iOS开发UI篇—Quartz2D使用(矩阵操作)
一、关于矩阵操作
1.画一个四边形
通过设置两个端点(长和宽)来完成一个四边形的绘制。
代码:
1 - (void)drawRect:(CGRect)rect
2 {
3 //画四边形
4 //获取图形上下文
5 CGContextRef ctx=UIGraphicsGetCurrentContext();
6 //绘图
7 CGContextAddRect(ctx, CGRectMake(20, 50, 100, 100));
8 //渲染
9 CGContextStrokePath(ctx);
10 }
说明:通过这种方式画矩形有弱点:画出来的矩形永远都是正的。如下图:

2.画一个歪的四边形
如何画一个歪的矩形?(通过矩阵操作来完成,和形变操作相似)
可以通过矩阵操作,把画出来的东西进行形变(旋转,缩放,平移)
方法:CGContextRotateCTM(<#CGContextRef c#>, <#CGFloat angle#>)该接受两个参数(图形上下文,弧度)
注意点:设置矩阵操作必须要在添加图形之前,如果设置在添加图形之后的话,此时它已经画完了,无效。
代码:
1 - (void)drawRect:(CGRect)rect
2 {
3 //画四边形
4 //获取图形上下文
5 CGContextRef ctx=UIGraphicsGetCurrentContext();
6 //矩阵操作
7 //注意点:设置矩阵操作必须要在添加绘图信息之前
8 //旋转45度
9 CGContextRotateCTM(ctx, M_PI_4);
10
11 //绘图
12 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));
13 //渲染
14 CGContextStrokePath(ctx);
15 }
效果:

二、关于旋转
1.旋转演示
view之所以能够显示视图,是因为它的上面有layer,将来图形也是渲染到layer上面。
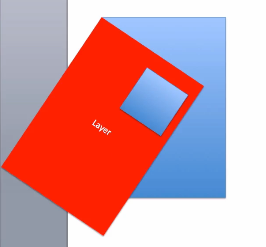
且,旋转的时候是整个layer都旋转了,可以再画一个圆进行验证。
代码1(未旋转):
1 - (void)drawRect:(CGRect)rect
2 {
3 //获取图形上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //矩阵操作
6 //注意点:设置矩阵操作必须要在添加绘图信息之前
7 //旋转45度
8 // CGContextRotateCTM(ctx, M_PI_4);
9
10 //绘图
11 //画四边形
12 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));
13 //画一个圆
14 CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50));
15 //渲染
16 CGContextStrokePath(ctx);
17 }
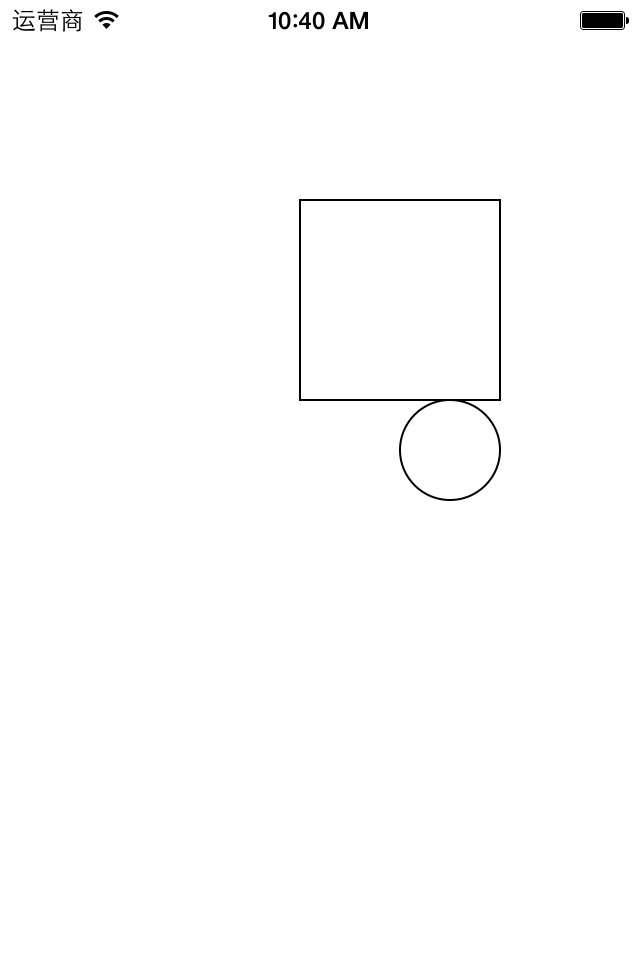
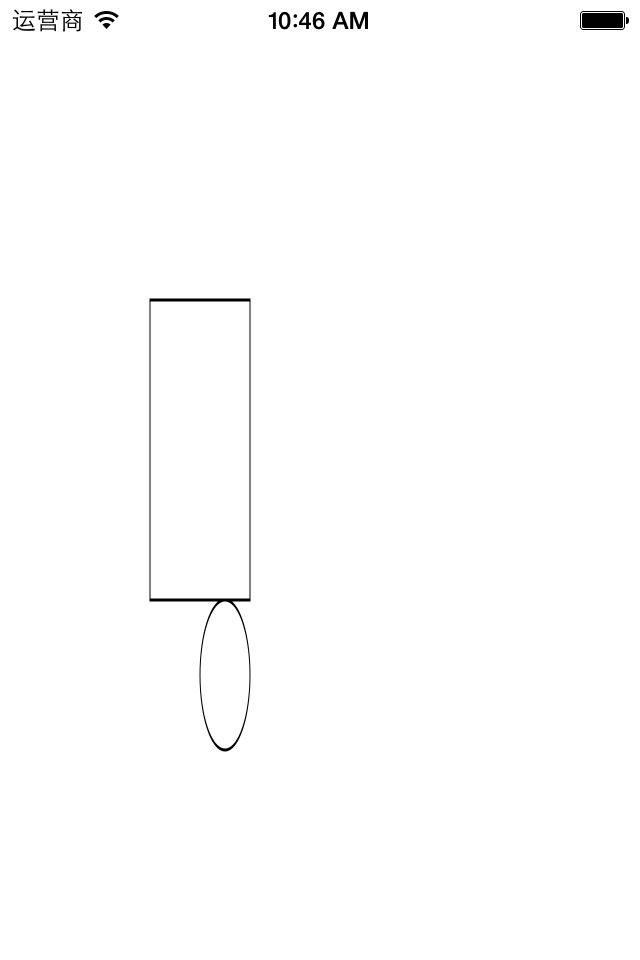
效果:

