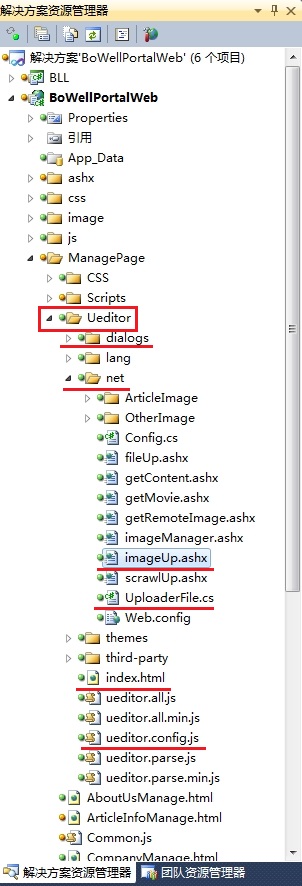
最近公司项目在做一个门户网站,其中新闻和简介等部分使用到了ueditor编辑器,但是上级明确指示需要图片上传这个功能,这时却发现图片上传功能不能正常使用,上传时一直报错,网上收了好几个处理办法,都说的不够详细明了,突然发现ueditor这么强大的工具在开发过程中的致命盲点,很纠结,最终经过很久的纠结和苦思冥想终于解决了该问题,以下是关于ueditor 在web 2.0版本下的问题解决思路和方法,因为经过测试 网上下载的ueditor编辑器在4.0下 问题不大。好了言归正传,首先亮出ueditor在我的项目的结构位置:
 ,这里先说明一下 标示的这些地方的作用,红框标示的是Ueditor整个文件的位置,红线标示的 是 配置过程中将会用到的各部分,接下来会一一讲解。接下来在亮出原始版本ueditor结构位置:
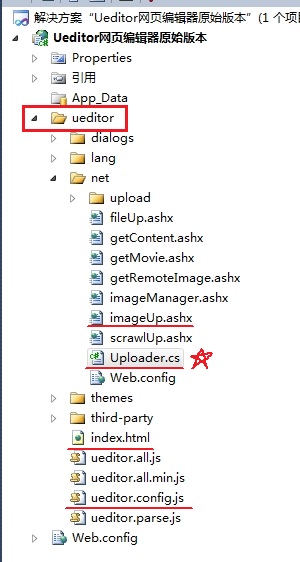
,这里先说明一下 标示的这些地方的作用,红框标示的是Ueditor整个文件的位置,红线标示的 是 配置过程中将会用到的各部分,接下来会一一讲解。接下来在亮出原始版本ueditor结构位置:
 原始版本ueditor是不能正常上传图片的,之所以晒出这两张图片是为了更好的进行对比 找出 问题所在,便于分析 你的问题出在哪里。首先问题可以很明确的是程序编译没有通过,你按F6进行编译他提示生成成功,其实不然,接下来我们就来分析哪些地方造成的编译没有通过
原始版本ueditor是不能正常上传图片的,之所以晒出这两张图片是为了更好的进行对比 找出 问题所在,便于分析 你的问题出在哪里。首先问题可以很明确的是程序编译没有通过,你按F6进行编译他提示生成成功,其实不然,接下来我们就来分析哪些地方造成的编译没有通过
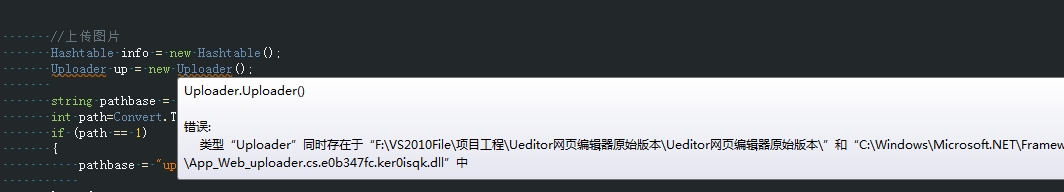
我们先从上面带星号这个类开始讲:请看以下图片: ,如果不出意外,你正在有这样的疑问,这个错误是怎么产生的,因为我那时就纠结了很久,如果你细心的话你会发现第一张图片中该文件已经改名为UploaderFile,这是当时最先想到的解决办法,以为改个名字就能解决 该报错原因,结果我错了,(当然改了名字也不影响),那么问题出在哪里呢?其实问题出在头部引用
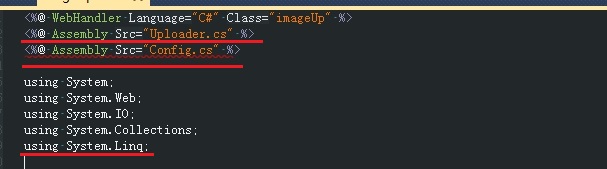
