vue.js获取dom元素高度的方法
<div ref="test"></div> let testHeight = this.$refs.test.offsetHeight
vue.js中内联样式style、class三元表达式
//style三元表达式 <div :style="{'color': (isActive? '#000':'#fff')}"></div> //class三元表达式 <div:class="[isActive ? 'test1' : 'test2']"></div>
vue-router中params和query的区别
1.引入方式不同
query要用path来引入
this.$router.push({ path: 'test', query: { type: 2, detail: '哈哈' } })
params要用name来引入
this.$router.push({ name: 'test', params: { type: 2, detail: '哈哈' } })
2.url不同
query在url中显示参数,类似的get请求http://localhost:8080/detail?type=0&detail=哈哈
params在url中不显示参数,类似的post请求
http://localhost:8080/detail
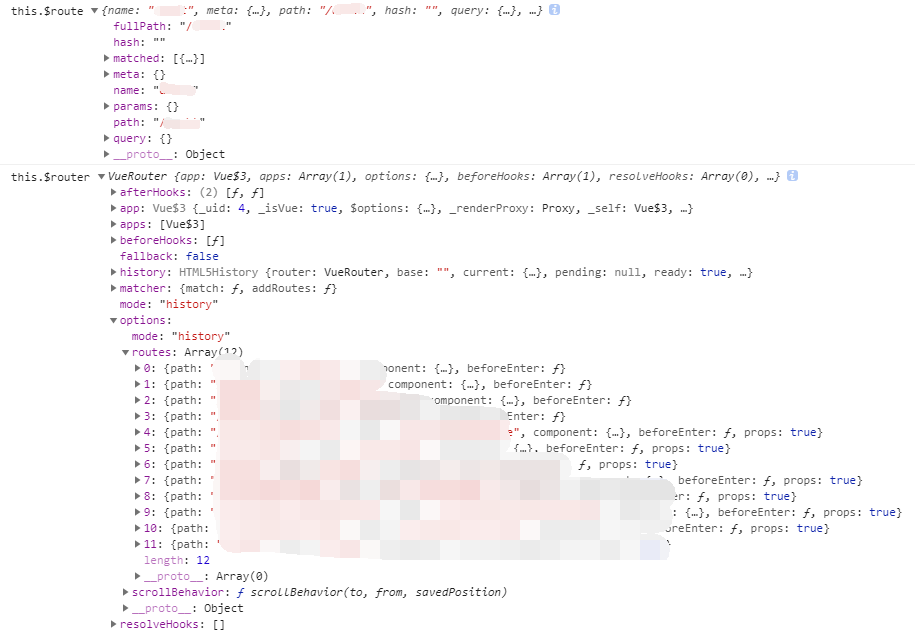
$router和$route的区别
this.$route为当前router跳转对象里面可以获取name、path、query、params等
this.$router为VueRouter实例,导航到不同URL,可使用this.$router.push()、this.$router.replace()、this.$router.go()
打印下this.$route和this.$router

vue中this.$set的用法
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新
https://www.jianshu.com/p/6f28f5abee08
简单理解Vue中的nextTick
在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进Vue.nextTick()的回调函数中
https://www.jianshu.com/p/a7550c0e164f
带有 slot attribute 的具名插槽(废弃了的语法)
https://cn.vuejs.org/v2/guide/components-slots.html#%E4%BD%9C%E7%94%A8%E5%9F%9F%E6%8F%92%E6%A7%BD