##安装插件步骤:
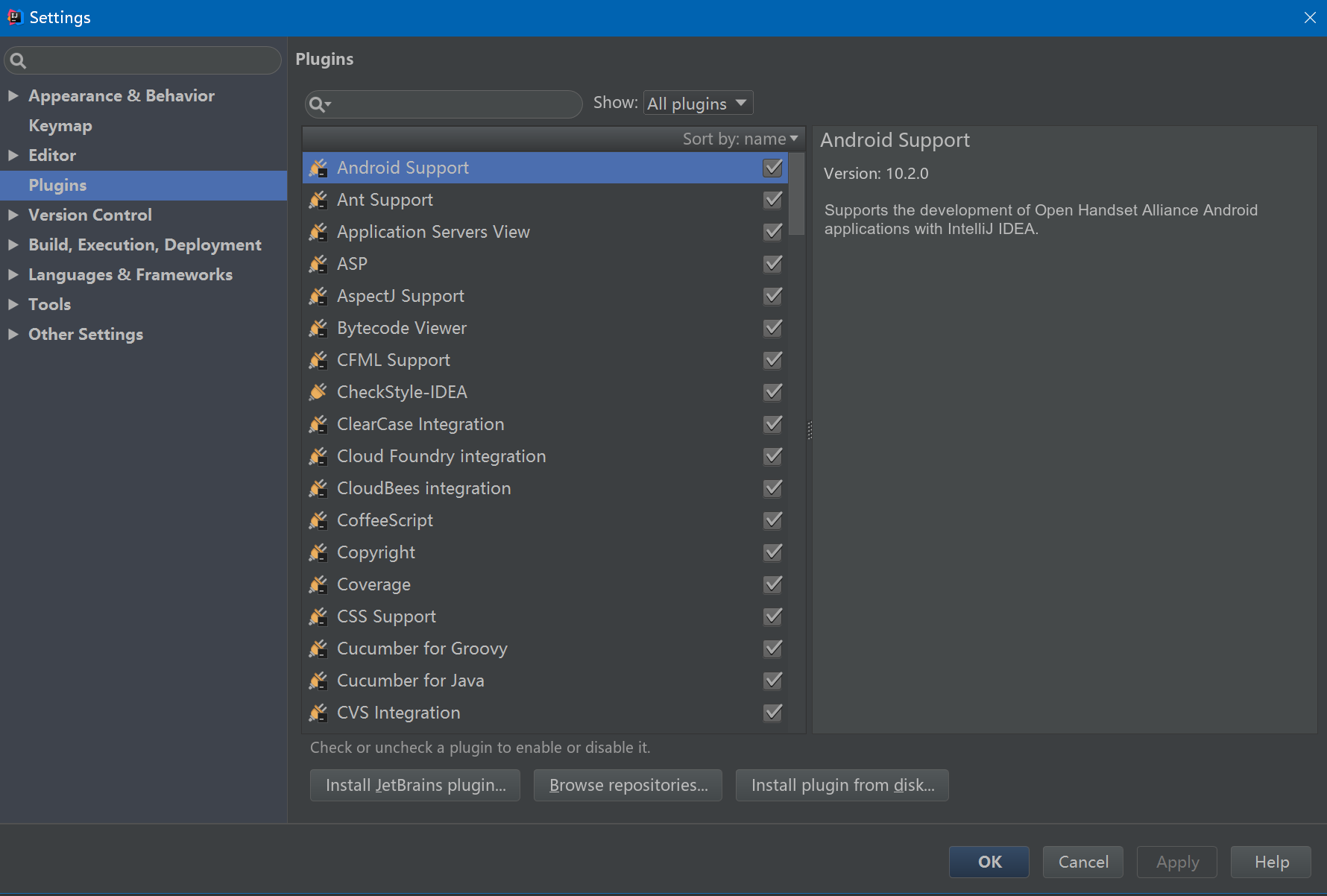
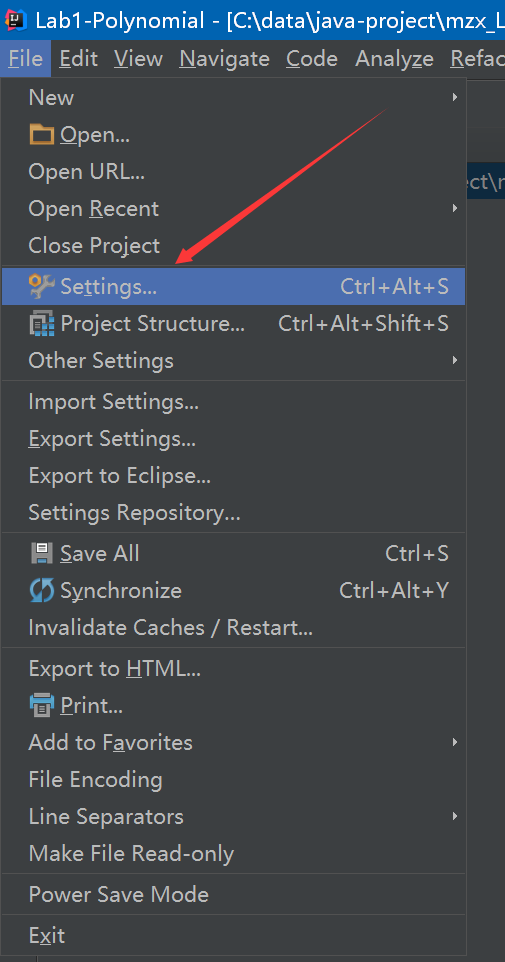
1.打开settings

2.选择plugins
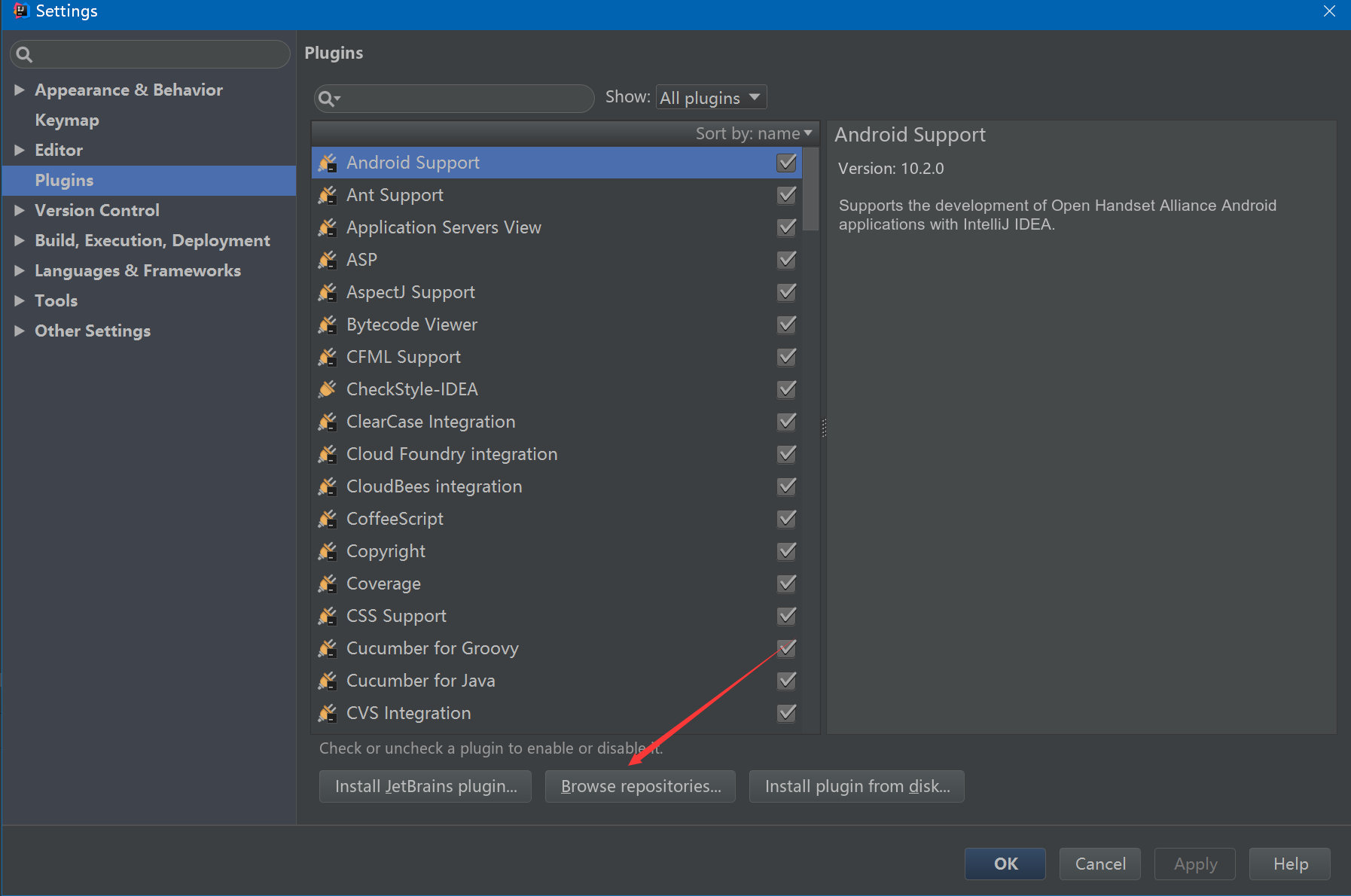
