使用方式如下
//设置皮肤样式
static void SetStyle(const QString &styleName)
{
QFile file(QString(":/image/%1.css").arg(styleName));
file.open(QFile::ReadOnly);
QString qss = QLatin1String(file.readAll());
qApp->setStyleSheet(qss);
qApp->setPalette(QPalette(QColor("#F0F0F0")));
}
2020年4月27日 更新
对于已经编译好的程序,可以通过指定 -stylesheet qss文件路径 来使用 QSS 样式。
这个可以参考源码 /qt/qtbase/src/widgets/kernel/qapplication.cpp#410
} else if (strcmp(arg, "-stylesheet") == 0 && i < argc -1) {
styleSheet = QLatin1String("file:///");
styleSheet.append(QString::fromLocal8Bit(argv[++i]));
} else if (strncmp(arg, "-stylesheet=", 12) == 0) {
styleSheet = QLatin1String("file:///");
styleSheet.append(QString::fromLocal8Bit(arg + 12));
参考http://blog.163.com/qimo601@126/blog/static/158220932016311521278/
TestGUI下载
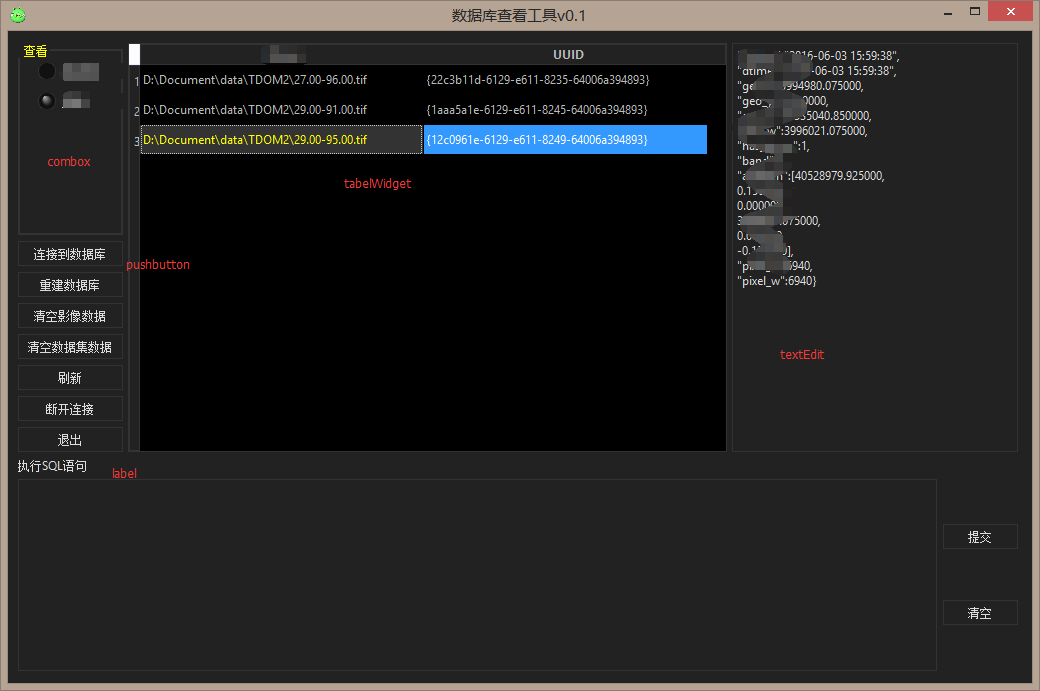
黑色皮肤效果如图

黑色皮肤
QWidget#frmLogin,QWidget#frmPopup,QWidget#frmHostInfo,QWidget#frmLogout,QWidget#frmConfig,QWidget#frmData,QWidget#frmDefence,QWidget#frmHost,QWidget#frmMain,QWidget#frmPwd,QWidget#frmSelect,QWidget#frmMessageBox{
border:1px solid #4D4D4D;
border-radius:0px;
}
.QFrame{
border:1px solid #636363;
border-radius:5px;
}
QWidget#widget_title{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QLineEdit {
border: 1px solid #636363;
border-radius: 5px;
padding: 2px;
background: none;
selection-background-color: #4D4D4D;
}
QLineEdit[echoMode="2"] {
lineedit-password-character: 9679;
}
.QGroupBox{
border: 1px solid #636363;
border-radius: 5px;
}
.QPushButton{
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 5px;
min-height: 20px;
border-radius:5px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
.QPushButton[focusPolicy="0"] {
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 0px;
min-height: 10px;
border-radius:3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
.QPushButton:hover{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
.QPushButton:pressed{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(25, 134, 199, 0), stop:1 #636363);
}
QPushButton#btnMenu_Close:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(238, 0, 0, 128), stop:1 rgba(238, 44, 44, 255));
}
QCheckBox {
spacing: 2px;
}
QCheckBox::indicator {
20px;
height: 20px;
}
QCheckBox::indicator:unchecked {
image: url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked {
image: url(:/image/checkbox_checked.png);
}
QRadioButton {
spacing: 2px;
}
QRadioButton::indicator {
15px;
height: 15px;
}
QRadioButton::indicator::unchecked {
image: url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked {
image: url(:/image/radio_selected.png);
}
QComboBox,QDateEdit{
border-radius: 3px;
padding: 1px 10px 1px 5px;
border: 1px solid #636363;
}
QComboBox::drop-down,QDateEdit::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
15px;
border-left- 1px;
border-left-style: solid;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-left-color: #636363;
}
QComboBox::down-arrow,QDateEdit::down-arrow {
image: url(:/image/array_down.png);
}
QMenu {
background-color:#F0F0F0;
margin: 2px;
}
QMenu::item {
padding: 2px 12px 2px 12px;
}
QMenu::indicator {
13px;
height: 13px;
}
QMenu::item:selected {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QMenu::separator {
height: 1px;
background: #636363;
}
QProgressBar {
border-radius: 5px;
text-align: center;
border: 1px solid #636363;
}
QProgressBar::chunk {
5px;
margin: 0.5px;
background-color: #4D4D4D;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal {
background: #808080;
height: 8px;
border-radius: 3px;
}
QSlider::sub-page:horizontal {
height: 8px;
border-radius: 3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QSlider::handle:horizontal {
13px;
margin-top: -3px;
margin-bottom: -3px;
border-radius: 6px;
background: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,stop:0.6 #F0F0F0, stop:0.778409 #636363);
