以下代码只是为演示该方法具体是如何操作的,实际的意义并不大。
其实这个方法还可以解决很多方面的跨域操作,以下两点为我工作中遇到的情况!
比如A系统中打开B系统页面的时候,获取B系统页面高度,A系统中可以动态设置窗口的高度
还有A系统中打开B系统页面的时候,B系统页面进行一系列操作,操作成功后需关闭A系统窗口,就可以在操作成功后再在B系统中嵌入A系统的blank.html页面,blank.html页面打开的时候,动态关闭A系统的窗口!
下面为大家讲下是如何实现该方法的
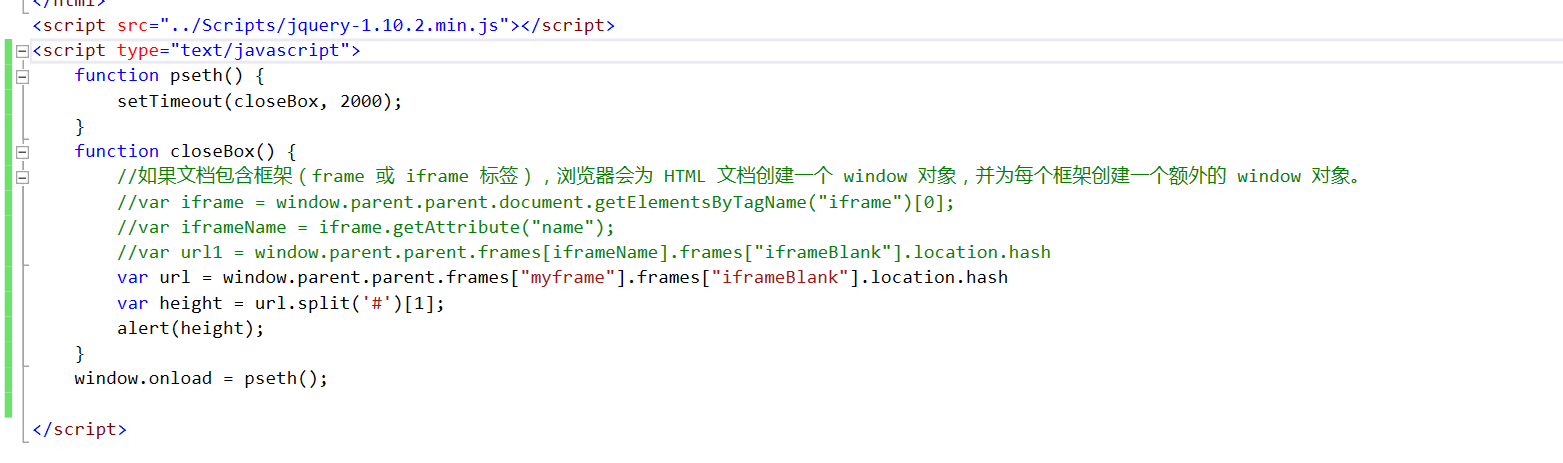
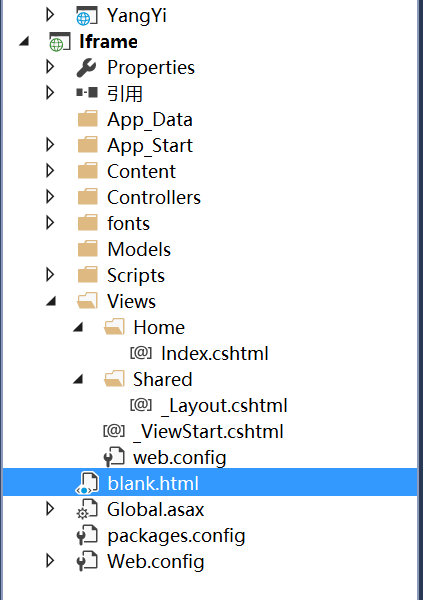
1.在A系统下添加名称为blank.html的空白页面,注意不需要任何内容,因为只需要在里面添加js代码即可!