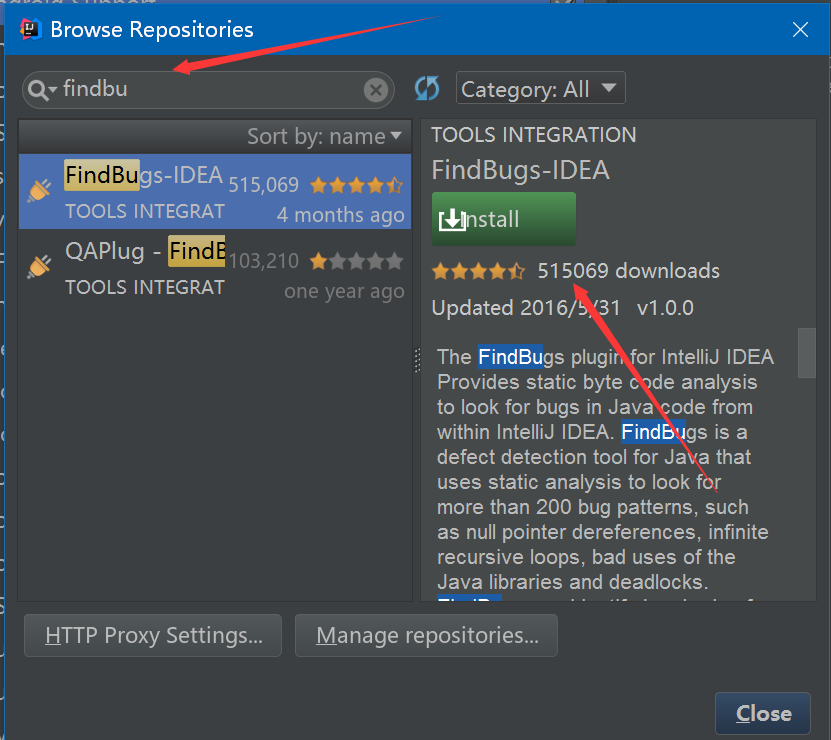
3.点击"Browse repositories"
4.搜索对应内插件,点击"install"

到这里我们默认已经完成了4个插件的安装。
checkstyle,PMD,findbugs都可以直接使用,但VsiualVM需要配合客户端来完成配置和使用。
下面先去官网下载VisualVM的客户端。