}
QSlider::handle:horizontal:hover {
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0,stop:0.778409 #4D4D4D);
}
QSlider::groove:vertical,QSlider::sub-page:vertical {
background:#808080;
8px;
border-radius: 3px;
}
QSlider::add-page:vertical {
8px;
border-radius: 3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QSlider::handle:vertical {
height: 14px;
margin-left: -3px;
margin-right: -3px;
border-radius: 6px;
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0, stop:0.778409 #636363);
}
QSlider::handle:vertical:hover {
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0,stop:0.778409 #4D4D4D);
}
QScrollBar:vertical {
10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal {
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px; padding-right:10px;
}
QScrollBar::handle:vertical {
10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
QScrollBar::handle:horizontal {
height:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
QScrollBar::handle:vertical:hover {
10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QScrollBar::handle:horizontal:hover {
height:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QScrollBar::add-line:vertical {
height:10px;
10px;
subcontrol-position: bottom;
subcontrol-origin: margin;
border-image:url(:/image/add-line_vertical.png);
}
QScrollBar::add-line:horizontal {
height:10px;
10px;
subcontrol-position: right;
subcontrol-origin: margin;
border-image:url(:/image/add-line_horizontal.png);
}
QScrollBar::sub-line:vertical {
height:10px;
10px;
subcontrol-position: top;
subcontrol-origin: margin;
border-image:url(:/image/sub-line_vertical.png);
}
QScrollBar::sub-line:horizontal {
height:10px;
10px;
subcontrol-position: left;
subcontrol-origin: margin;
border-image:url(:/image/sub-line_horizontal.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical {
10px;
background: #C0C0C0;
}
QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal {
height:10px;
background: #C0C0C0;
}
QScrollArea {
border: 0px ;
}
QTreeView,QListView,QTableView{
border: 1px solid #636363;
selection-background-color: #4D4D4D;
selection-color: #F0F0F0;
}
QTableView::item:selected, QListView::item:selected, QTreeView::item:selected {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QTableView::item:hover, QListView::item:hover, QTreeView::item:hover {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
QTableView::item, QListView::item, QTreeView::item {
padding: 5px;
margin: 0px;
}
QHeaderView::section {
padding:3px;
margin:0px;
color:#F0F0F0;
border: 1px solid #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
QTabBar::tab {
border-bottom-left-radius:0px;
border-bottom-right-radius:0px;
color: #F0F0F0;
min- 60px;
min-height: 20px;
padding: 3px 8px 3px 8px;
margin:1px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
QTabBar::tab:selected, QTabBar::tab:hover {
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QStatusBar::item {
border: 1px solid #636363;
border-radius: 3px;
}
蓝色皮肤
QWidget#frmLogin,QWidget#frmPopup,QWidget#frmHostInfo,QWidget#frmLogout,QWidget#frmConfig,QWidget#frmData,QWidget#frmDefence,QWidget#frmHost,QWidget#frmMain,QWidget#frmPwd,QWidget#frmSelect,QWidget#frmMessageBox{
border:1px solid #1B89CA;
border-radius:0px;
}
.QFrame{
border:1px solid #5CACEE;
border-radius:5px;
}
QWidget#widget_title{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #1B89CA, stop:1 #1077B5);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QLineEdit {
border: 1px solid #5CACEE;
border-radius: 5px;
padding: 2px;
background: none;
selection-background-color: #1B89CA;
}
QLineEdit[echoMode="2"] {
lineedit-password-character: 9679;
}
.QGroupBox{
border: 1px solid #5CACEE;
border-radius: 5px;
}
.QPushButton{
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 5px;
