用最简单的方式,带你上线自己的网站!
大家好,我是鱼皮。
相信每位学编程的同学都想要拥有一个自己的网站,比如个人博客,可以拿来记录自己的学习过程、分享自己的文章、展示作品等,从而激励自己持续学习和总结。
那么今天这篇文章,目标很简单,我要用 新技术 带 所有同学 从 0 到 1 快速上线一个自己的网站!
给我 5 分钟,我给你全世界。
上线网站极简教程
让我们先来了解下传统的上线网站流程。
传统方式
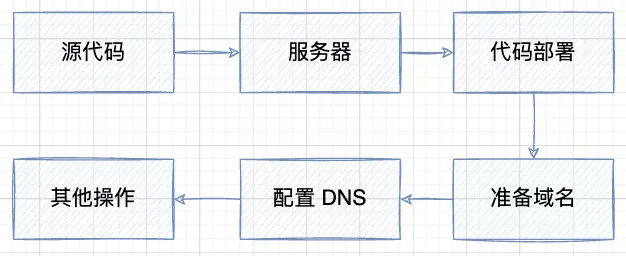
假如我们要上线个人博客网站,供其他同学访问,那么需要经历如下步骤:
- 准备一份个人博客网站的源代码
- 购买一台有公网 IP 的服务器
- 把网站文件放到服务器上,并安装 web 服务器软件提供网页访问能力
- 购买一个域名
- 配置 DNS 解析,把域名指向服务器的 IP 地址
- 如果要提高网站访问速度,自行购买 CDN
流程图如下:

听起来就觉得麻烦,而且这一套流程下来最少也要 1 个小时。这也是为啥很多同学只是有上线个人网站的想法,却从未实现。
但是,昨天我却只用 5 分钟,就上线了自己的网站,怎么做到的呢?
下面引出今天的主角 Webify 。
Webify
Webify 是腾讯云提供的 一站式 Web 应用托管服务,帮助大家极速开发、部署、上线网站项目。
什么是一站式呢?
就是一条龙服务,只要你有一套网页代码,无论是静态、动态网站还是其他类型的 web 应用,都能使用 Webify 傻瓜式部署。由它提供服务器、默认域名、自定义域名、HTTPS、CDN 加速,提升 Web 应用的性能和安全性。
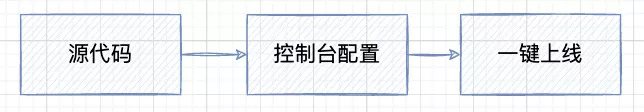
换言之,如果使用 Webify 上线个人博客,你只需要:
- 准备一份个人博客网站的源代码
- 进入 Webify 控制台,选择源码和配置
- 一键发布
流程大大精简了!

此外,Webify 还提供基于 Git 工作流的 DevOps 流程,每次修改代码都能自动重新构建部署,不用再登录服务器自己操作了!
听起来挺爽,下面我们一起试着用 Webify 上线个人博客。
Webify 实战
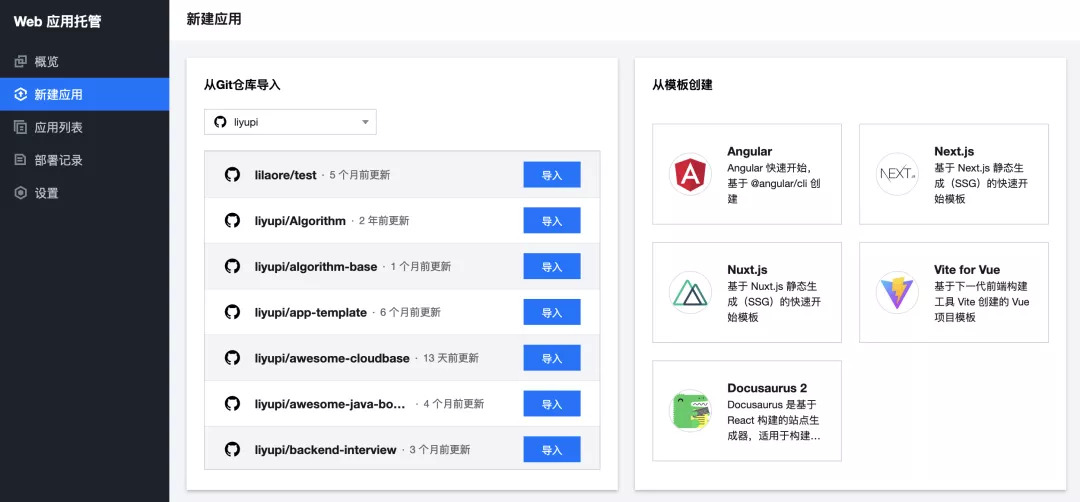
首先进入 Web 应用托管平台,新建一个应用。
一个应用对应一个网站项目,这里提供两种新建应用的方式:Git 导入和从模板创建。

