
/**
* Created by wensonsmith on 2017/12/5.
*/
import Vue from 'vue'
import axios from 'axios'
import Qs from 'qs'
import router from './src/router'
import store from './src/store'
import App from './app.vue'
import Icon from 'vue-svg-icon/Icon.vue'
import { ToastPlugin,LoadingPlugin } from 'vux'
Vue.use(ToastPlugin)
Vue.use(LoadingPlugin)
let http = axios.create({
timeout: 5000,
responseType: 'json', // default
headers: {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
},
transformRequest: [(data) => {
return Qs.stringify(data)
}],
withCredentials: false,
});
Vue.component('icon', Icon)
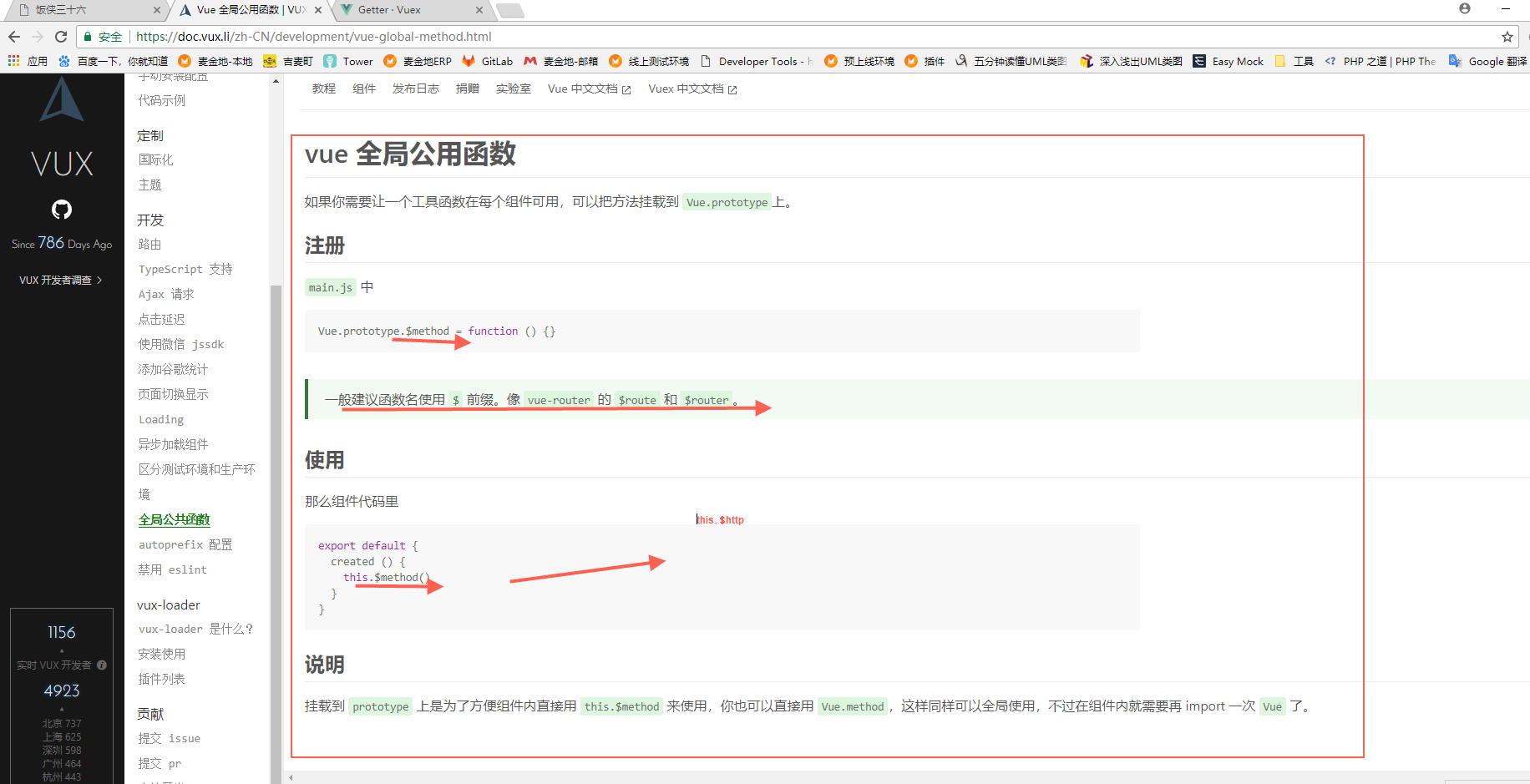
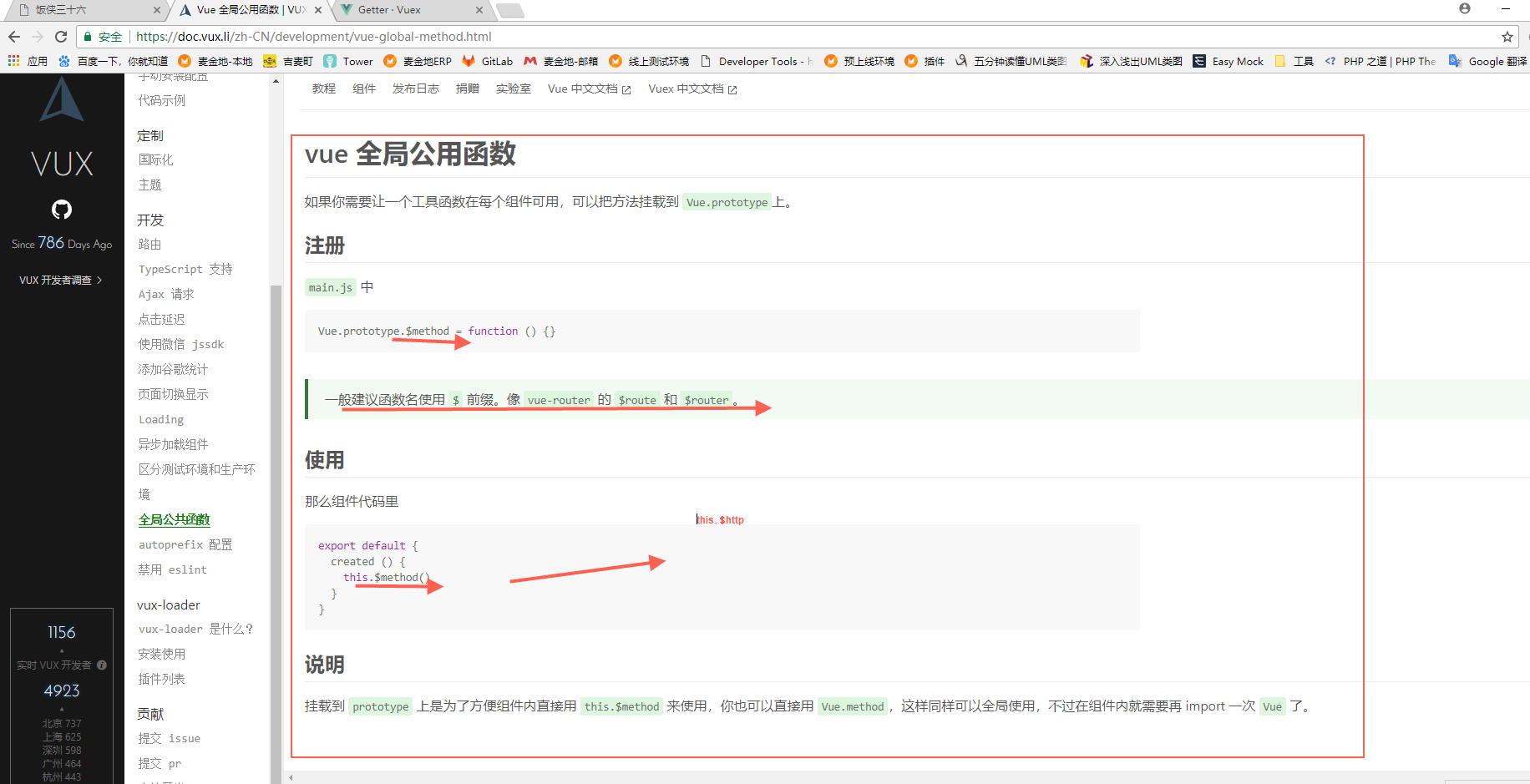
Vue.prototype.$http = http
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})