min-height: 20px;
border-radius:5px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #1B89CA, stop:1 #1077B5);
}
.QPushButton[focusPolicy="0"] {
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 0px;
min-height: 10px;
border-radius:3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #1B89CA, stop:1 #1077B5);
}
.QPushButton:hover{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #5CACEE, stop:1 #4F94CD);
}
.QPushButton:pressed{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #1B89CA, stop:1 #1077B5);
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(25, 134, 199, 0), stop:1 #5CACEE);
}
QPushButton#btnMenu_Close:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(238, 0, 0, 128), stop:1 rgba(238, 44, 44, 255));
}
QCheckBox {
spacing: 2px;
}
QCheckBox::indicator {
20px;
height: 20px;
}
QCheckBox::indicator:unchecked {
image: url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked {
image: url(:/image/checkbox_checked.png);
}
QRadioButton {
spacing: 2px;
}
QRadioButton::indicator {
15px;
height: 15px;
}
QRadioButton::indicator::unchecked {
image: url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked {
image: url(:/image/radio_selected.png);
}
QComboBox,QDateEdit{
border-radius: 3px;
padding: 1px 10px 1px 5px;
border: 1px solid #5CACEE;
}
QComboBox::drop-down,QDateEdit::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
15px;
border-left- 1px;
border-left-style: solid;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-left-color: #5CACEE;
}
QComboBox::down-arrow,QDateEdit::down-arrow {
image: url(:/image/array_down.png);
}
QMenu {
background-color:#F0F0F0;
margin: 2px;
}
QMenu::item {
padding: 2px 12px 2px 12px;
}
QMenu::indicator {
13px;
height: 13px;
}
QMenu::item:selected {
color: #FFFFFF;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #1B89CA, stop:1 #1077B5);
}
QMenu::separator {
height: 1px;
background: #5CACEE;
}
QProgressBar {
border-radius: 5px;
text-align: center;
border: 1px solid #5CACEE;
}
QProgressBar::chunk {
5px;
margin: 0.5px;
background-color: #1B89CA;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal {
background: #808080;
height: 8px;
border-radius: 3px;
}
QSlider::sub-page:horizontal {
height: 8px;
border-radius: 3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #1B89CA, stop:1 #1077B5);
}
QSlider::handle:horizontal {
13px;
margin-top: -3px;
margin-bottom: -3px;
border-radius: 6px;
background: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,stop:0.6 #F0F0F0, stop:0.778409 #5CACEE);
}
QSlider::handle:horizontal:hover {
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0,stop:0.778409 #1B89CA);
}
QSlider::groove:vertical,QSlider::sub-page:vertical {
background:#808080;
8px;
border-radius: 3px;
}
QSlider::add-page:vertical {
8px;
border-radius: 3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #1B89CA, stop:1 #1077B5);
}
QSlider::handle:vertical {
height: 14px;
margin-left: -3px;
margin-right: -3px;
border-radius: 6px;
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0, stop:0.778409 #5CACEE);
}
QSlider::handle:vertical:hover {
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0,stop:0.778409 #1B89CA);
}
QScrollBar:vertical {
10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal {
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px; padding-right:10px;
}
QScrollBar::handle:vertical {
10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #5CACEE, stop:1 #4F94CD);
}
QScrollBar::handle:horizontal {
height:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #5CACEE, stop:1 #4F94CD);
}
QScrollBar::handle:vertical:hover {
10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #1B89CA, stop:1 #1077B5);
}
QScrollBar::handle:horizontal:hover {
height:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #1B89CA, stop:1 #1077B5);