Git 导入创建应用
Git 导入适用于已有网站源代码的方式,只要你的代码存在于 Git 托管平台,就能直接在 Webify 导入。
比如我们想要上线个人博客,先要有一套博客源代码。可以自己写代码;也可以直接使用一些现成的站点生成器,比如 Hugo、Hexo 等(后面详细介绍),自动生成源代码;当然还可以下载、克隆别人的项目代码。搞到代码后,把它上传到 GitHub 或 Gitee 等代码托管平台就可以被 Webify 导入了。
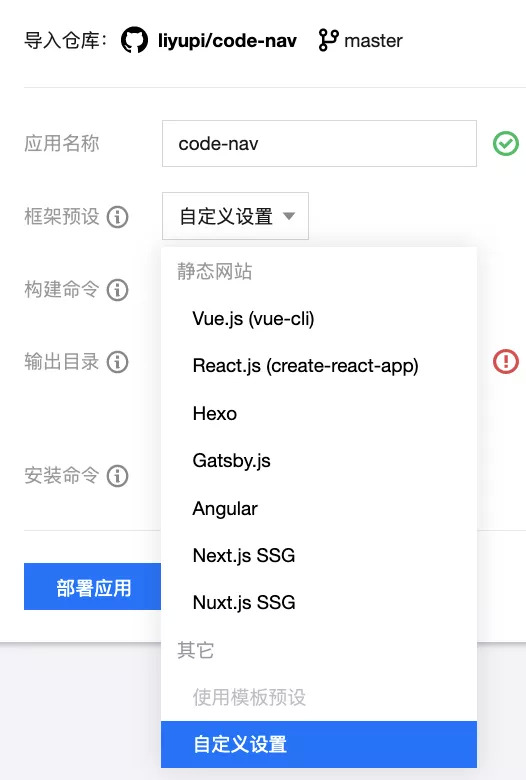
导入之后需要根据应用的技术栈和类型,填写构建命令等配置。这里可以直接选择预设配置,比如你的项目用到了 Vue.js,可以直接选择对应的预设,不用填写就能自动配置:

从模板创建应用
如果我们啥代码都没有,也搞不来代码,咋办?
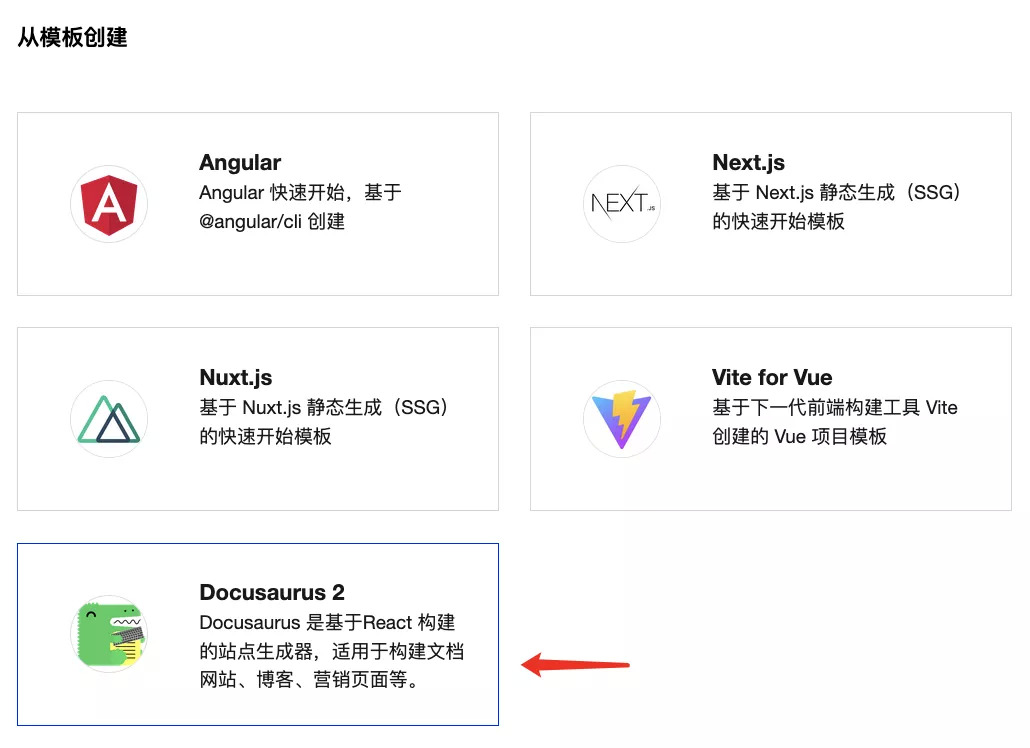
也没有关系,Webify 内置了一些项目模板,直接选择需要的应用创建即可。比如我们要做个人博客,可以选择 Docusaurus 2 这款主流的站点生成器:

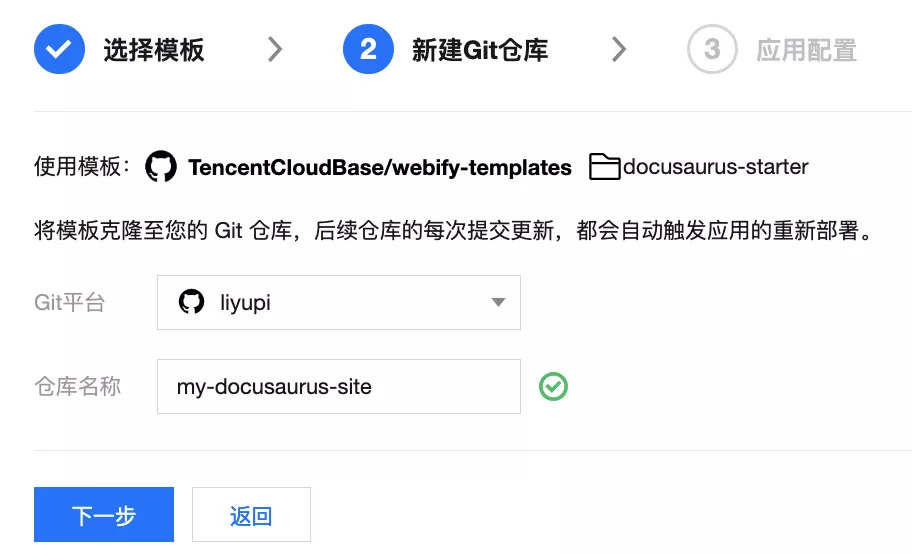
选中模板后,系统会自动把代码模板复制到新的 Git 仓库,和应用关联。

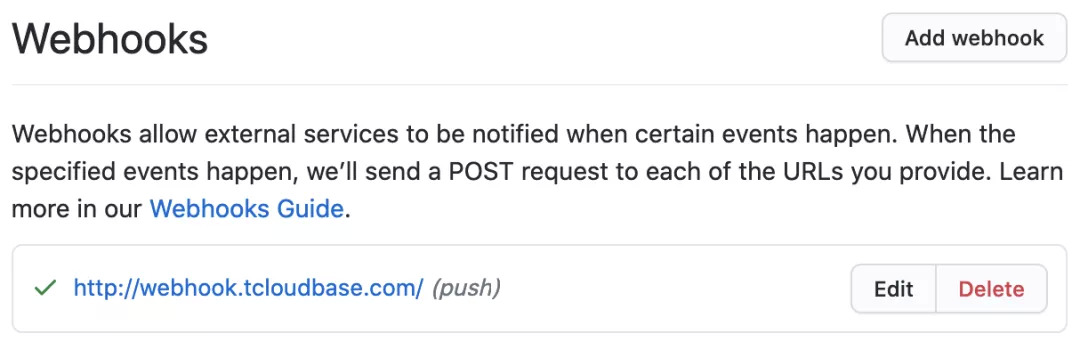
Webify 会自动给 Git 仓库配置 Webhooks,后续每当仓库的代码发生变更(push)时,都会自动触发应用的重新部署,无需再跑到服务器上改代码了!

