上传图片实际上是 把图片存在服务器的硬盘中,将图片存储的路径存在数据库中。
1 首先要配置文件上传的路径:
1.1 建立静态文件目录
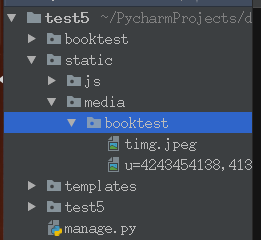
在项目根目录下 新建一个 static文件夹,下面再建立一个media文件夹,在media中建立一个与应用名相同的文件夹
static为静态文件目录,里面是各个引用的静态文件,包括js css 图片 等等
static下一般分为 js css media 等
js css 和media 下一般都根据应用去建立多个文件夹,不同应用去自己的文件夹中找
我的目录是这样的:

我的应用模块是booktest
上传的图片都会保存到 static/media/booktest/中
1.2 配置静态路径
到项目下的settings.py文件中,配置静态文件路径
添加如下3个语句
1 # Static files (CSS, JavaScript, Images)
2 # https://docs.djangoproject.com/en/1.8/howto/static-files/
3
4 STATIC_URL = '/myStatic/'
5 STATICFILES_DIRS = [
6 os.path.join(BASE_DIR,'static'),
7 ]
8 MEDIA_ROOT=os.path.join(BASE_DIR,'static/media')
BASE_DIR代表整个项目的根目录
STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), ] 代表指定根目录下的static目录是静态文件目录
MEDIA_ROOT=os.path.join(BASE_DIR,'static/media') 代表上传文件的目录是static/media
STATIC_URL = '/myStatic/' 代表 我们在编程的时候,用到静态路径的时候 用/myStatic/ 来找到静态文件的目录
2 建立一个数据库,用于存储上传的图片存在服务器的哪个路径下
在模型中建立图片的模型类并迁移
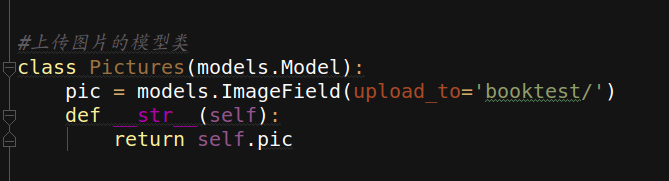
#上传图片的模型类
class Pictures(models.Model):
pic = models.ImageField(upload_to='booktest/')
def __str__(self):
return self.pic
迁移命令:
生成迁移文件: python manage.py makemigrations
执行迁移: python manage.py migrate
图片的上传:
1 用户上传图片:
1 前端的form表单input上传:
前端模板代码:
1 <body>
2 <form action="/upload/" method="post" enctype="multipart/form-data" >
3 {% csrf_token %}
4 上传:
5 <input type="file" name="picture">
6 <input type="submit" value="上传">
7
8 </form>
9
10
11 </body>
2 url映射部分 省略......
3 视图view的代码:
1 # 上传图片
2 from django.conf import settings
3 from .models import Pictures
4 # 返回上传图片的页面
5 def getUpload(request):
6 return render(request,'booktest/upload.html')
7
8 # 发来表单 实现上传功能
9 def upload(request):
10 # 从请求当中 获取文件对象
11 f1 = request.FILES.get('picture')
12 # 利用模型类 将图片要存放的路径存到数据库中
13 p = Pictures()
14 p.pic = "booktest/" + f1.name
15 p.save()
16 # 在之前配好的静态文件目录static/media/booktest 下 新建一个空文件
17 # 然后我们循环把上传的图片写入到新建文件当中
18 fname = settings.MEDIA_ROOT + "/booktest/" + f1.name
19 with open(fname,'wb') as pic:
20 for c in f1.chunks():
21 pic.write(c)
22 return HttpResponse("上传成功")
这个时候我们在前段上传提交后,
在静态文件夹下多了一个图片文件

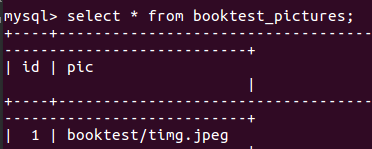
数据库中插入了一条信息,存储图片存放路径。

2 管理页面上传图片
在前台申请 127.0.0.1:8000/admin登陆后 上传图片
1 首先在admin.py中注册一下上传图片的模型类
1 from django.contrib import admin
2 from .models import Pictures
3 # Register your models here.
4 admin.site.register(Pictures)
2 登陆 xxxx:8000/admin/ 登陆后 看到我们的数据库表,点开直接上传就可以。
上传之后我们就能发现 数据库多了一条数据,本地静态文件路径也多了一个图片。
创建管理账户的命令: python manage.py createsuperuser
图片的显示:
原理是从数据库中取到路径,然后再去路径找文件,返回给前台模板
views视图中的代码:
1 # 显示图片
2 def show_pic(request):
3 pic_obj = Pictures.objects.get(id=1)
4 return render(request,'booktest/show_pic.html',{'pic_obj':pic_obj})
pic利用模型类取到id为1的图片对象,把这个图片对象送给模板
模板中代码:
1 <body>
2 <h1>显示图片</h1>
3
4 <img src="/myStatic/media/{{ pic_obj.pic }}" alt="">
5 </body>
pic_obj.pic: 之前建立了模型类有一个pic属性 是 ImageField类型,upload_to 指定了上传文件的目录

这里利用这个对象
django自动帮我们去静态路径下取到图片对象 放到前台。