,如果不出意外,你正在有这样的疑问,这个错误是怎么产生的,因为我那时就纠结了很久,如果你细心的话你会发现第一张图片中该文件已经改名为UploaderFile,这是当时最先想到的解决办法,以为改个名字就能解决 该报错原因,结果我错了,(当然改了名字也不影响),那么问题出在哪里呢?其实问题出在头部引用 红线位置就是问题所在,2.0是不支持Linq的 所以 这句要删掉,同时引用Linq的还有Config.cs 然后就是上面两句话,可以看出下面一句话已经在报错了,这句话为何报错?因为看程序结构你可以看出Config.cs类和Uploader.cs类本来就在同一个项目中,这里在处理程序中再次引用就相当于原本就编译了,再编译一次,所以提示同时存在于.....两个地方,而为何4.0不报错,我想应该是4.0在升级后处理了这个逻辑吧!这三句话都必须删掉
红线位置就是问题所在,2.0是不支持Linq的 所以 这句要删掉,同时引用Linq的还有Config.cs 然后就是上面两句话,可以看出下面一句话已经在报错了,这句话为何报错?因为看程序结构你可以看出Config.cs类和Uploader.cs类本来就在同一个项目中,这里在处理程序中再次引用就相当于原本就编译了,再编译一次,所以提示同时存在于.....两个地方,而为何4.0不报错,我想应该是4.0在升级后处理了这个逻辑吧!这三句话都必须删掉
接下来我把imageUp.ashx的代码贴出来,只要你是ueditor1_3_5-utf8-net这个版本 就没有问题。
1 <%@ WebHandler Language="C#" Class="imageUp" %> 2 using System; 3 using System.Web; 4 using System.IO; 5 using System.Collections; 6 7 public class imageUp : IHttpHandler 8 { 9 public void ProcessRequest(HttpContext context) 10 { 11 context.Response.ContentType = "text/plain"; 12 13 //上传配置 14 int size = 2; //文件大小限制,单位MB //文件大小限制,单位MB 15 string[] filetype = { ".gif", ".png", ".jpg", ".jpeg", ".bmp" }; //文件允许格式 