1 前提准备
1.1 创建一个angular项目
1.2 将 Ant Design 整合到 Angular 项目中
1.3 官方文档
2 简单使用

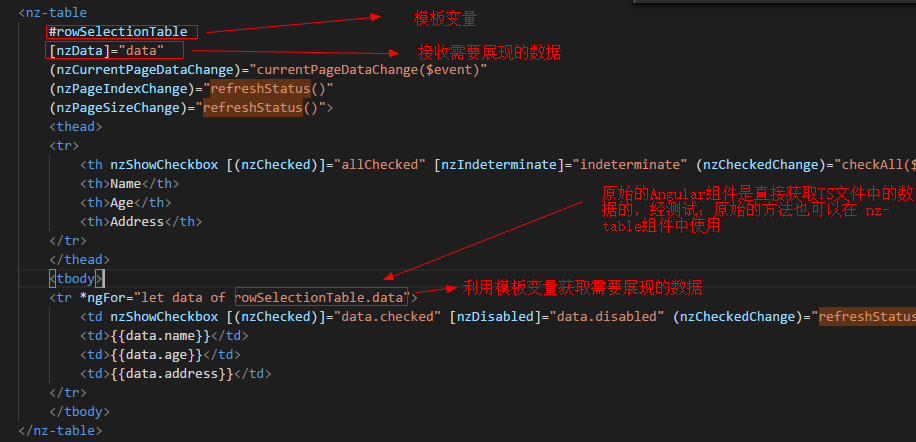
<nz-table #rowSelectionTable [nzData]="data" (nzCurrentPageDataChange)="currentPageDataChange($event)" (nzPageIndexChange)="refreshStatus()" (nzPageSizeChange)="refreshStatus()"> <thead> <tr> <th nzShowCheckbox [(nzChecked)]="allChecked" [nzIndeterminate]="indeterminate" (nzCheckedChange)="checkAll($event)"></th> <th>Name</th> <th>Age</th> <th>Address</th> </tr> </thead> <tbody> <tr *ngFor="let data of rowSelectionTable.data"> <td nzShowCheckbox [(nzChecked)]="data.checked" [nzDisabled]="data.disabled" (nzCheckedChange)="refreshStatus($event)"></td> <td>{{data.name}}</td> <td>{{data.age}}</td> <td>{{data.address}}</td> </tr> </tbody> </nz-table>

import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-test-demo',
templateUrl: './test-demo.component.html',
styleUrls: ['./test-demo.component.css']
})
export class TestDemoComponent implements OnInit {
allChecked = false; // 判断是否全部被选中(PS: 有效的全部被选中)
indeterminate = false; // 只要有选中但是不是全部选中就会变成true
displayData = []; // 存放本页数据
data = [ // 模拟后台数据
{
name : 'John Brown',
age : 32,
address : 'New York No. 1 Lake Park',
checked : false,
disabled: false
},
{
name : 'Jim Green',
age : 42,
address : 'London No. 1 Lake Park',
checked : false,
disabled: false
},
{
name : 'Joe Black',
age : 32,
address : 'Sidney No. 1 Lake Park',
checked : false,
disabled: false
},
{
name : 'Disabled User',
age : 32,
address : 'Sidney No. 1 Lake Park',
checked : false,
disabled: true
}
];
ngOnInit() {
}
currentPageDataChange($event: Array<{ name: string; age: number; address: string; checked: boolean; disabled: boolean; }>): void {
this.displayData = $event; // 获取本页数据
// console.log(this.displayData);
alert("currentPageDataChange");
this.refreshStatus(); // 刷新操作
}
/** 选中一行后触发被触发的方法 */
refreshStatus(): void {
alert("refreshStatus");
const allChecked = this.displayData.filter(value => !value.disabled).every(value => value.checked === true); // 判断是否选中所有行(PS:针对有效的)
const allUnChecked = this.displayData.filter(value => !value.disabled).every(value => !value.checked); // 判断是否所有的没被选中(PS:针对无效的)
this.allChecked = allChecked;
this.indeterminate = (!allChecked) && (!allUnChecked);
}
// 选中所有行(PS:有效的所有行)
checkAll(value: boolean): void {
alert("checkAll");
this.displayData.forEach(data => {
if (!data.disabled) {
data.checked = value;
}
});
this.refreshStatus();
}
}
2.1 nz-table 组件的属性
2.1.1 nzData 属性
antD的table组件接收的数据类型必须是数组类型;nz-table 组件的 nzData 属性用来接收需要展现的数据
技巧01:如果使用了 nzData 属性来接收数据的话,就可以为 nz-table 组件指定一个模板变量,然后就可以用这个模板变量来获取 nzData 属性接收到的数据了

2.1.2 nzIndeterminate 属性
判断是否还有有效数据没被选中,如果所有的有效数据都被选中或者所有有效数据都没被选中 nzIndeterminate 就为 false; 如果只有部分有效数据被选中就为 true
2.1.3 nzDisabled 属性
接收 boolean 类型数据,该属性表示该行数据是否有效;如果为 true 表示数据有效,反之数据无效
2.2 nz-table 组件的事件
2.2.1 nzCurrentPageDataChange 事件
该事件用来获取当前页的所有展现出来的数据;在进行翻页操作的时候就会触发该方法
技巧01:table组件默认每页显示10条数据
技巧02:可以利用 nzCurrentPageDataChange 来获取当页数据;但是需要自己编写对应的时间处理方法, 例如
currentPageDataChange($event: Array<{ name: string; age: number; address: string; checked: boolean; disabled: boolean; }>): void {
this.displayData = $event; // 获取本页数据
// console.log(this.displayData);
alert("currentPageDataChange");
this.refreshStatus(); // 刷新操作
}
2.2.2 nzPageIndexChange 事件
2.2.3 nzPageSizeChange 事件
2.2.3 nzCheckedChange 事件
复选框被选中时触发的事件
技巧01:如果 nzCheckedChange 用在表头可以用于选中所有有效数据
技巧02:如果 nzCheckedChange 用在除表头以外的行时可以用于获取当前行数据
技巧03:nzCheckedChange 对应的事件处理方法需要自己定义, 例如:

/** 选中一行后触发被触发的方法 */ refreshStatus(): void { alert("refreshStatus"); const allChecked = this.displayData.filter(value => !value.disabled).every(value => value.checked === true); // 判断是否选中所有行(PS:针对有效的) const allUnChecked = this.displayData.filter(value => !value.disabled).every(value => !value.checked); // 判断是否所有的没被选中(PS:针对无效的) this.allChecked = allChecked; this.indeterminate = (!allChecked) && (!allUnChecked); } // 选中所有行(PS:有效的所有行) checkAll(value: boolean): void { alert("checkAll"); this.displayData.forEach(data => { if (!data.disabled) { data.checked = value; } }); this.refreshStatus(); }
技巧04:如果在 html 文件中调用自定义方法时传入的实参是 $event, 那么自定义处理 nzCheckedChange 的方法的形参就只能是 boolean 类型;当然将形参指定文任意值,然后在html中调用时随便传入即可,最常见的做法就是将选中行的数据传过去
2.3 nz-table 组件的指令
2.3.1 nzShowCheckbox 指令
增加 nzShowCheckbox 后的th/td将获得和 nz-checkbox 一样的功能,即:成为一个复选框
2.4 nz-table 组件的双向绑定
2.4.1 nzChecked 双向绑定
nzChecked 接收 boolean 类型的数据;他的作用是指定复选框是否被选中;nzChecked 为 true 时表示选中,反之未选中
技巧01:nzChecked 只能用在使用了 nzShowCheckbox 的 th/td 上
3 选择和操作

<!-- 处理选中的数据 start --> <div style="margin-bottom: 16px;"> <button nz-button [disabled]="disabledButton" [nzType]="'primary'" [nzLoading]="operating" (click)="operateData()"> 执行选中 </button> <span style="margin-left: 8px;" *ngIf="checkedNumber">Selected {{checkedNumber}} items</span> </div> <!-- 处理选中的数据 end --> <nz-table #rowSelectionTable [nzData]="dataSet" (nzCurrentPageDataChange)="currentPageDataChange($event)" (nzPageIndexChange)="refreshStatus()" (nzPageSizeChange)="refreshStatus()"> <thead> <tr> <th nzShowCheckbox [(nzChecked)]="allChecked" [nzIndeterminate]="indeterminate" (nzCheckedChange)="checkAll($event)"></th> <th>Name</th> <th>Age</th> <th>Address</th> </tr> </thead> <tbody> <tr *ngFor="let data of rowSelectionTable.data"> <td nzShowCheckbox [(nzChecked)]="data.checked" (nzCheckedChange)="refreshStatus($event)"></td> <td>{{data.name}}</td> <td>{{data.age}}</td> <td>{{data.address}}</td> </tr> </tbody> </nz-table>

import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-test-demo',
templateUrl: './test-demo.component.html',
styleUrls: ['./test-demo.component.css']
})
export class TestDemoComponent implements OnInit {
allChecked = false; // 是否全部选中
disabledButton = true; // 按钮是否失效
checkedNumber = 0; // 选中行数
displayData: Array<{ name: string; age: number; address: string; checked: boolean }> = []; // 选中的数据
operating = false; // 操作样式是否生效
dataSet = []; // 模拟后台数据
indeterminate = false; // 是否还有不确定的
/** 获取当前页数据 */
currentPageDataChange($event: Array<{ name: string; age: number; address: string; checked: boolean }>): void {
this.displayData = $event;
console.log(this.displayData);
}
/** 刷新 */
refreshStatus(): void {
const allChecked = this.displayData.every(value => value.checked === true); // 判断有效数据是否全部选中
const allUnChecked = this.displayData.every(value => !value.checked); // 判断无效数据是否都没选中
this.allChecked = allChecked; // 刷新是否全选中
this.indeterminate = (!allChecked) && (!allUnChecked); // 刷新是否有不确定数据
this.disabledButton = !this.dataSet.some(value => value.checked); // 刷新按钮是否有效(PS:只要有有效数据被选中disabledButton就会变成false)
this.checkedNumber = this.dataSet.filter(value => value.checked).length; // 刷新选中行数
}
/** 全选事件执行方法 + 刷新 */
checkAll(value: boolean): void {
this.displayData.forEach(data => data.checked = value);
this.refreshStatus();
}
/** 数据处理方法 */
operateData(): void {
this.operating = true; // 使数据操作样式生效
// 延时1秒钟来模拟数据操作
setTimeout(_ => {
// 官方例子:对选中的数据进行取消选中操作
// this.dataSet.forEach(value => value.checked = false); // 数据操作完成后将所有选中的数据变成未选中状态
// 三少的例子:删除被选中的数据
let newData = [];
newData = this.dataSet.filter(value => value.checked == false);
this.dataSet = newData;
this.refreshStatus(); // 刷新
this.operating = false; // 使数据操作样式失效
}, 1000);
}
ngOnInit(): void {
// 模拟数据
for (let i = 0; i < 46; i++) {
this.dataSet.push({
name : `Edward King ${i}`,
age : 32,
address: `London, Park Lane no. ${i}`,
checked: false
});
}
}
}