}
QScrollBar::add-line:vertical {
height:10px;
10px;
subcontrol-position: bottom;
subcontrol-origin: margin;
border-image:url(:/image/add-line_vertical.png);
}
QScrollBar::add-line:horizontal {
height:10px;
10px;
subcontrol-position: right;
subcontrol-origin: margin;
border-image:url(:/image/add-line_horizontal.png);
}
QScrollBar::sub-line:vertical {
height:10px;
10px;
subcontrol-position: top;
subcontrol-origin: margin;
border-image:url(:/image/sub-line_vertical.png);
}
QScrollBar::sub-line:horizontal {
height:10px;
10px;
subcontrol-position: left;
subcontrol-origin: margin;
border-image:url(:/image/sub-line_horizontal.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical {
10px;
background: #C0C0C0;
}
QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal {
height:10px;
background: #C0C0C0;
}
QScrollArea {
border: 0px ;
}
QTreeView,QListView,QTableView{
border: 1px solid #5CACEE;
selection-background-color: #1B89CA;
selection-color: #F0F0F0;
}
QTableView::item:selected, QListView::item:selected, QTreeView::item:selected {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #1B89CA, stop:1 #1077B5);
}
QTableView::item:hover, QListView::item:hover, QTreeView::item:hover {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #5CACEE, stop:1 #4F94CD);
}
QTableView::item, QListView::item, QTreeView::item {
padding: 5px;
margin: 0px;
}
QHeaderView::section {
padding:3px;
margin:0px;
color:#F0F0F0;
border: 1px solid #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #5CACEE, stop:1 #4F94CD);
}
QTabBar::tab {
border-bottom-left-radius:0px;
border-bottom-right-radius:0px;
color: #F0F0F0;
min- 60px;
min-height: 20px;
padding: 3px 8px 3px 8px;
margin:1px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #5CACEE, stop:1 #4F94CD);
}
QTabBar::tab:selected, QTabBar::tab:hover {
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #1B89CA, stop:1 #1077B5);
}
QStatusBar::item {
border: 1px solid #5CACEE;
border-radius: 3px;
}
灰色皮肤
QWidget#frmLogin,QWidget#frmPopup,QWidget#frmHostInfo,QWidget#frmLogout,QWidget#frmConfig,QWidget#frmData,QWidget#frmDefence,QWidget#frmHost,QWidget#frmMain,QWidget#frmPwd,QWidget#frmSelect,QWidget#frmMessageBox{
border:1px solid #454648;
border-radius:0px;
}
.QFrame{
border:1px solid #B8B8B8;
border-radius:5px;
}
QWidget#widget_title{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #454648, stop:1 #7A7A7A);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QLineEdit {
border: 1px solid #B8B8B8;
border-radius: 5px;
padding: 2px;
background: none;
selection-background-color: #454648;
}
QLineEdit[echoMode="2"] {
lineedit-password-character: 9679;
}
.QGroupBox{
border: 1px solid #B8B8B8;
border-radius: 5px;
}
.QPushButton{
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 5px;
min-height: 20px;
border-radius:5px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #454648, stop:1 #7A7A7A);
}
.QPushButton[focusPolicy="0"] {
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 0px;
min-height: 10px;
border-radius:3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #454648, stop:1 #7A7A7A);
}
.QPushButton:hover{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #B8B8B8, stop:1 #D6D6D6);
}
.QPushButton:pressed{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #454648, stop:1 #7A7A7A);
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(25, 134, 199, 0), stop:1 #B8B8B8);
}
QPushButton#btnMenu_Close:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(238, 0, 0, 128), stop:1 rgba(238, 44, 44, 255));
}
QCheckBox {
spacing: 2px;
}
QCheckBox::indicator {
20px;
height: 20px;
}
QCheckBox::indicator:unchecked {
image: url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked {
image: url(:/image/checkbox_checked.png);
}
QRadioButton {
spacing: 2px;
}
QRadioButton::indicator {
15px;