VisualVM官网链接
配置连接过程如下
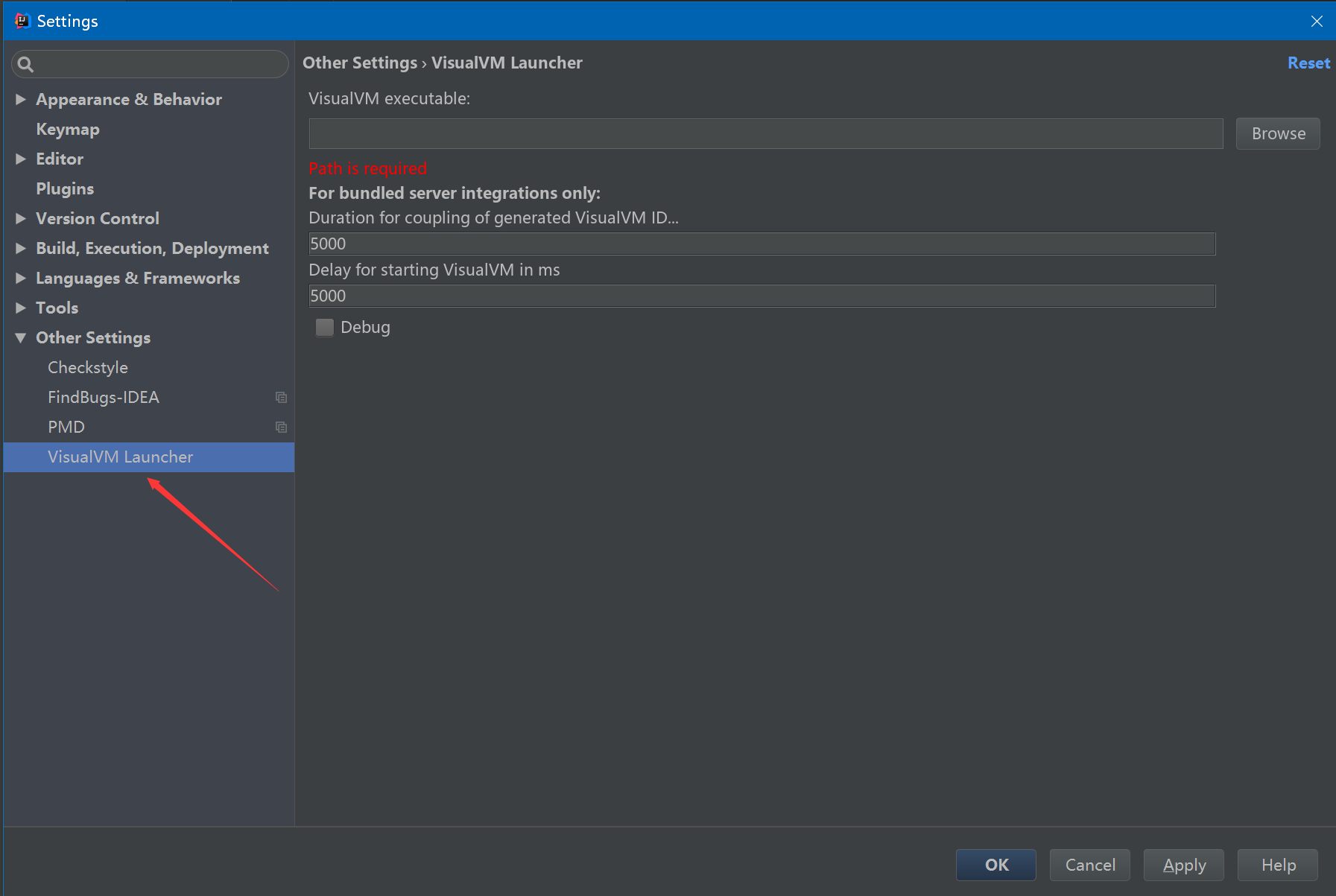
打开settings->Other Settings

-------
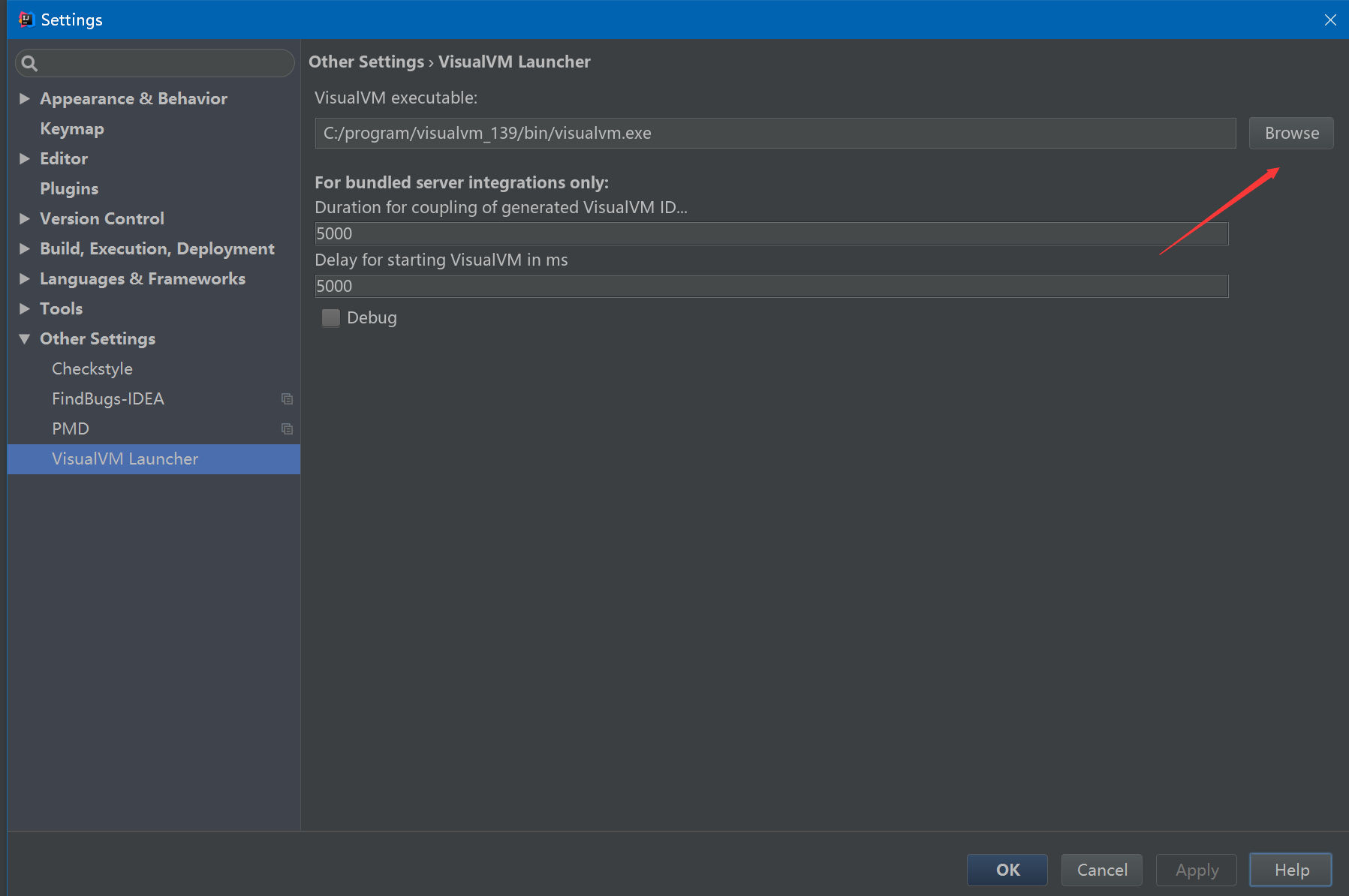
点击"Browse"

