什么是伪类:
伪类用于定义元素的特殊状态。
例如,它可用于:
- 当用户将鼠标悬停在元素上时为其设置样式
- 样式访问和未访问的链接不同
- 在获得焦点时设置元素的样式
伪类的用法:伪类:{
}
伪类的种类:

/*链接伪类*/ 注意:link,:visited,:target是作用于链接元素的!
:link 表示作为超链接,并指向一个未访问的地址的所有锚
:visited 表示作为超链接,并指向一个已访问的地址的所有锚
:target 代表一个特殊的元素,它的id是URI的片段标识符
/*动态伪类*/ 注意:hover,:active基本可以作用于所有的元素!
:hover 表示悬浮到元素上
:active 表示匹配被用户激活的元素(点击按住时)
/* 隐私与:visited选择器*/
只有下列的属性才能被应用到已访问链接:
color
background-color
border-color
由于a标签的:link和:visited可以覆盖了所有a标签的状态,所以当:link,:visited,:hover,:active同时出现在a标签
身上时 :link和:visited不能放在最后!!!
所以一般顺序为:LVHA
/*表单相关伪类*/
:enabled 匹配可编辑的表单
:disable 匹配被禁用的表单
:checked 匹配被选中的表单
:focus 匹配获焦的表单
/*结构性伪类*/
i下面的ndex的值从1开始计数!!!!
index可以为变量n(只能是n)
index可以为even odd
#wrap ele:nth-child(index) 表示匹配#wrap中第index的子元素 这个子元素必须是ele
#wrap ele:nth-of-type(index) 表示匹配#wrap中第index的ele子元素
:nth-child(index)系列
:first-child
比如: P:first-child 选中的是,每个标签的第一个儿子是p的标签!
:last-child
比如: P:first-child 选中的是,每个标签的最后一个儿子是p的标签!
:nth-last-child(index)
:only-child
(相对于:first-child:last-child 或者 :nth-child(1):nth-last-child(1))
:nth-of-type(index)系列
:first-of-type
:last-of-type
:nth-last-type(index)
:only-of-type
(相对于:first-of-type:last-of-type 或者 :nth-of-type(1):nth-last-of-type(1))
除此之外:nth-child和:nth-of-type有一个很重要的区别!!
个人总结:nth-of-type以儿子元素为中心,nth-child是以父亲元素为中心!!!
解释:如果父亲元素参杂其他元素,nth-child会将其他元素也算进去,但是nth-of-type不会
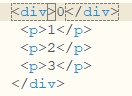
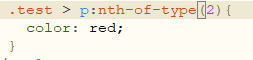
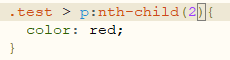
例子:




结论:都是2,但是结果却不同
:not
:empty(内容必须是空的,有空格都不行,有attr没关系)
/*伪元素*/
::after 在元素最后添加内容 内容添加:content:“要添加的内容”
::before 在元素最前添加内容 内容添加:content:“要添加的内容”
::firstLetter 选择文本的第一个单词
::firstLine 选择文本的第一行
::selection 就是选择文本时(就是要复制时触发)
以上是自己以前学习的心得,然后又更新和解释