之前是在.net core api 中使用了 swagger,但是今天公司这边要做IM,需要一个api项目,考虑到同事对.net core 还不算太熟悉而且时间进任务重,所以还是用了 asp.net
1、创建一个api项目
我这边的环境是 vs2019 .net framework 4.5 api2+
2、NuGet引入包

swashbuckle swagger.net.ui
3、配置swagger
先再HomeController中创建一个action(测试用,主要是为了不迷路)
4 { 5 return Redirect("/swagger/ui/index"); 6 }
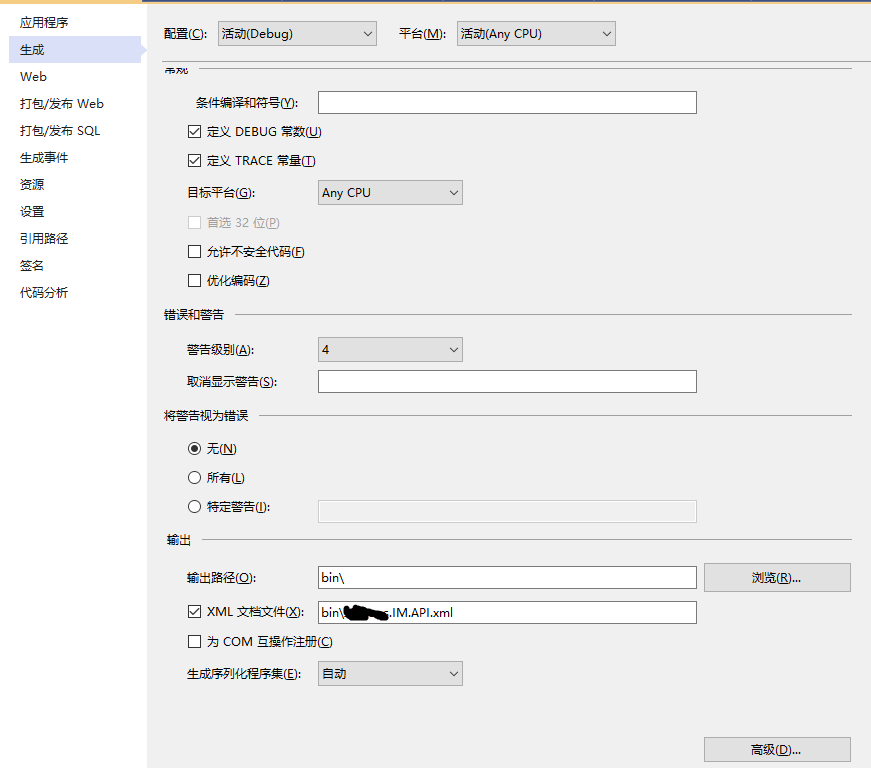
然后设置xml注释文档路径

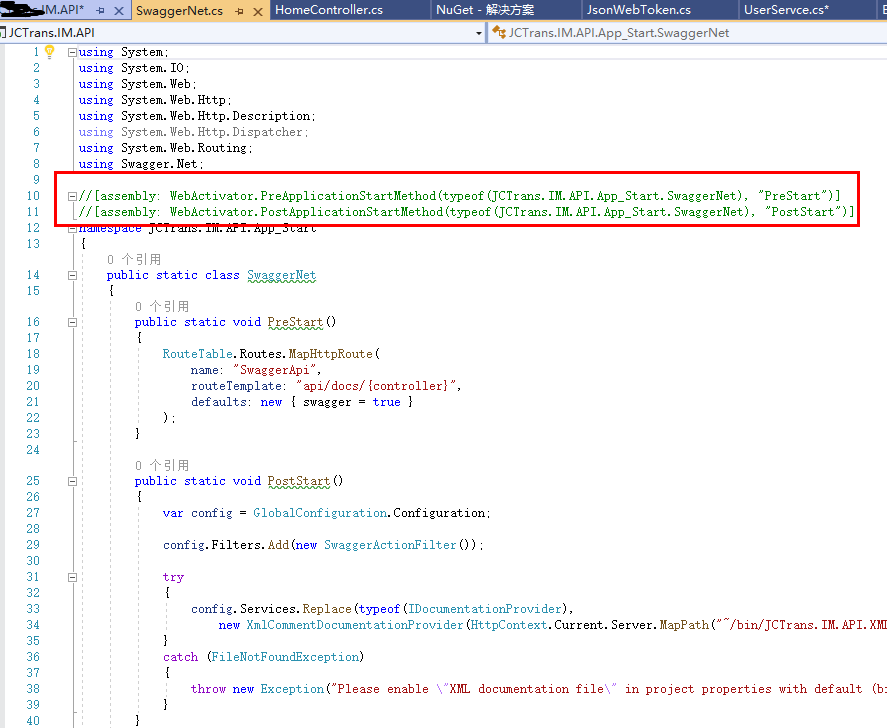
再然后在app_start中找到SwaggerNet.cs文件,注释掉这两行

到这里基本上就完事了,你运行下然后访问 http://localhost:7438/Home/API 就能看到swagger了,但是接口方法是没有注释的,然后咱们把注释显示出来 ,找到app_start文件下的SwaggerConfig.cs文件
c.IncludeXmlComments(GetXmlCommentsPath());
找到这句代码,解除注释,这个时候会提示找不到GetXmlCommentsPath方法,这个方法如下,但是要注意下.xml文件地址,写成自己的
1 private static string GetXmlCommentsPath() 2 { 3 return string.Format("{0}/bin/XXXXX.IM.API.xml", System.AppDomain.CurrentDomain.BaseDirectory); 4 }
接下来再次运行就可以啦,所有方法都能看到注释了,其实还是有些问题,controller注释无法显示,JWT无法携带,不过时间仓促就暂时不研究了,后续如果用了在更新;