在打开的页面内选择已经解压好的文件夹中的bin文件夹内的"VisualVM.exe"
##checkstyle使用
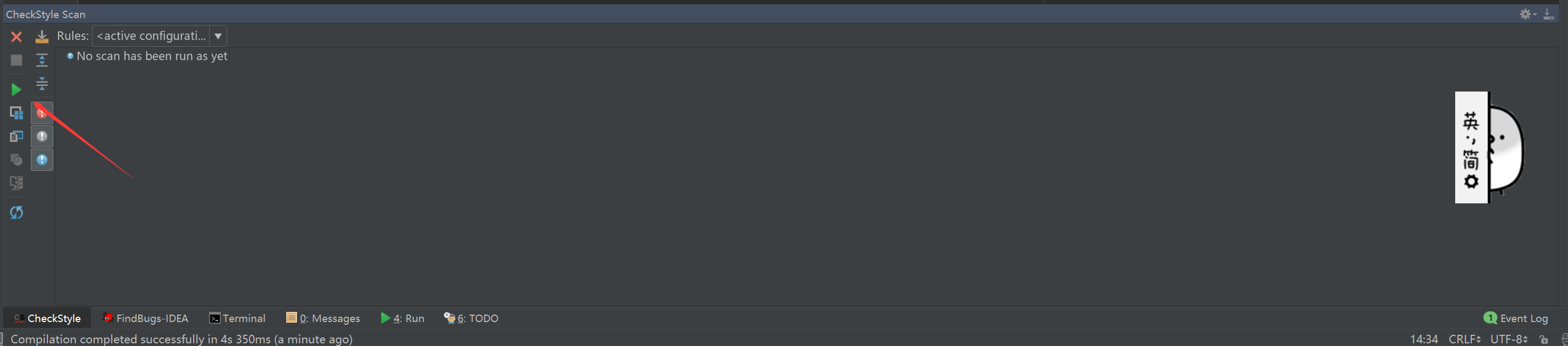
1.安装完之后,我们打开checkstyles,点击绿色箭头

2.出现提示"No rules file has been