overflow-wrap(css3之前称为word-wrap)
overflow-wrap:normal | break-word;
normal:表示在正常的单词结束处换行。
break-word:表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被被分割的单词会被强制分割换行。
作用:用来说明当一个字符串太长,为防止其溢出,浏览器是否允许这样的单词中断换行。
word-break
word-break : normal | break-all | keep-all;
normal:使用默认的断行规则。
break-all:对于non-CJK (CJK 指中文/日文/韩文) 文本,可在任意字符间断行。
keep-all:CJK 文本不断行。 Non-CJK 文本表现同 normal。
作用:指定了怎样在单词内断行。
区别
word-wrap:break-word; 会首先尝试挪到下一行,看看下一行的宽度够不够,不够的话就进行单词内的断句。
word-break:break-all; 断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句。
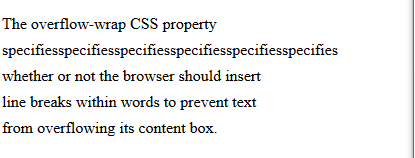
举个栗子:
没有设置这两个属性时:

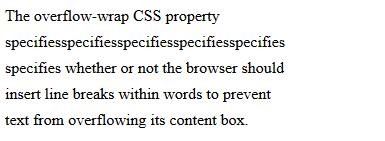
设置word-wrap:break-word;的情况:

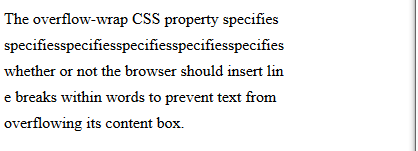
设置word-break:break-all;的情况:

下面就是对其的设置:
text-content:justify;