16 17 18 //上传图片 19 Hashtable info = new Hashtable(); 20 Uploader up = new Uploader(); 21 22 string pathbase = null; 23 int path=Convert.ToInt32( up.getOtherInfo(context, "dir")); 24 if (path == 1) 25 { 26 pathbase = "upload/"; 27 28 }else{ 29 pathbase = "upload1/"; 30 } 31 32 info = up.upFile(context, pathbase, filetype, size); //获取上传状态 33 34 string title = up.getOtherInfo(context, "pictitle"); //获取图片描述 35 string oriName = up.getOtherInfo(context, "fileName"); //获取原始文件名 36 37 38 HttpContext.Current.Response.Write("{'url':'" + info["url"] + "','title':'" + title + "','original':'" + oriName + "','state':'" + info["state"] + "'}"); //向浏览器返回数据json数据 39 } 40 41 public bool IsReusable 42 { 43 get 44 { 45 return false; 46 } 47 } 48 49 }
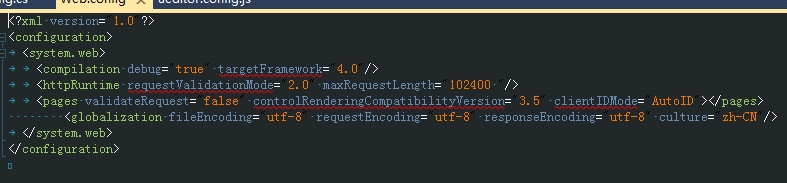
,接下来在看web.config文件,原始的文件时这样的: ,其实这个文件 在整个问题中没有太大影响(也就是说不会影响图片上传),但是为何又要单独讲一下呢?因为在下这个亏吃的有点大,该文件中targetFramework="4.0"这句话 误导了我,以至于我一直以为必须要这句话才能在让该插件正常运行,也就是说,我这里是2.0的 就要把4.0改成2.0 ,网上还有人说把requestValidationMode这部分删除就行了,等等 到最后我才知道,所有报错的地方 都只是2.0配置文件不支持的原因,直接删除即可,当然不删也不影响,我这里是删除了的,因为我是一个 完美主义者,不喜欢看到有报错O(∩_∩)O哈哈~。