configured",这是提醒我们没有为其指定配置文件,它不知道应该按照什么标准来评判代码的风格
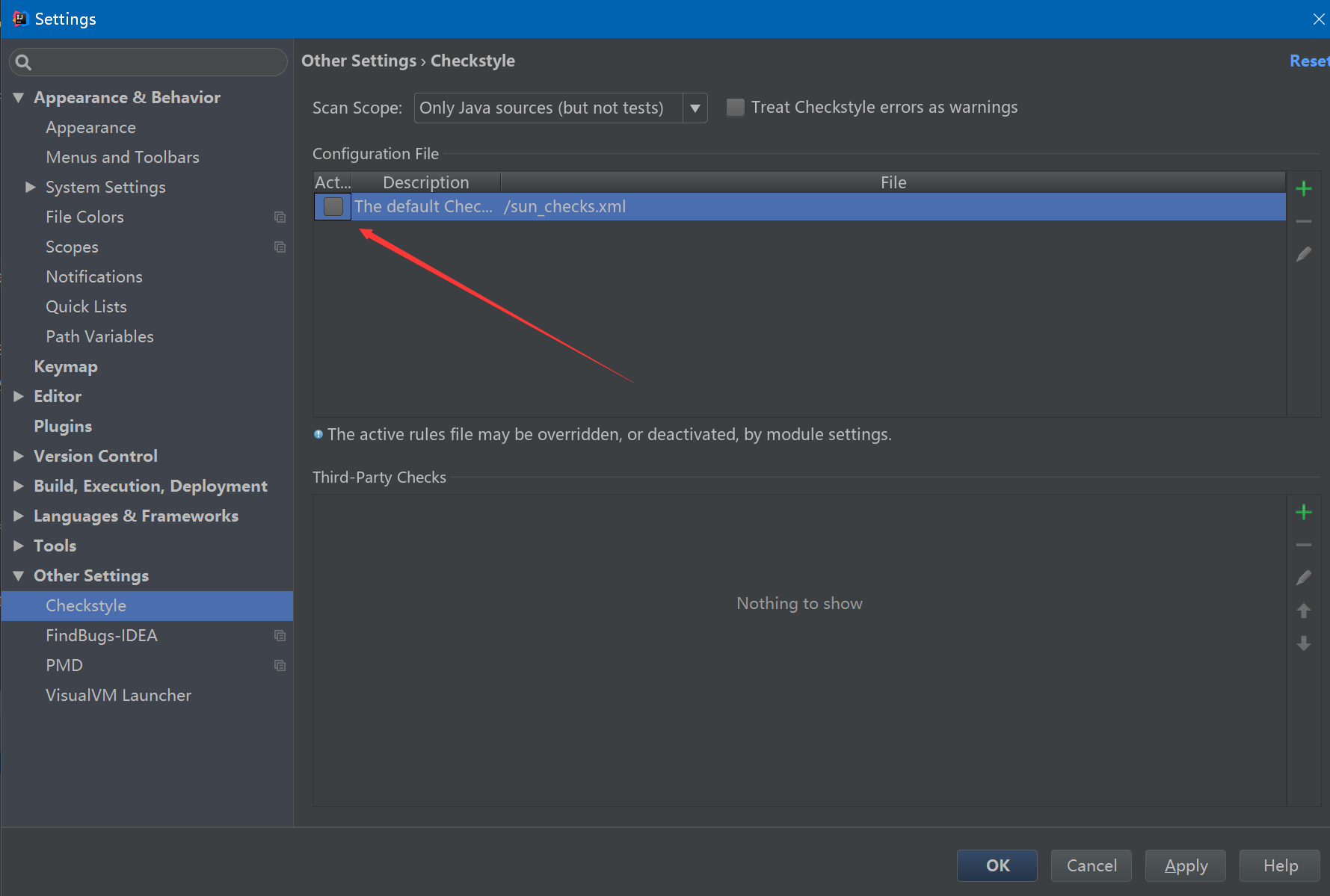
3.解决办法:打开settings->Other Settings->Checkstyle ,选定默认的配置文件。

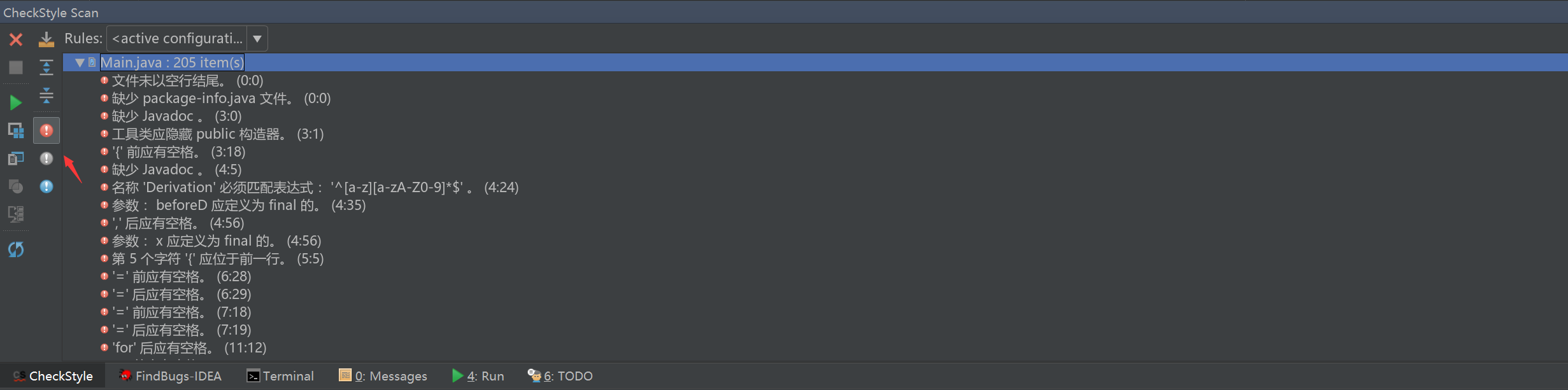