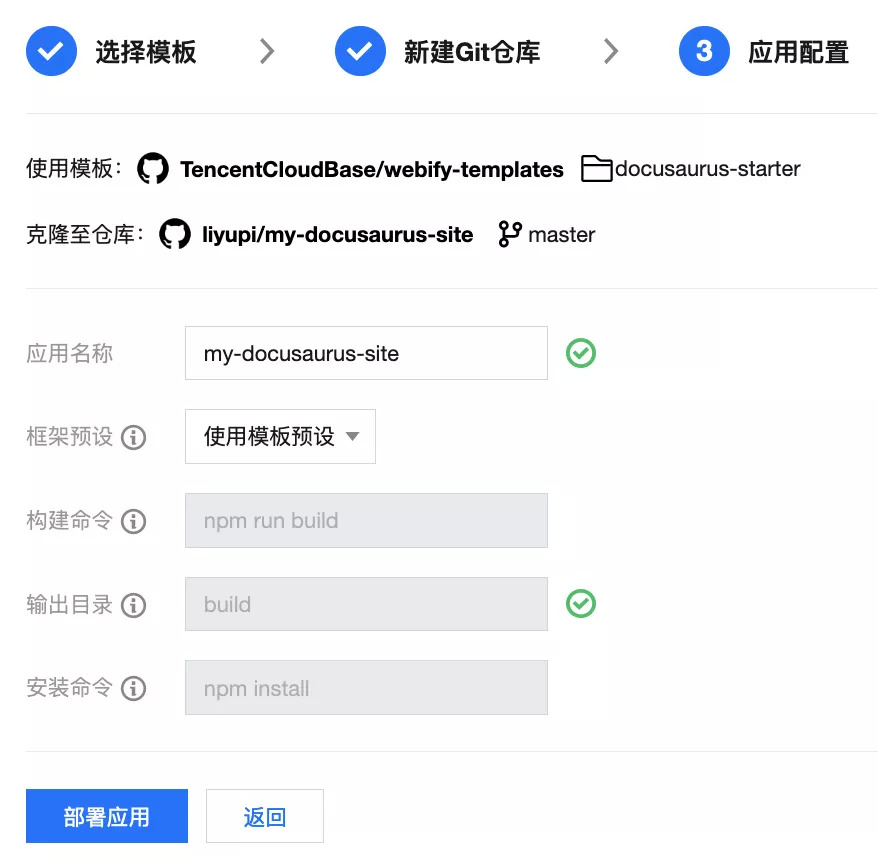
点击下一步,进入应用配置,由于我们使用的是系统预设模板,什么都不用改,用默认配置就行了。

点击部署按钮,稍等几分钟,应用就创建成功了!
应用详情
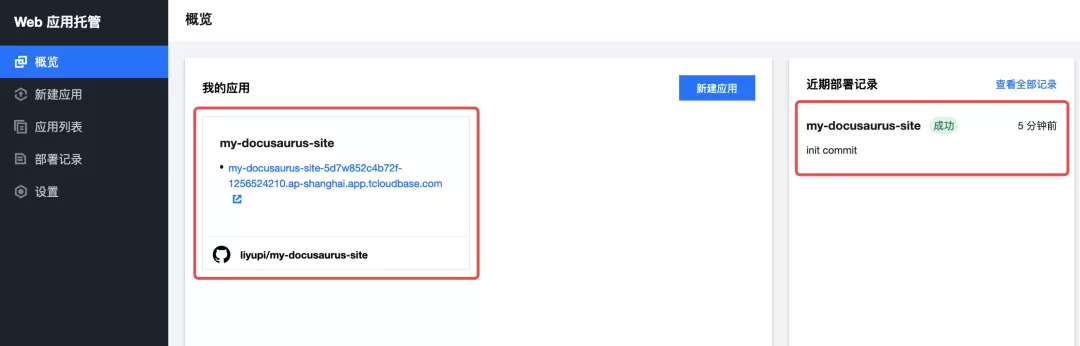
可以在应用列表和部署记录中查看到新建完成的应用:

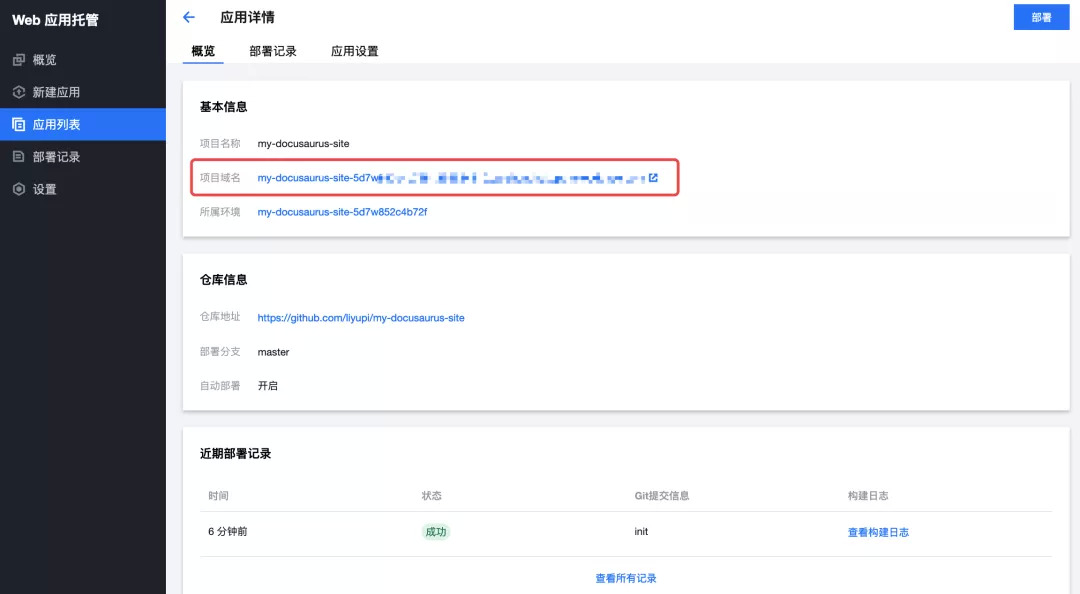
点击新建的应用,进入应用详情页:

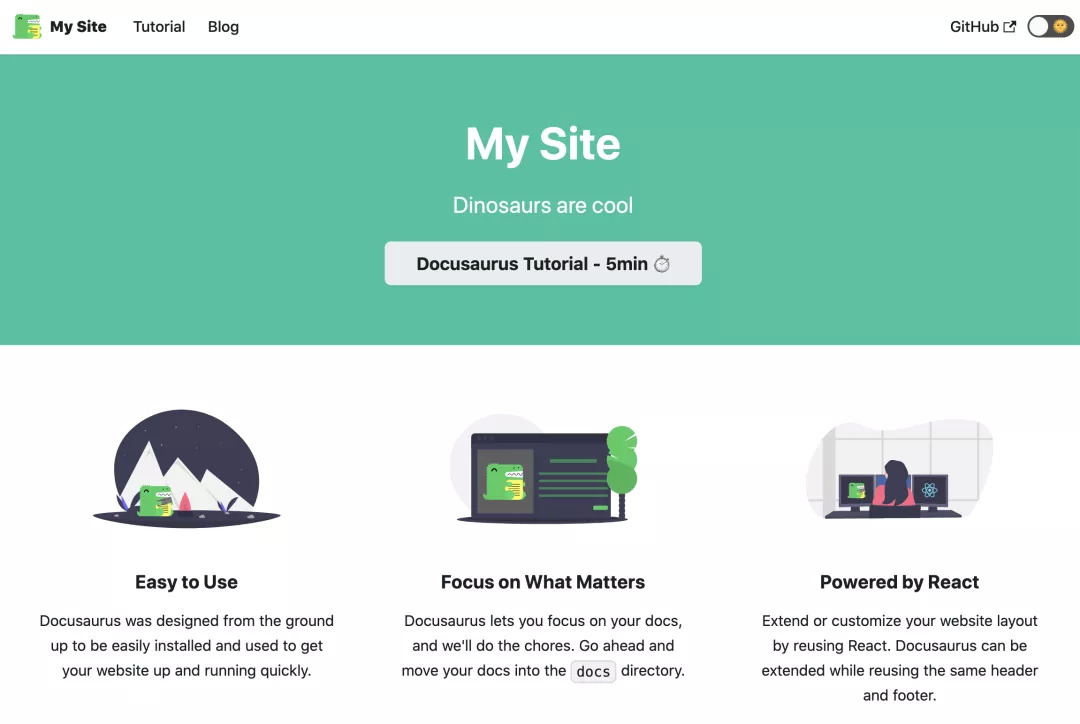
可以查看到应用的详细信息,比如系统为我们提供的默认项目域名,点击之后就能访问到已上线的博客网站啦!