height: 15px;
}
QRadioButton::indicator::unchecked {
image: url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked {
image: url(:/image/radio_selected.png);
}
QComboBox,QDateEdit{
border-radius: 3px;
padding: 1px 10px 1px 5px;
border: 1px solid #B8B8B8;
}
QComboBox::drop-down,QDateEdit::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
15px;
border-left- 1px;
border-left-style: solid;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-left-color: #B8B8B8;
}
QComboBox::down-arrow,QDateEdit::down-arrow {
image: url(:/image/array_down.png);
}
QMenu {
background-color:#F0F0F0;
margin: 2px;
}
QMenu::item {
padding: 2px 12px 2px 12px;
}
QMenu::indicator {
13px;
height: 13px;
}
QMenu::item:selected {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #454648, stop:1 #7A7A7A);
}
QMenu::separator {
height: 1px;
background: #B8B8B8;
}
QProgressBar {
border-radius: 5px;
text-align: center;
border: 1px solid #B8B8B8;
}
QProgressBar::chunk {
5px;
margin: 0.5px;
background-color: #454648;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal {
background: #808080;
height: 8px;
border-radius: 3px;
}
QSlider::sub-page:horizontal {
height: 8px;
border-radius: 3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #454648, stop:1 #7A7A7A);
}
QSlider::handle:horizontal {
13px;
margin-top: -3px;
margin-bottom: -3px;
border-radius: 6px;
background: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,stop:0.6 #F0F0F0, stop:0.778409 #B8B8B8);
}
QSlider::handle:horizontal:hover {
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0,stop:0.778409 #454648);
}
QSlider::groove:vertical,QSlider::sub-page:vertical {
background:#808080;
8px;
border-radius: 3px;
}
QSlider::add-page:vertical {
8px;
border-radius: 3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #454648, stop:1 #7A7A7A);
}
QSlider::handle:vertical {
height: 14px;
margin-left: -3px;
margin-right: -3px;
border-radius: 6px;
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0, stop:0.778409 #B8B8B8);
}
QSlider::handle:vertical:hover {
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0,stop:0.778409 #454648);
}
QScrollBar:vertical {
10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal {
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px; padding-right:10px;
}
QScrollBar::handle:vertical {
10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #B8B8B8, stop:1 #D6D6D6);
}
QScrollBar::handle:horizontal {
height:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #B8B8B8, stop:1 #D6D6D6);
}
QScrollBar::handle:vertical:hover {
10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #454648, stop:1 #7A7A7A);
}
QScrollBar::handle:horizontal:hover {
height:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #454648, stop:1 #7A7A7A);
}
QScrollBar::add-line:vertical {
height:10px;
10px;
subcontrol-position: bottom;
subcontrol-origin: margin;
border-image:url(:/image/add-line_vertical.png);
}
QScrollBar::add-line:horizontal {
height:10px;
10px;
subcontrol-position: right;
subcontrol-origin: margin;
border-image:url(:/image/add-line_horizontal.png);
}
QScrollBar::sub-line:vertical {
height:10px;
10px;
subcontrol-position: top;
subcontrol-origin: margin;
border-image:url(:/image/sub-line_vertical.png);
}
QScrollBar::sub-line:horizontal {
height:10px;
10px;
subcontrol-position: left;
subcontrol-origin: margin;
border-image:url(:/image/sub-line_horizontal.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical {
10px;
background: #C0C0C0;
}
QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal {
height:10px;
background: #C0C0C0;
}
QScrollArea {
border: 0px ;
}
QTreeView,QListView,QTableView{
border: 1px solid #B8B8B8;
selection-background-color: #454648;
selection-color: #F0F0F0;
}
QTableView::item:selected, QListView::item:selected, QTreeView::item:selected {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #454648, stop:1 #7A7A7A);