,其实这个文件 在整个问题中没有太大影响(也就是说不会影响图片上传),但是为何又要单独讲一下呢?因为在下这个亏吃的有点大,该文件中targetFramework="4.0"这句话 误导了我,以至于我一直以为必须要这句话才能在让该插件正常运行,也就是说,我这里是2.0的 就要把4.0改成2.0 ,网上还有人说把requestValidationMode这部分删除就行了,等等 到最后我才知道,所有报错的地方 都只是2.0配置文件不支持的原因,直接删除即可,当然不删也不影响,我这里是删除了的,因为我是一个 完美主义者,不喜欢看到有报错O(∩_∩)O哈哈~。
好了,进入正题,以上只是解决编译不通过的问题,其实最为重要的是以下部分ueditor.config.js 这个文件 才是核心啊,现在想想 我被坑了,而且还坑的不浅 我擦!!!
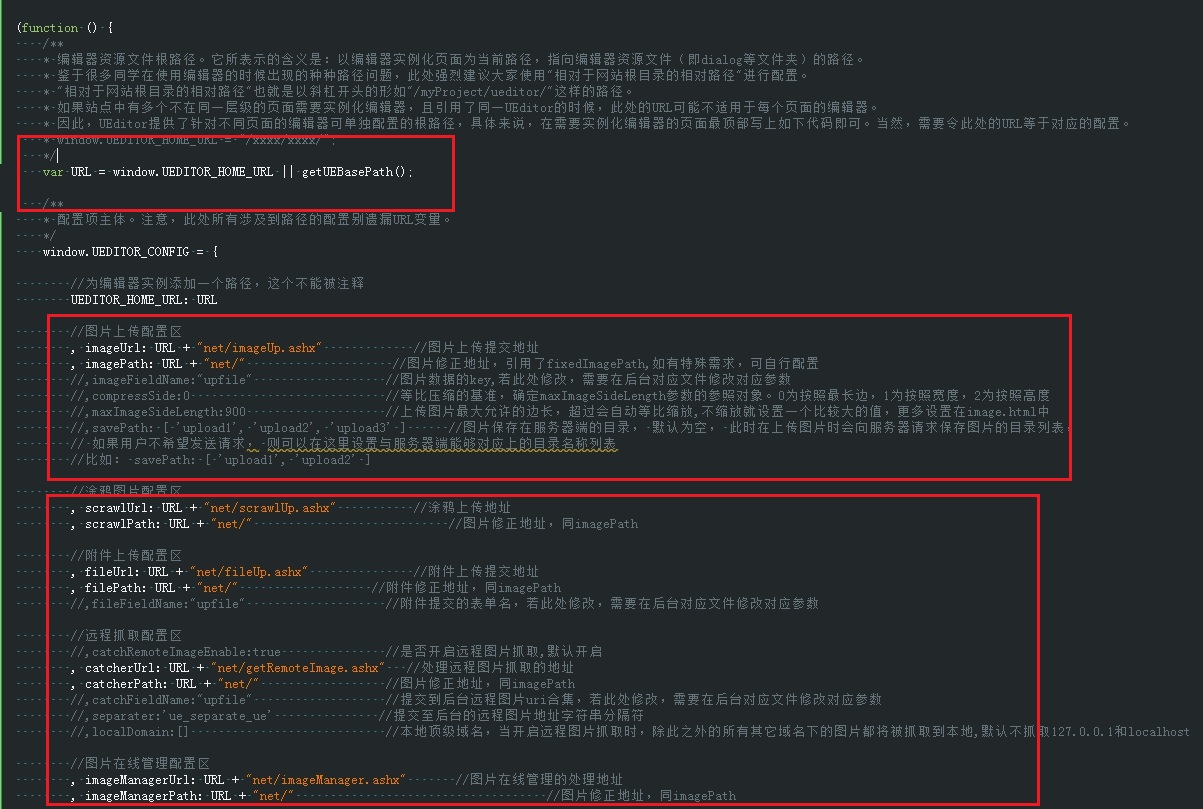
先来看看 原始的 文件 在来看看 我配置好的文件:
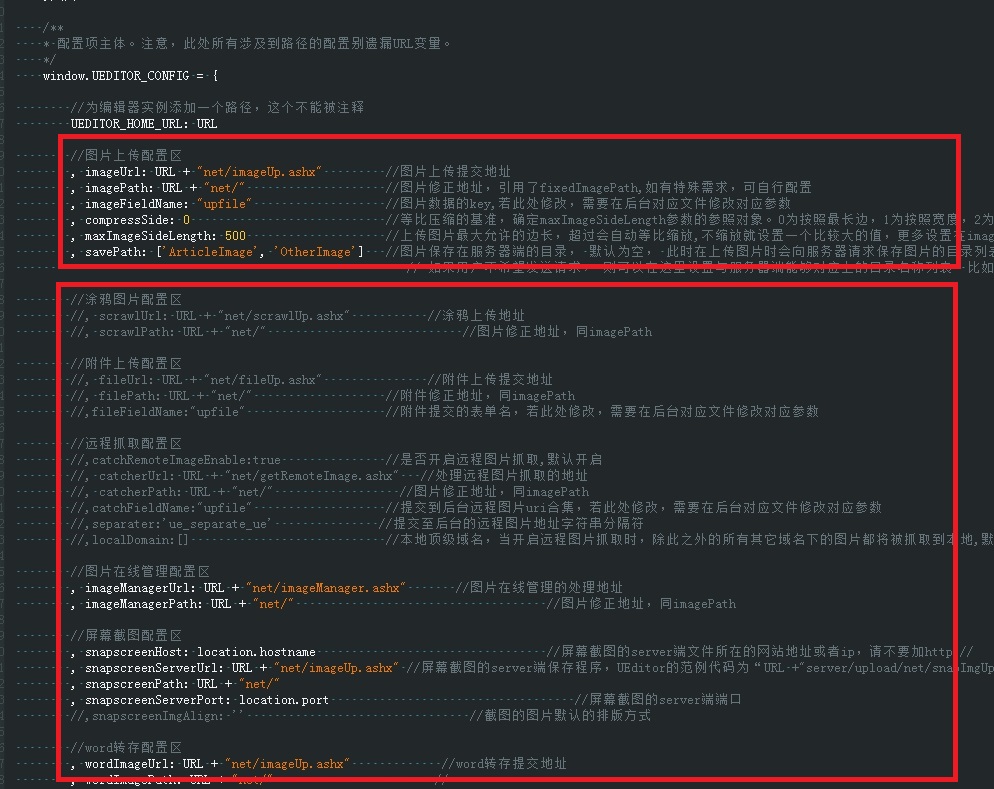
在来看看 我配置好的文件:
 来讲讲红色框的问题,先看原始的图片的最上部分框和我配置好的第一张图片的框,观察window.UEDITOR_HOME_URL = "/ManagePage/ueditor" 这部分,原始版本没有配置,我这里添了的,他的作用是确定ueditor这个插件在你的项目中的位置,没有这句话会报很多错,错误的中心都是找不到某某文件,现在想想,这句话才是核心啊,
来讲讲红色框的问题,先看原始的图片的最上部分框和我配置好的第一张图片的框,观察window.UEDITOR_HOME_URL = "/ManagePage/ueditor" 这部分,原始版本没有配置,我这里添了的,他的作用是确定ueditor这个插件在你的项目中的位置,没有这句话会报很多错,错误的中心都是找不到某某文件,现在想想,这句话才是核心啊,
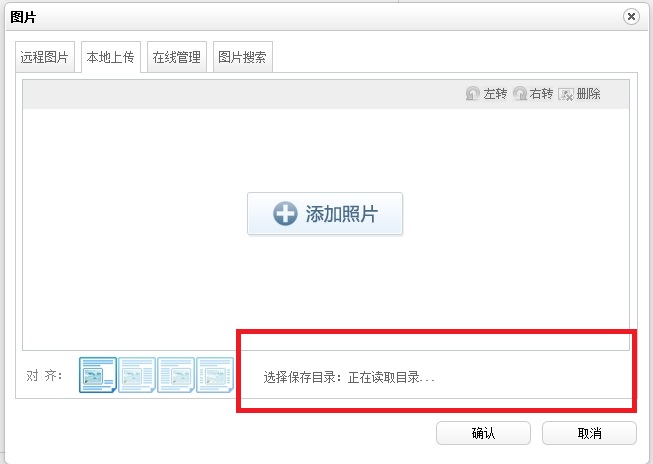
在来看看原始图片的第二个框:这部分就是配置图片上传的地方,注意看 原始版本有些地方被注解了,这些注解会影响图片上传弹出框的效果: ,这就是被注解的效果,你只用将这部分的注解都去掉就行了,在看看原始图片的第三个框:其实没有作用,这部分可以根据你的需求 选择是否注解,这里不影响图片上传,
