cocos2d-x中封装CCMenuItem等相关按钮,但是有些时候需要自己封装按钮,这样能够更加灵活的实现对应功能。
自定义Button,需要重写OnEnter()和onExit()函数,并在对应函数中添加注册和取消注册。
BaseButton.h内容
1 #ifndef BaseButton_H_H 2 #define BaseButton_H_H 3 4 #include "cocos2d.h" 5 using namespace cocos2d; 6 7 typedef SEL_CallFunc v_callback; 8 9 class BaseButton : public CCNodeRGBA, public CCTargetedTouchDelegate 10 { 11 public: 12 BaseButton() : sprite1(NULL), sprite2(NULL), curSprite(NULL), downCallback(NULL), moveCallback(NULL), upCallback(NULL) {} 13 static BaseButton* create(const char* pszFileName1, const char* pszFileName2, v_callback upCallback0); 14 virtual bool initWithFile(const char* pszFileName1, const char* pszFileName2, v_callback upCallback0); 15 16 virtual void onEnter(); 17 virtual void onExit(); 18 19 virtual bool ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent); 20 virtual void ccTouchMoved(CCTouch *pTouch, CCEvent *pEvent); 21 virtual void ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent); 22 //virtual void ccTouchCancelled(CCTouch *pTouch, CCEvent *pEvent); 23 24 void downHand(); 25 26 virtual void update(); 27 28 private: 29 CCSprite *sprite1, *sprite2, *curSprite; 30 //vCallback downCallback, moveCallback, upCallback; 31 //void (*downCallback)(void); 32 void (*moveCallback)(void); 33 //void (*upCallback)(void); 34 v_callback downCallback; 35 v_callback upCallback; 36 }; 37 38 #endif
BaseButton.cpp内容
1 #include "BaseButton.h" 2 3 BaseButton* BaseButton::create(const char* pszFileName1, const char* pszFileName2, v_callback upCallback0) 4 { 5 BaseButton *button = new BaseButton(); 6 if(button && button->initWithFile(pszFileName1, pszFileName2, upCallback0)){ 7 button->autorelease(); 8 return button; 9 } 10 CC_SAFE_DELETE(button); 11 return NULL; 12 } 13 14 bool BaseButton::initWithFile(const char* pszFileName1, const char* pszFileName2, v_callback upCallback0) 15 { 16 if( !CCNodeRGBA::init() ){ 17 return false; 18 } 19 if(pszFileName1 == NULL){ 20 return false; 21 } 22 23 sprite1 = CCSprite::create( pszFileName1 ); 24 CCSize size = sprite1->getContentSize(); 25 if(pszFileName2 != NULL){ 26 sprite2 = CCSprite::create( pszFileName2 ); 27 } 28 else{ 29 sprite2 = CCSprite::create( pszFileName1 ); 30 sprite2->setColor( ccc3(0, 0, 0) ); 31 sprite2->setOpacity( (GLubyte)(255*0.7) ); 32 } 33 sprite2->setVisible(false); 34 sprite2->setScaleX(size.width/sprite2->getContentSize().width); 35 sprite2->setScaleY(size.height/sprite2->getContentSize().height); 36 addChild(sprite1); 37 addChild(sprite2); 38 curSprite = sprite1; 39 40 downCallback = (SEL_CallFunc)(&BaseButton::downHand); 41 upCallback = upCallback0; 42 43 scheduleUpdate(); 44 45 return true; 46 } 47 48 void BaseButton::onEnter() 49 { 50 CCDirector::sharedDirector()->getTouchDispatcher()->addTargetedDelegate(this, 0, true); 51 } 52 53 void BaseButton::onExit() 54 { 55 CCDirector::sharedDirector()->getTouchDispatcher()->removeDelegate(this); 56 } 57 58 bool BaseButton::ccTouchBegan(CCTouch* pTouch, CCEvent *pEvent) 59 { 60 //CCPoint point = pTouch->getLocation(); 61 CCPoint point = this->convertTouchToNodeSpaceAR(pTouch); 62 if( sprite1->boundingBox().containsPoint(point) ){ 63 if(downCallback != NULL){ 64 (this->*downCallback)(); 65 } 66 return true; 67 } 68 return false; 69 } 70 71 void BaseButton::ccTouchMoved(CCTouch *pTouch, CCEvent *pEvent) 72 { 73 if(moveCallback != NULL){ 74 moveCallback(); 75 } 76 } 77 78 void BaseButton::ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent) 79 { 80 sprite2->setVisible(false); 81 sprite1->setVisible(true); 82 if(upCallback != NULL){ 83 //upCallback(); 84 (this->*upCallback)(); 85 } 86 //CCMessageBox("Up", "Info"); 87 } 88 89 void BaseButton::downHand() 90 { 91 sprite1->setVisible(false); 92 sprite2->setVisible(true); 93 } 94 95 void BaseButton::update() 96 { 97 98 }
MyScene.h内容
1 #ifndef MyScene_H_H 2 #define MyScene_H_H 3 4 #include "cocos2d.h" 5 using namespace cocos2d; 6 7 8 9 class MyScene : public CCLayer 10 { 11 public: 12 static CCScene* createScene(); 13 virtual bool init(); 14 CREATE_FUNC( MyScene ); 15 16 void upCallback(); 17 18 19 private: 20 }; 21 22 23 #endif
MyScene.cpp内容
1 #include "MyScene.h" 2 #include "BaseButton.h" 3 4 5 CCScene* MyScene::createScene() 6 { 7 CCScene *scene = CCScene::create(); 8 MyScene *layer = MyScene::create(); 9 scene->addChild(layer); 10 return scene; 11 }; 12 13 14 bool MyScene::init() 15 { 16 if( !CCLayer::init() ){ 17 return false; 18 } 19 20 CCSize size = CCDirector::sharedDirector()->getWinSize(); 21 22 BaseButton *button = BaseButton::create("pal_2.png", "pal_3.png", (v_callback)(&MyScene::upCallback1) ); 23 button->setAnchorPoint(ccp(0.5, 0.5)); 24 button->setPosition(100, size.height/2); 25 button->setScale(0.25f); 26 addChild(button); 27 28 BaseButton *button2 = BaseButton::create("pal_2.png", "pal_3.png", (v_callback)(&MyScene::upCallback2) ); 29 button2->setAnchorPoint(ccp(0.5, 0.5)); 30 button2->setPosition(300, size.height/2); 31 button2->setScale(0.25f); 32 addChild(button2); 33 34 35 return true; 36 } 37 38 void MyScene::upCallback1() 39 { 40 CCMessageBox("Up1", "Info"); 41 } 42 43 void MyScene::upCallback2() 44 { 45 CCMessageBox("Up2", "Info"); 46 }
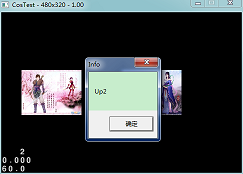
运行结果:

这里的button响应函数使用的是成员函数指针,需要通过对象进行使用,如(this->*upCallback)()。
而普通的函数指针则需要是static函数,成员函数则会出现错误。