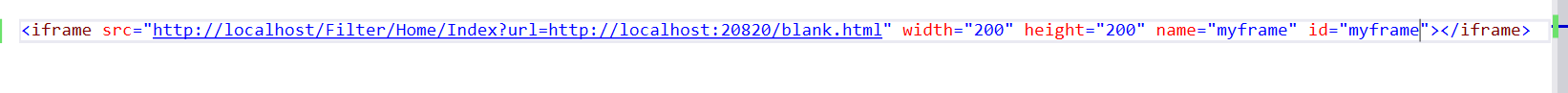
2.然后我们在A系统的Home/Index页面下嵌入ifrme路径指向B系统的Home/Index页面,并且加上自定义参数url,url就为刚才添加的A系统的空白页面,iframe记得添加name和id属性,方便接下来的操作!

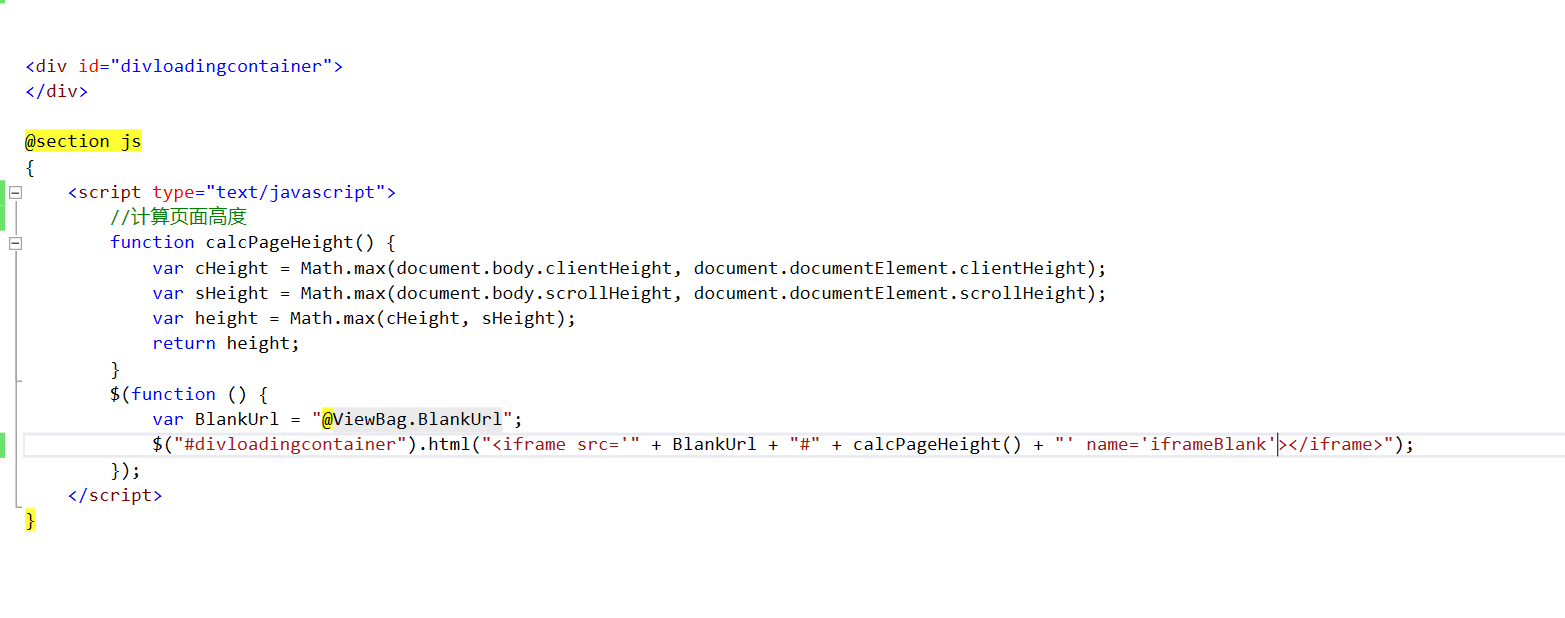
3.这里会请求B系统的HomeController控制器下的Index动作,接收到传递过来的url参数,通过ViewBag.BlankUrl=url返回到页面,页面加载的时候动态获取页面的高度,然后在页面的div元素中再次添加name=iframeBlank的iframe元素并且地址指向ViewBag.BlankUrl也就是A系统的空白页面,并通过"#"字符分割需要的参数传递过去,符号可以自定义!

4.A系统通过Iframe嵌入B系统Home/Index页面的同时时,B系统又同时在页面嵌入A系统的blank.html页面以及B系统传递回来的数据,由于iframe的特殊属性需通过以下方式获取返回的数据 var data= window.parent.parent.frames["myframe"].frames["iframeBlank"].location.hash