4.回到步骤一的页面,重新运行checkstyles
,得到检查错误。通过点击不同的感叹号可以选定观察不同优先级的错误。
-------

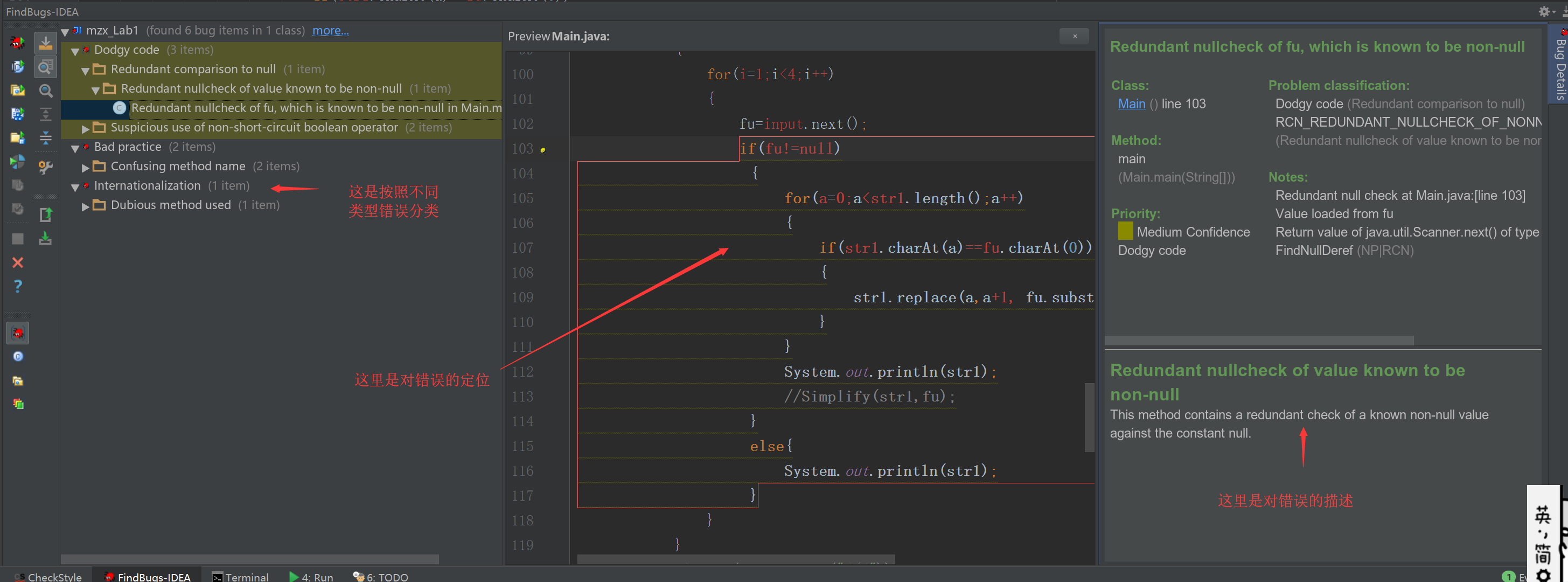
FindBugs的使用
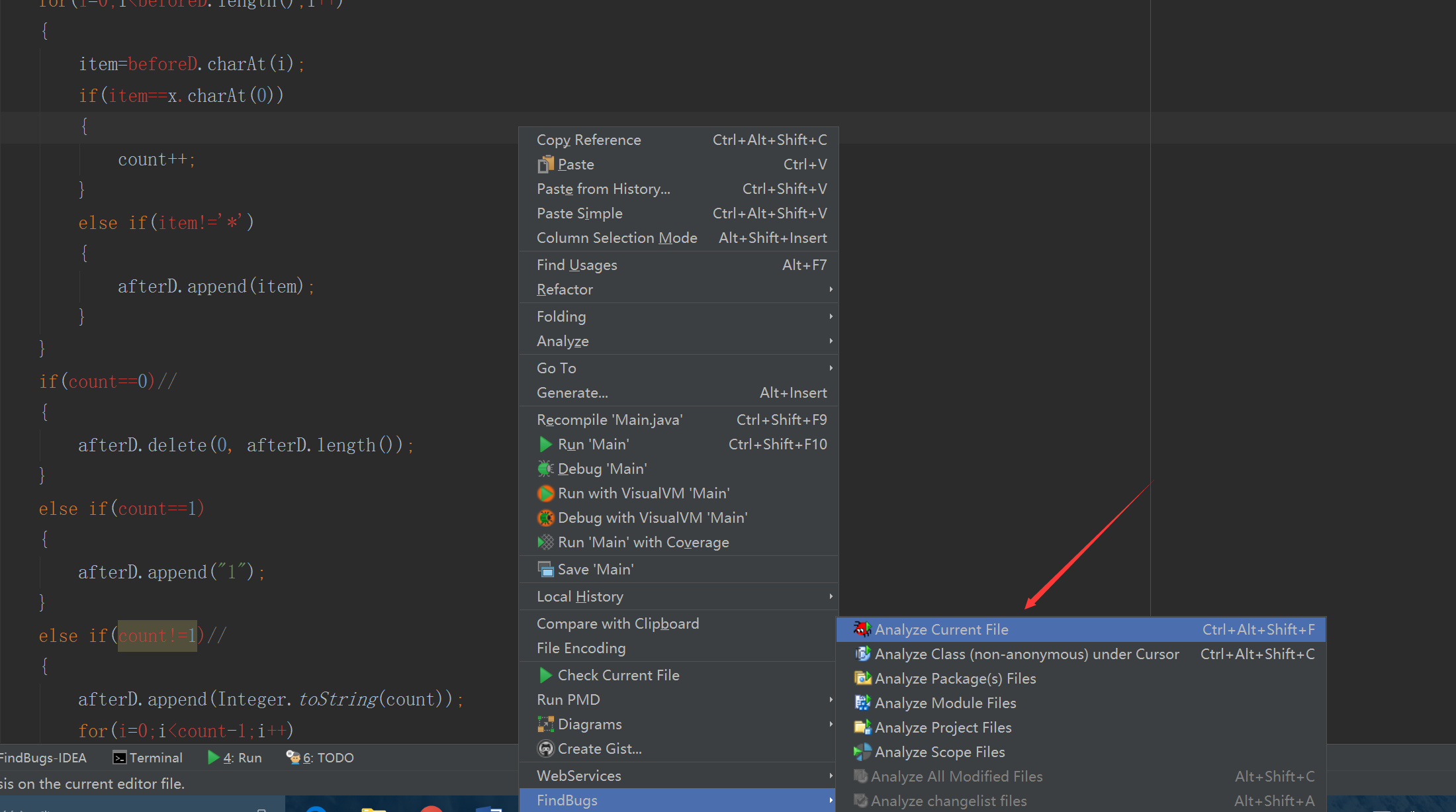
