最近刚开发完一个小程序,来总结一下遇到的坑:
1、合法域名校验出错详解及解决办法
产生原因:发起了wx.request请求,而请求的域名没有在微信公众平台后台设置。
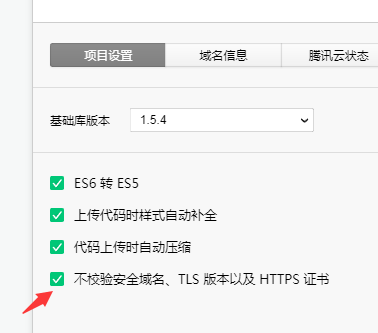
在没有申请下合法域名下的解决办法:勾选上不验证安全域名、TLS版本以及HTTPS证书那一栏。

2、微信小程序开发保存用户的JSESSIONID
产生原因:由于这次开发的项目有登录页面、不调用微信的用户名并且此后所以请求的api数据都需要保证用户是出于登录状态,所以需要保存用户的session.
解决办法:
用户在点击登录时,服务器端将用户的JSESSIONID每次都返回了过来,所以我们可以将此获取到存入全局变量。
首先得到JSESSIONID,将此存入全局变量,由于我是点击登录的时候获得的JSESSIONID,所以我将此写入登录事件中:
getApp().globalData.header.Cookie = 'JSESSIONID=' + res.data.JSESSIONID;
然后在app.js中加入代码:
globalData:{
header:{'Cookie': ''} //这里还可以加入其它需要的请求头,比如'x-requested-with': 'XMLHttpRequest'表示ajax提交,微信的请求时不会带上这个的
},
最后在每一次的wx.request()请求中加入
var header = getApp().globalData.header;
刚开始的时候被这个问题卡了很久,具体参考了微信小程序开发保存用户的session得以解决。
3、当服务器报500等一些错误时
产生原因:进行wx.request()请求时,遇到500错误。
解决办法:当res.statusCode == 200时进行数据操作,其他的给予提示。
4、上拉刷新下拉加载
产生原因:在做手机项目时,不可避免的会遇到一些页面数据多的情况,所以需要做上拉刷新下拉加载。微信有2种方式可以做上拉刷新下拉加载,考虑到用户体验,最后用了scroll-view组件的。
解决办法:
wxml页面上

<scroll-view scroll-y="true" style="height:{{scrollHeight}}px;" bindscrolltoupper="appointUpper" bindscrolltolower="appointLower" > <view class="loading" hidden="{{!headerLoading}}"> <image class="loadImg" src="/images/loading.gif"></image> <text>正在加载更多...</text> </view> <view class="loading complete completeHeader" hidden="{{!headerLoadingComplete}}">已加载全部</view> <view wx:for="{{appointList}}" wx:key="unique" class="appointList"> <view class="appointListLeft"> <text class="appointserial">{{item.appointserial}}</text> <text class="appointName">{{item.name}}</text> </view> </view> <view class="loading" hidden="{{!lowerLoading}}"> <image class="loadImg" src="/images/loading.gif"></image> <text>正在加载更多...</text> </view> <view class="loading complete" hidden="{{!lowerLoadingComplete}}">已加载全部</view> </scroll-view>
js中首先data存入
data: { appointList:[], upperFlag: 1, lowerFlag: 1, headerLoading: false, headerLoadingComplete: false, lowerLoading: false, lowerLoadingComplete: false, pageNumber:2, },
页面加载的时候
onLoad: function (options) { wx.getSystemInfo({ success: function (res) { that.setData({ scrollHeight: res.windowHeight }) } }) }
页面滑动到顶部的时候
appointUpper:function(){ var that = this; var upperFlag = this.data.upperFlag if (upperFlag == 1) { that.setData({ upperFlag: 0 }) wx.request({ url: url header: header, data:data, success(res) { if (res.statusCode == 200) { if (res.data.aAppointment.firstPage == true) { //第一页 that.setData({ upperFlag: 1, headerLoading: false, headerLoadingComplete: true }) } else { that.setData({ upperFlag: 0, headerLoading: true, headerLoadingComplete: false }) } } else { common.showTip("服务器走远了,请稍后重试", "/images/cryE.png"); } } }) } },
页面滑动到底部的时候
appointLower:function(){ var that = this; var lowerFlag = this.data.lowerFlag var pageNumber = this.data.pageNumber if (lowerFlag == 1) { that.setData({ lowerFlag: 0 }) wx.request({ url: url, header: header, data: data, success(res) { if (res.statusCode == 200) { if (res.data.aAppointment.lastPage == false) { //未到最后一页 that.setData({ pageNumber: res.data.aAppointment.pageNumber + 1, lowerFlag: 1, lowerLoading: true, lowerLoadingComplete: false, }) } else { that.setData({ lowerFlag:0, lowerLoadingComplete: true, lowerLoading: false }) } } else { common.showTip("服务器走远了,请稍后重试", "/images/cryE.png"); } } }) } }
ps:之所以会加入upperFlag、lowerFlag是因为在上拉刷新下拉加载的时候,滑动到最顶部或者最底部进行了多次请求且请求不是连续的2,3,4,5这样,加入这2个参数可以很好的解决这个问题。