应用详情中还有一个所属环境信息,那是啥呢?
其实在部署过程中,系统会自动创建一个 云开发 环境,根据配置的命令自动构建项目,将构建产物放到 静态网站托管 上。
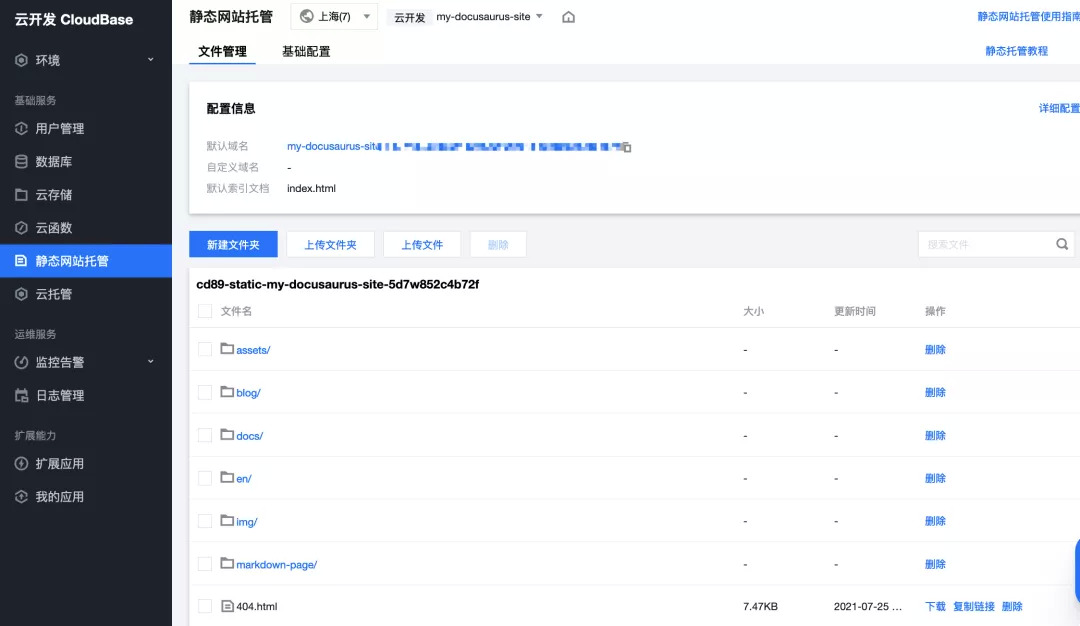
可以在云开发控制台看到已经上传到服务器上的文件:

在静态网站托管页面,可以修改已上传的文件,修改 CDN 缓存设置等:

想要了解什么是云开发?欢迎阅读我之前的文章:我和云开发 。
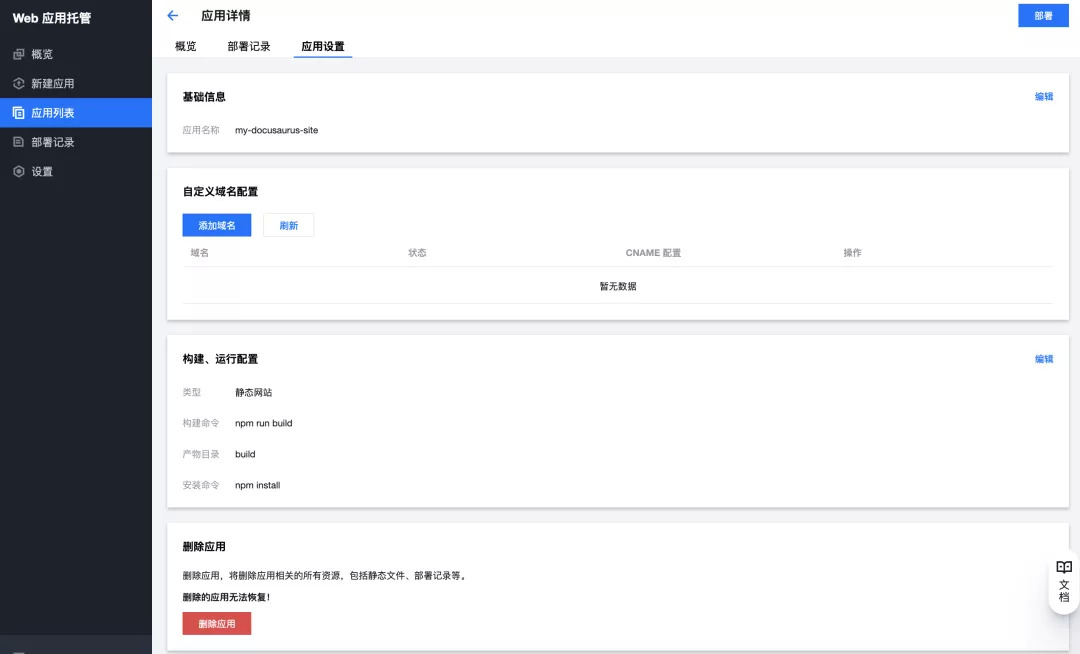
进入应用详情的设置页,可以给项目添加自定义域名、修改应用构建配置、删除应用等:

持续发布
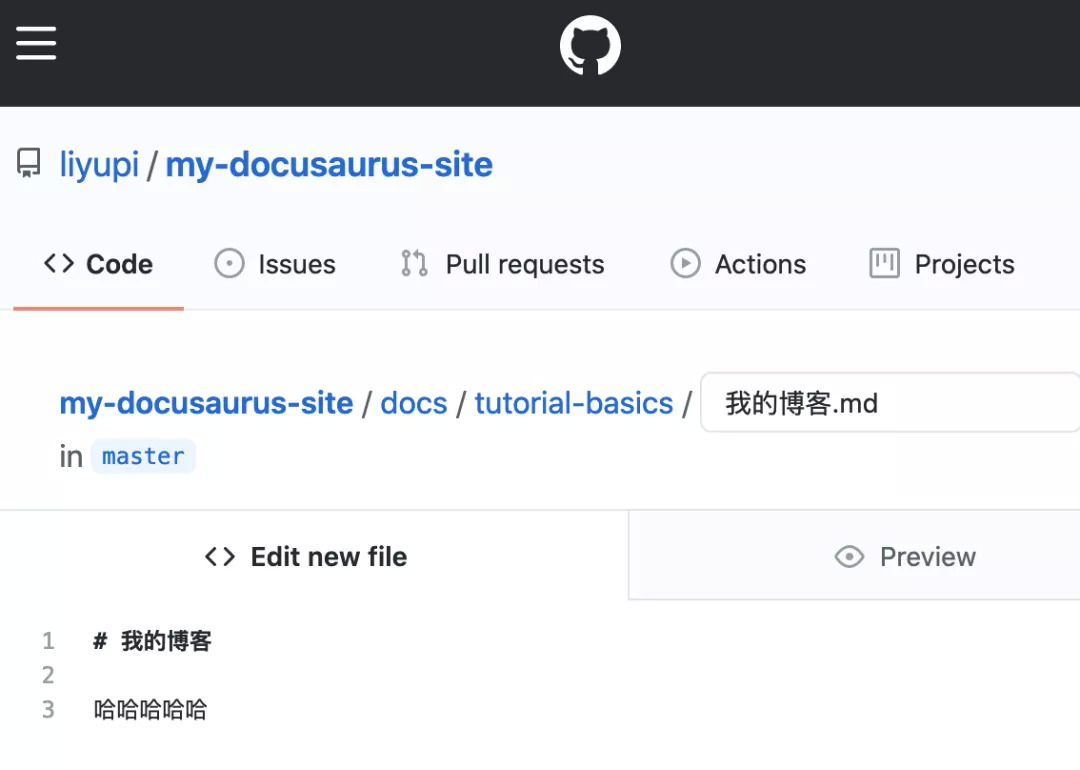
下面让我们给自己的博客网站添加一篇文章,进入到应用对应的 Git 仓库,在 docs/tutorial-basics 路径下新建一个 .md 后缀文件,输入博客标题和内容。

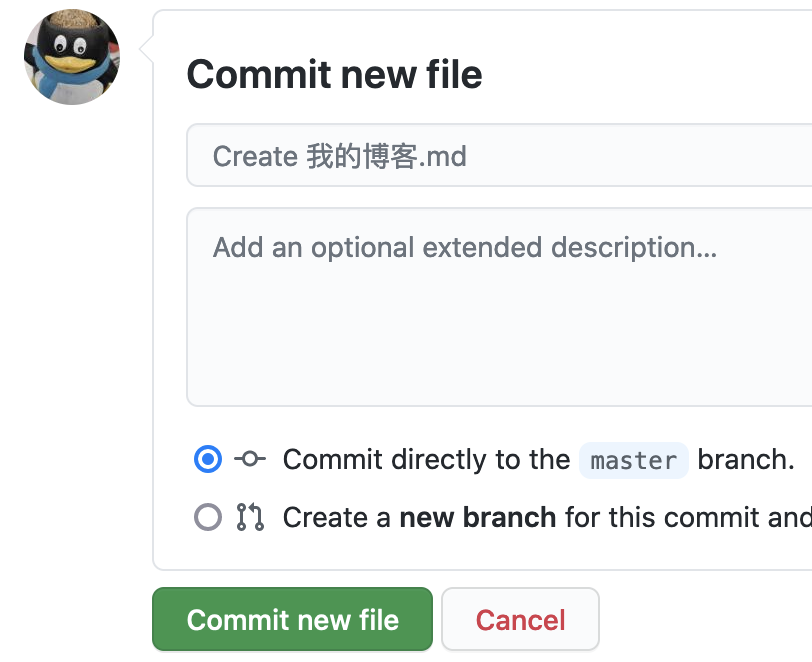
点击 commit 按钮,本次代码改动将自动 push 到主分支:

当然,更好的方式是把代码仓库拉取到本地,在本地修改后再 push 到远程。可以先 push 到 dev 分支,确认代码没问题后再合并到 master 分支。
代码 push 之后,事件会通过 Webhooks 传递给 Webify,自动触发重新部署,等一段时间后就可以看到新的部署记录:

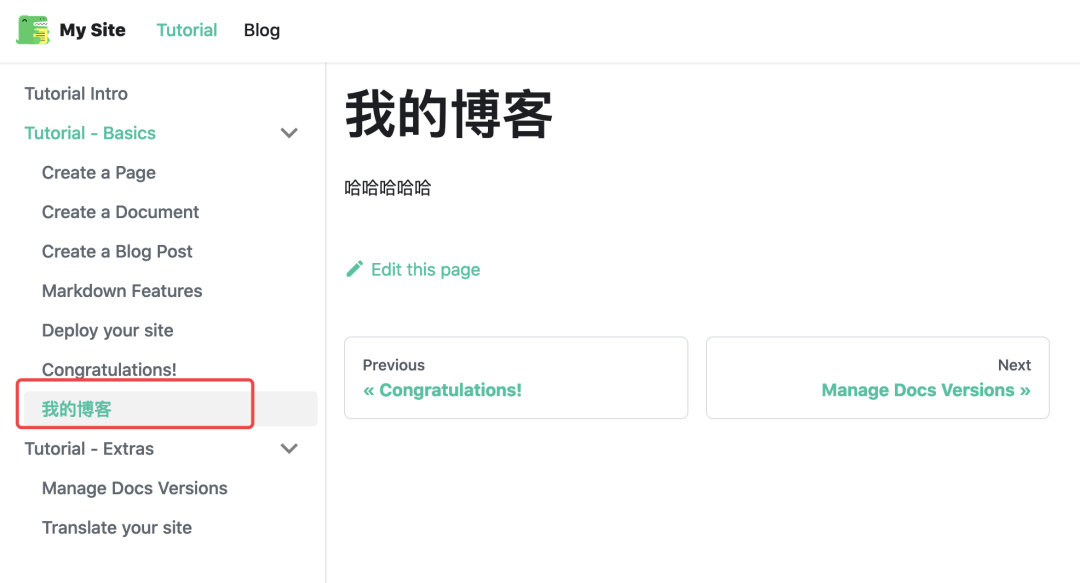
再次访问网站地址,就能够看到新增的博客啦!

如果没有立即看到更新,可能是由于 CDN 的缓存(默认 2 分钟),导致没有拉取到最新的资源,等个几分钟就好了。
OK,从 0 到 1 上线网站成就达成。后面大家可以参考 Docusaurus 站点生成器的官方文档,更改代码和配置,进一步定制自己的博客。
使用感受
其实这个东西并不算新技术了,产品形态和体验上类似 Vercel 和 Github Pages。不过优点是 Webify 在国内,提供了高速 CDN;还能够和其他云产品打通、形成体系。
使用 Webify 上线网站还是很爽的,整个流程非常简单、易上手,着实省去了很多自己上线网站的琐碎流程。无论是对想快速上线自己网站的同学、还是 web 开发爱好者,都是不错的选择。
还有重要的一点要提醒大家,世上没有免费的午餐,Webify 依托于云开发,也是要收费的(提供 1 个月的免费体验),但相对于自己购买服务器(即使是学生机),性价比也是更高的。
最后,我还发布了Webify快速上手视频教程演示了另一个博客系统的上线,欢迎观看。
Webify快速上手视频教程
技术交流群