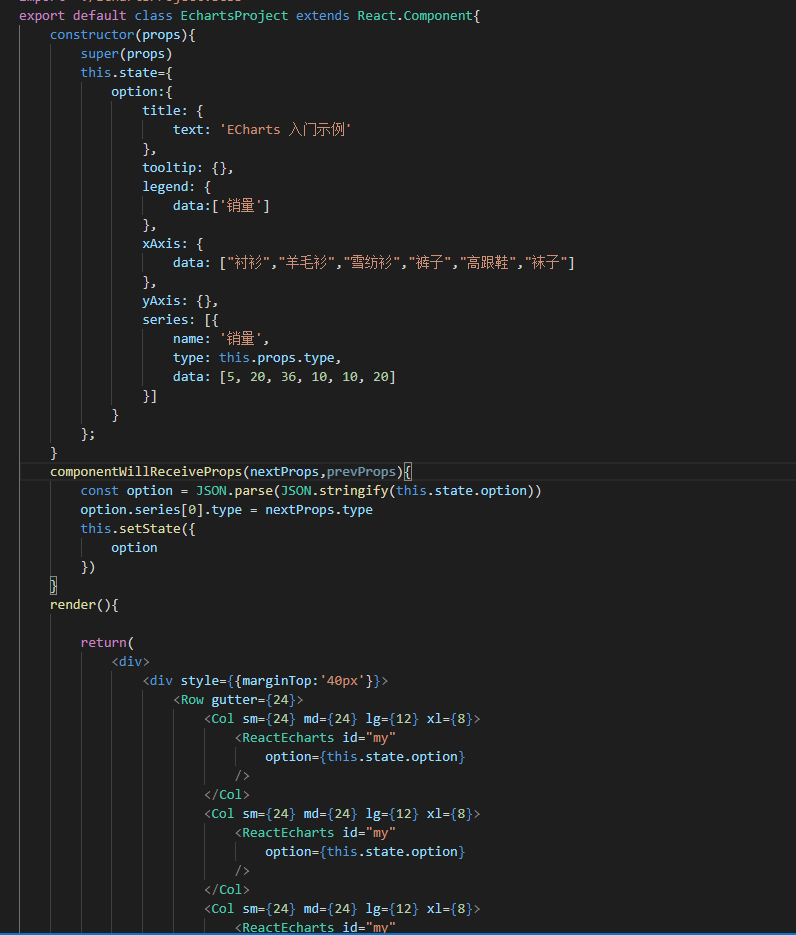
首先说明一点constructor中的只会渲染一次。

父组建是两个点击按钮,点击一个传过来bar,和一个line,子组件也就是当前组建通过this.props.type接收。
渲染是通过;;;;;;this.state.option
这里要用到一个监听props变化的方法
componentWillReceiveProps(nextProps,prevProps){
const option = JSON.parse(JSON.stringify(this.state.option)) //////////////////////////////////这里进行序列化也就是深拷贝
option.series[0].type = nextProps.type
this.setState({
option
})
}
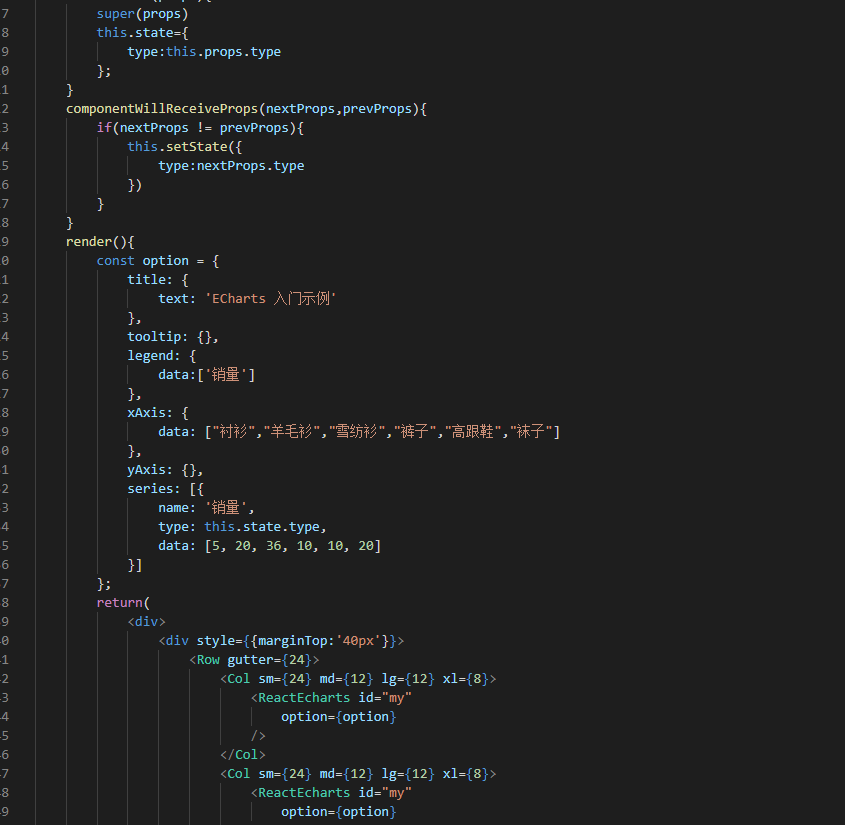
当然也有其他方法,那就是将option定义再render函数里面

this.state={
type:this.props.type //////////////////子组件传过来的
}
componentWillReceiveProps(nextProps,prevProps){
this.setState({
type:nextProps.type
})
}
当然地下的渲染部分就是option={option}了
通过实际打印两种方法中的这个nextProps是有值的,而那个prevProps是一个空对象。