}
QTableView::item:hover, QListView::item:hover, QTreeView::item:hover {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #B8B8B8, stop:1 #D6D6D6);
}
QTableView::item, QListView::item, QTreeView::item {
padding: 5px;
margin: 0px;
}
QHeaderView::section {
padding:3px;
margin:0px;
color:#F0F0F0;
border: 1px solid #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #B8B8B8, stop:1 #D6D6D6);
}
QTabBar::tab {
border-bottom-left-radius:0px;
border-bottom-right-radius:0px;
color: #F0F0F0;
min- 60px;
min-height: 20px;
padding: 3px 8px 3px 8px;
margin:1px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #B8B8B8, stop:1 #D6D6D6);
}
QTabBar::tab:selected, QTabBar::tab:hover {
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #454648, stop:1 #7A7A7A);
}
QStatusBar::item {
border: 1px solid #B8B8B8;
border-radius: 3px;
}
海军蓝色皮肤
QWidget#frmLogin,QWidget#frmPopup,QWidget#frmHostInfo,QWidget#frmLogout,QWidget#frmConfig,QWidget#frmData,QWidget#frmDefence,QWidget#frmHost,QWidget#frmMain,QWidget#frmPwd,QWidget#frmSelect,QWidget#frmMessageBox{
border:1px solid #0F7DBE;
border-radius:0px;
}
.QFrame{
border:1px solid #50A3F0;
border-radius:5px;
}
QWidget#widget_title{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #0F7DBE, stop:1 #1582C3);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QLineEdit {
border: 1px solid #50A3F0;
border-radius: 5px;
padding: 2px;
background: none;
selection-background-color: #0F7DBE;
}
QLineEdit[echoMode="2"] {
lineedit-password-character: 9679;
}
.QGroupBox{
border: 1px solid #50A3F0;
border-radius: 5px;
}
.QPushButton{
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 5px;
min-height: 20px;
border-radius:5px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #0F7DBE, stop:1 #1582C3);
}
.QPushButton[focusPolicy="0"] {
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 0px;
min-height: 10px;
border-radius:3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #0F7DBE, stop:1 #1582C3);
}
.QPushButton:hover{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #50A3F0, stop:1 #489CEA);
}
.QPushButton:pressed{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #0F7DBE, stop:1 #1582C3);
}
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(25, 134, 199, 0), stop:1 #50A3F0);
}
QPushButton#btnMenu_Close:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(238, 0, 0, 128), stop:1 rgba(238, 44, 44, 255));
}
QCheckBox {
spacing: 2px;
}
QCheckBox::indicator {
20px;
height: 20px;
}
QCheckBox::indicator:unchecked {
image: url(:/image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked {
image: url(:/image/checkbox_checked.png);
}
QRadioButton {
spacing: 2px;
}
QRadioButton::indicator {
15px;
height: 15px;
}
QRadioButton::indicator::unchecked {
image: url(:/image/radio_normal.png);
}
QRadioButton::indicator::checked {
image: url(:/image/radio_selected.png);
}
QComboBox,QDateEdit{
border-radius: 3px;
padding: 1px 10px 1px 5px;
border: 1px solid #50A3F0;
}
QComboBox::drop-down,QDateEdit::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
15px;
border-left- 1px;
border-left-style: solid;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-left-color: #50A3F0;
}
QComboBox::down-arrow,QDateEdit::down-arrow {
image: url(:/image/array_down.png);
}
QMenu {
background-color:#F0F0F0;
margin: 2px;
}
QMenu::item {
padding: 2px 12px 2px 12px;
}
QMenu::indicator {
13px;
height: 13px;
}
QMenu::item:selected {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #0F7DBE, stop:1 #1582C3);
}
QMenu::separator {
height: 1px;
background: #50A3F0;
}
QProgressBar {
border-radius: 5px;
text-align: center;
border: 1px solid #50A3F0;
}
QProgressBar::chunk {
5px;
margin: 0.5px;
background-color: #0F7DBE;
}
