </head> <body> <div class="box"></div> </body> </html>
.box{ border: 20px solid rgb(255,189,200); padding: 20px; height: 100px; width: 100px; background: rgb(160,197,232); }
效果:

宽度和高度都为180px,即20+20+100+20+20 = 180px,而内容区域一样是100px,加上box-sizing:border-box之后:

宽度和高度为100px,而内容区域只剩下20px,即100 - 20 - 20 - 20 - 20 = 20px
即当加上box-sizing:border-box之后,浏览器对于CSS中设置的width的计算方式变成了:border-left + padding-left + content + padding-right + border-right的总宽度,对于height的计算变成了:border-top + padding-top + content + padding-bottom + border-bottom的总高度
关于盒模型中border的应用:
制作小三角形:
最终效果:

示例:
<!DOCTYPE html> <html> <head> <title>Test</title> <link rel="stylesheet" type="text/css" href="css/test.css"> </head> <body> <div class="box"></div> </body> </html>
.box{ border: 100px solid rgb(255,189,200);/* 使用:after伪类的时候可以不添加solid,使用content的内容可保证小三角出现 */ border-top-color: #333; border-left-color: #7fc; border-bottom-color: #f4c; height: 0px; width: 0px; }
解释:
盒模型中,margin,border,padding都可以分成上、下、左、右四个部分,都可以进行分别控制,而当我们把padding和content的大小都设为0,而border给定宽度时,将会出现如上图所示的图形。我们也可以试试给定padding和content部分空间时的形态:
.box{ border: 100px solid rgb(255,189,200); border-top-color: #333; border-left-color: #7fc; border-bottom-color: #f4c; padding: 20px; /* 给予padding部分空间 */ height: 20px; /* 给予content部分空间 */ width: 20px; }
效果:

简单应用:
<!DOCTYPE html> <html> <head> <title>Test</title> <link rel="stylesheet" type="text/css" href="css/test.css"> </head> <body> <div class="box"> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> </div> </body> </html>
.box{ background: #2b2b2b; border-radius: 5px 5px; padding: .5em 0 .9375em .9375em; position: absolute; width: 222px; } .box:after{ border: solid transparent; border-top-color: #2b2b2b; border-width: 15px; content: " "; height: 0; left: 50%; margin-left: -15px; position: absolute; top: 99.9%; width: 0; } li{ color: white; }
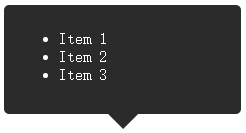
效果:

以上只是个人粗浅理解,有啥问题,大家可以提出,一起探讨!