1.在代码编辑页面点击右键,根据检查对象的不同选择不同选项。

2.得到检查结果

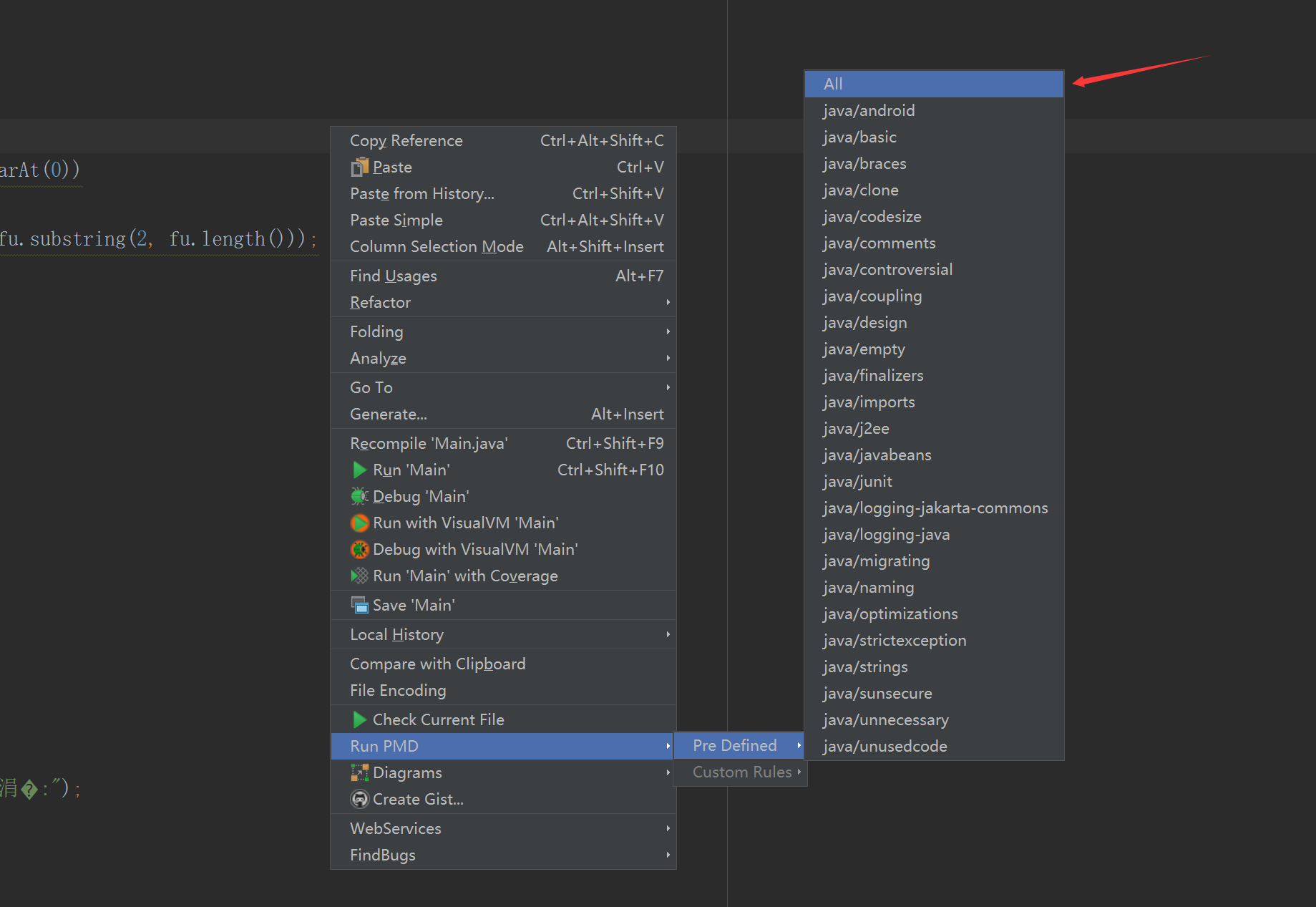
##PMD的使用
1.在代码编辑区点击右键,根据项目不同选择不同的检查规则集

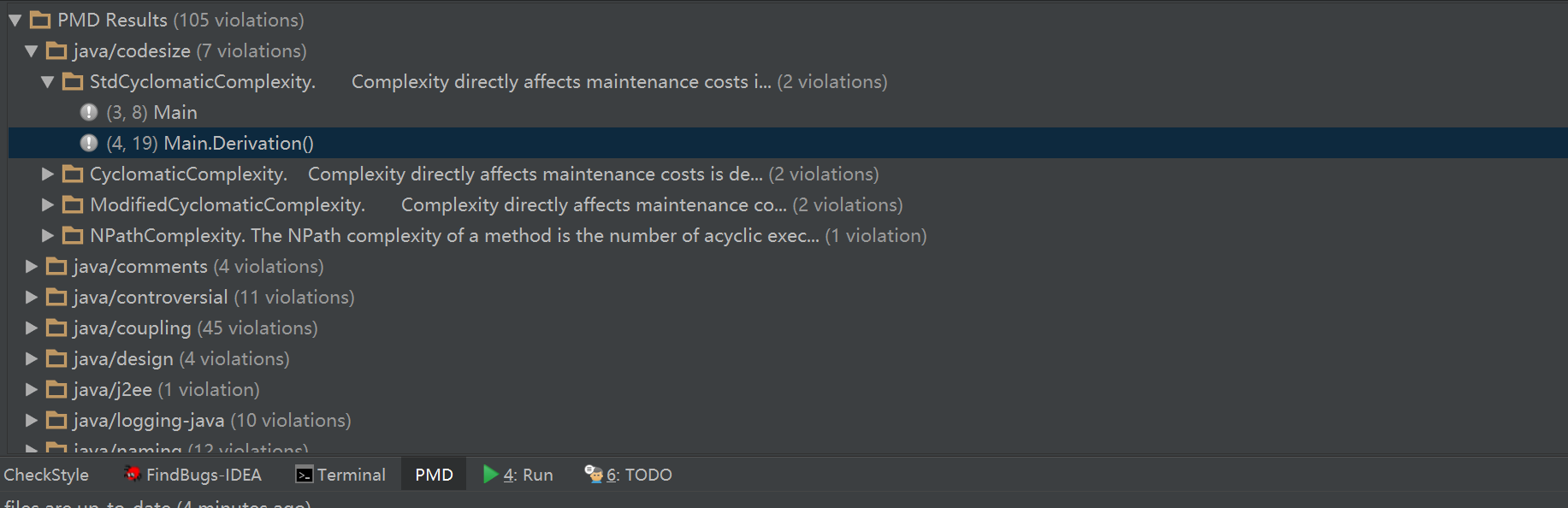
