前言
微信小程序AppID和AppSecret一起使用可调用微信公众接口能力,这里介绍通过 wx.login() 拿到code,将code传到后台服务器, 后台服务器结合小程序的 appid 和 appsecret 去请求微信服务器拿到用户的 openid 进行自己的业务逻辑处理。

环境
SpringBoot + 小程序
具体实现
小程序
- index.wxml
<button type='primary' open-type='getUserInfo' bindgetuserinfo='doCodeLogin'>微信登录</button>
- index.js
Page({
doCodeLogin() {
// code
wx.login({
success: (res) => {
if (res.code) {
wx.request({
url: 'http://localhost:8081/v1/login/codeLogin?code=' + res.code,
method: 'POST',
success: (res) => {
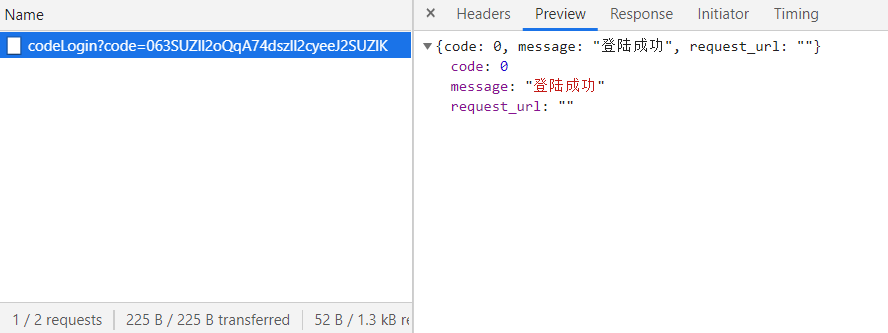
// Login Success TO DO
console.log(res.data)
wx.setStorageSync('userData', res.data)
wx.redirectTo({
url: '../index/index'
})
}
})
}
}
})
}
}
SpringBoot
- application.yml
wechat:
appid: 小程序APPID
appsecret: 小程序Secret
code2session: https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code
- LoginController.java
@RestController
@RequestMapping("/login")
public class LoginController {
@Value("${wechat.code2session}")
private String code2SessionUrl;
@Value("${wechat.appid}")
private String appid;
@Value("${wechat.appsecret}")
private String appsecret;
@Autowired
private ObjectMapper mapper;
@Autowired
private UserRepository userRepository;
/**
* code登陆
* @param code
* @return
*/
@PostMapping("codeLogin")
public UnifyMessage codeLogin(@RequestParam String code) {
/**
* code2Session 接口Url 拼接
* code2Session开发者服务器使用临时登录凭证code获取 session_key、
* 用户userid以及用户所在企业的corpid等信息。
* https://work.weixin.qq.com/api/doc/90000/90136/91507
*/
String url = MessageFormat.format(this.code2SessionUrl, this.appid, this.appsecret, code);
RestTemplate rest = new RestTemplate();
String sessionText = rest.getForObject(url, String.class);
/**
* code2Session 接口 返回值
*/
Map<String, Object> codeLoginResp = new HashMap<>();
try {
/**
* codeLoginResp 格式如下
* {
* "session_key": "oImL2VXoGLMvae/5bsgJkA==",
* "openid": "oBfjq4p7h0kuQEV4_mYRtNj1FX8s"
* }
*/
codeLoginResp = mapper.readValue(sessionText, Map.class);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
/**
* 获取用户openId
*/
String openid = codeLoginResp.getOrDefault("openid", "").toString();
if (StringUtils.isEmpty(openid)) {
throw new UnPermissionException("Code登陆失败");
}
/**
* 业务逻辑处理。。。
*/
Optional<User> userOptional = userRepository.findByOpenid(openid);
if (userOptional.isPresent()) {
// TODO: Login success
return new UnifyMessage(0, "登陆成功", "");
} else {
// TODO: Login failed
}
return null;
}
}
- 登录调用