QSlider::groove:horizontal,QSlider::add-page:horizontal {
background: #808080;
height: 8px;
border-radius: 3px;
}
QSlider::sub-page:horizontal {
height: 8px;
border-radius: 3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #0F7DBE, stop:1 #1582C3);
}
QSlider::handle:horizontal {
13px;
margin-top: -3px;
margin-bottom: -3px;
border-radius: 6px;
background: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,stop:0.6 #F0F0F0, stop:0.778409 #50A3F0);
}
QSlider::handle:horizontal:hover {
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0,stop:0.778409 #0F7DBE);
}
QSlider::groove:vertical,QSlider::sub-page:vertical {
background:#808080;
8px;
border-radius: 3px;
}
QSlider::add-page:vertical {
8px;
border-radius: 3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #0F7DBE, stop:1 #1582C3);
}
QSlider::handle:vertical {
height: 14px;
margin-left: -3px;
margin-right: -3px;
border-radius: 6px;
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0, stop:0.778409 #50A3F0);
}
QSlider::handle:vertical:hover {
background: qradialgradient(spread: pad, cx: 0.5, cy: 0.5, radius: 0.5, fx: 0.5, fy: 0.5, stop: 0.6 #F0F0F0,stop:0.778409 #0F7DBE);
}
QScrollBar:vertical {
10px;
background-color:rgba(0,0,0,0%);
padding-top:10px;
padding-bottom:10px;
}
QScrollBar:horizontal {
height:10px;
background-color:rgba(0,0,0,0%);
padding-left:10px; padding-right:10px;
}
QScrollBar::handle:vertical {
10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #50A3F0, stop:1 #489CEA);
}
QScrollBar::handle:horizontal {
height:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #50A3F0, stop:1 #489CEA);
}
QScrollBar::handle:vertical:hover {
10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #0F7DBE, stop:1 #1582C3);
}
QScrollBar::handle:horizontal:hover {
height:10px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #0F7DBE, stop:1 #1582C3);
}
QScrollBar::add-line:vertical {
height:10px;
10px;
subcontrol-position: bottom;
subcontrol-origin: margin;
border-image:url(:/image/add-line_vertical.png);
}
QScrollBar::add-line:horizontal {
height:10px;
10px;
subcontrol-position: right;
subcontrol-origin: margin;
border-image:url(:/image/add-line_horizontal.png);
}
QScrollBar::sub-line:vertical {
height:10px;
10px;
subcontrol-position: top;
subcontrol-origin: margin;
border-image:url(:/image/sub-line_vertical.png);
}
QScrollBar::sub-line:horizontal {
height:10px;
10px;
subcontrol-position: left;
subcontrol-origin: margin;
border-image:url(:/image/sub-line_horizontal.png);
}
QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical {
10px;
background: #C0C0C0;
}
QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal {
height:10px;
background: #C0C0C0;
}
QScrollArea {
border: 0px ;
}
QTreeView,QListView,QTableView{
border: 1px solid #50A3F0;
selection-background-color: #0F7DBE;
selection-color: #F0F0F0;
}
QTableView::item:selected, QListView::item:selected, QTreeView::item:selected {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #0F7DBE, stop:1 #1582C3);
}
QTableView::item:hover, QListView::item:hover, QTreeView::item:hover {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #50A3F0, stop:1 #489CEA);
}
QTableView::item, QListView::item, QTreeView::item {
padding: 5px;
margin: 0px;
}
QHeaderView::section {
padding:3px;
margin:0px;
color:#F0F0F0;
border: 1px solid #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #50A3F0, stop:1 #489CEA);
}
QTabBar::tab {
border-bottom-left-radius:0px;
border-bottom-right-radius:0px;
color: #F0F0F0;
min- 60px;
min-height: 20px;
padding: 3px 8px 3px 8px;
margin:1px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #50A3F0, stop:1 #489CEA);
}
QTabBar::tab:selected, QTabBar::tab:hover {
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #0F7DBE, stop:1 #1582C3);
}
QStatusBar::item {
border: 1px solid #50A3F0;
border-radius: 3px;
}