,这就是被注解的效果,你只用将这部分的注解都去掉就行了,在看看原始图片的第三个框:其实没有作用,这部分可以根据你的需求 选择是否注解,这里不影响图片上传,
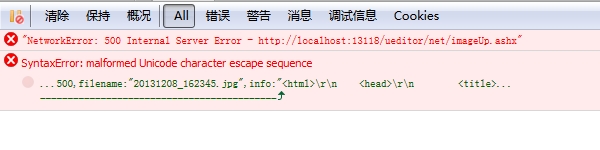
好了,到此为止 如果你还报以下错误: ,那么你就可以在imageUp设置断点监视以下,简单的说一下这个错的原因,500 Internal.....错误,通常我们会联想到 编译错误,刚开始的时候我也想到了这个原因,只是不知道如何处理,后来,我们 头 直接把error 后面那部分复制到浏览器的地址中,执行如图:
,那么你就可以在imageUp设置断点监视以下,简单的说一下这个错的原因,500 Internal.....错误,通常我们会联想到 编译错误,刚开始的时候我也想到了这个原因,只是不知道如何处理,后来,我们 头 直接把error 后面那部分复制到浏览器的地址中,执行如图: 根据返回来的 这些字符 我们就能推断 错误中下面那部分的 原因了,是因为上传成功后url 、title等都为空造成的,解决办法是:在imageUp 设置断点监视以下:我的结果是:
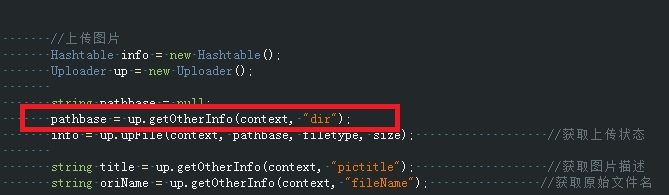
根据返回来的 这些字符 我们就能推断 错误中下面那部分的 原因了,是因为上传成功后url 、title等都为空造成的,解决办法是:在imageUp 设置断点监视以下:我的结果是: 根据图中红色框部分,我们可以推测:传递过来的参数是upload1 字符串,这里他进行 Convert.toInt32 当然会报错,就造成了 上面上传报错的情况,解决办法是:
根据图中红色框部分,我们可以推测:传递过来的参数是upload1 字符串,这里他进行 Convert.toInt32 当然会报错,就造成了 上面上传报错的情况,解决办法是: 直接把上传过来的参数作为存储的地址即可。至此 大功告成了。
直接把上传过来的参数作为存储的地址即可。至此 大功告成了。
如果 你的图片上传还出问题 就在百度中收索:ueditor1_3_5-utf8-net .netFramwork 2.0版本 在csdn中 我上传了 2.0 和 4.0 两个版本。4.0的 就收ueditor1_3_5-utf8-net .netFramwork 4.0版本 里面有完整配置。