AJAX 的全名叫做 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。它最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容,优化用户体验。平时自己使用 ajax 做请求都是用的 jquery 里封装好的 ajax 函数,下面用javascript来写一写原生的ajax请求。
(
插播一条ajax的知识点:

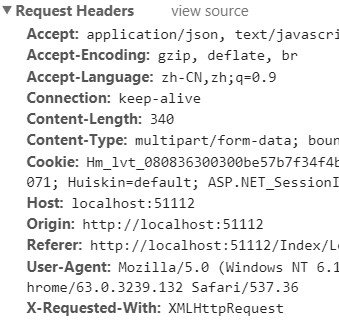
ajax请求头中特有的字段:X-Requested-With: XMLHttpRequest; 你可以在服务端通过这个字段来判断一个http请求是否为ajax请求。
)
大致分为以下四个步骤:
1、创建ajax对象 (考虑各个浏览器的兼容性)
2、连接到服务器
3、发送请求
4、接收返回值进行处理
<script>
window.onload=function()
{
//由一个按钮来触发发送ajax请求的动作
var btn = document.getElementById("btn");
btn .onclick = function()
{
//1.创建ajax对象,考虑浏览器的兼容性
var xhr; //ajax对象
if(window.XMLHttpRequest)
//如果有XMLHttpRequest,那就是非IE6版本以下的浏览器。
{
//创建ajax对象
var xhr= new XMLHttpRequest();
}
else
//如果没有XMLHttpRequest,那就是IE6版本一下的浏览器
{
//IE6浏览器创建ajax对象
var xhr= new ActiveXObject("Microsoft.XMLHTTP");
}
//2.连接服务器
//open(方法、文件名、是否异步传输)
//方法:
//传输方式是get方式还是post方式。
//文件名
//告诉服务器要读哪个文件
//异步传输
//基本上都是用异步
/*请求为GET方式*/
/*GET请求方式会首先找浏览器中的缓存,加上t='+new Date().getTime()"的目的是为了消除缓存,每次的t的值不一样。*/
xhr.open("GET","/quest?t='+new Date().getTime()",true);
//3.发送请求
/*POST请求时可以带参数,作为请求的参数*/
xhr.send();
//4.接收返回
//客户端和服务器端有交互的时候会调用onreadystatechange
xhr.onreadystatechange=function()
{
//xhr.readyState //浏览器和服务器,进行到哪一步了。
//0->(未初始化):还没有调用 open() 方法。
//1->(载入):已调用 send() 方法,正在发送请求。
//2->(载入完成):send() 方法完成,已收到全部响应内容。
//3->(解析):正在解析响应内容。
//4->(完成):响应内容解析完成,可以在客户端调用。
if(xhr.readyState==4)
{
if(xhr.status==200)//判断是否成功,如果是200,就代表成功
{
alert("成功"+xhr.responseText); /*xhr.responseText 是服务器返回的文本信息*/
}
else
{
alert("失败");
}
}
};
}
};
</script>
以上就是简单的使用javascript写原生ajax请求的代码。
最后补充:ajax是不能进行跨域请求的,这也是局限性所在,如果想要进行跨域请求,可以使用jsonp来实现,它利用的是请求js文件时可以进行跨域请求的原理。