2.在下方按照不同规则集显示出不同位置的错误,通过规则名就可以得知代码的问题类型

##VisualVM的使用
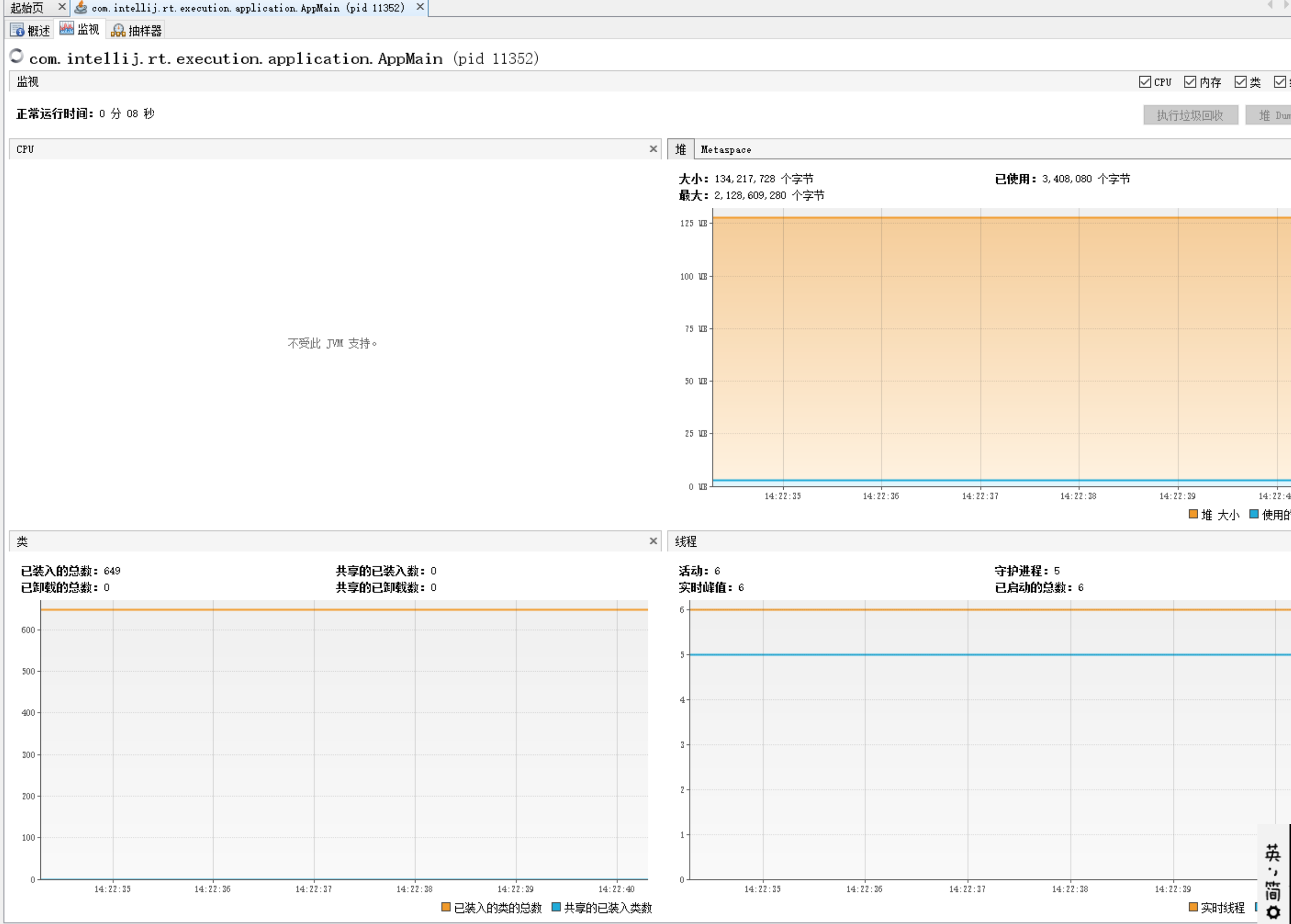
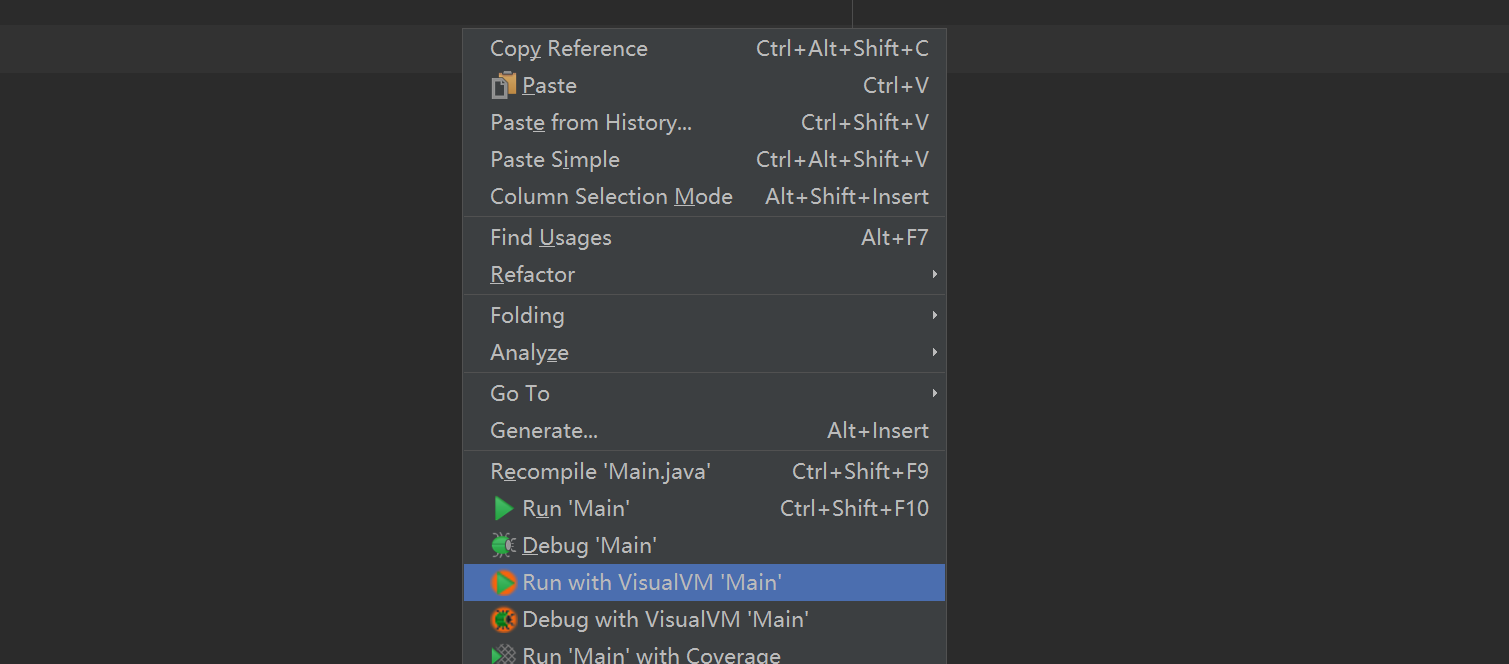
1.在代码编辑区点击右键,如图选择
2.这时会触发VisualVM客户端,可以观察项目内的性能使用情况