代码2(旋转):
1 - (void)drawRect:(CGRect)rect
2 {
3 //获取图形上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //矩阵操作
6 //注意点:设置矩阵操作必须要在添加绘图信息之前
7 //旋转45度
8 CGContextRotateCTM(ctx, M_PI_4);
9
10 //绘图
11 //画四边形
12 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));
13 //画一个圆
14 CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50));
15 //渲染
16 CGContextStrokePath(ctx);
17 }
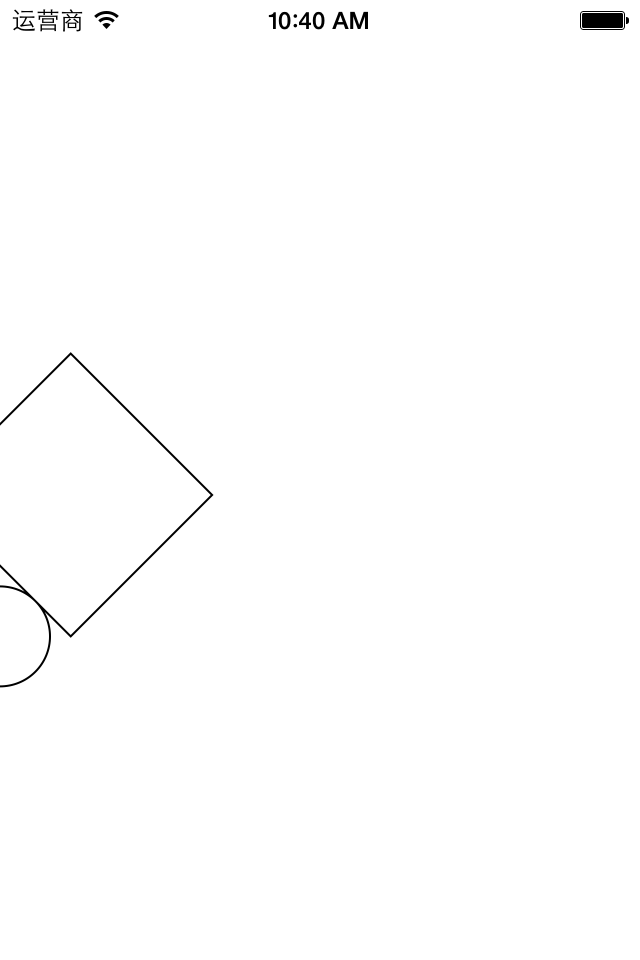
效果:

2.关于旋转的补充说明
提示:旋转的时候,是整个layer都旋转了。



三、缩放
方法:CGContextScaleCTM(<#CGContextRef c#>, <#CGFloat sx#>, <#CGFloat sy#>)
该方法接收三个参数(图形上下文,x方向的缩放比例,y方向上的缩放比例
代码示例:
1 - (void)drawRect:(CGRect)rect
2 {
3 //获取图形上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //矩阵操作
6 //注意点:设置矩阵操作必须要在添加绘图信息之前
7 //缩放,x方向缩放0.5倍,y方向缩放1.5倍
8 CGContextScaleCTM(ctx, 0.5, 1.5);
9
10 //绘图
11 //画四边形
12 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));
13 //画一个圆
14 CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50));
15 //渲染
16 CGContextStrokePath(ctx);
17 }
效果:

四、平移
方法: CGContextTranslateCTM(<#CGContextRef c#>, <#CGFloat tx#>, <#CGFloat ty#>)
该方法接收三个参数(图形上下文,x方向的偏移量,y方向上的偏移量)
代码示例:
1 - (void)drawRect:(CGRect)rect
2 {
3 //获取图形上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //矩阵操作
6 //注意点:设置矩阵操作必须要在添加绘图信息之前
7 //平移,x方向移动50,y方向移动100
8 CGContextTranslateCTM(ctx, 50, 100);
9
10 //绘图
11 //画四边形
12 CGContextAddRect(ctx, CGRectMake(150, 100, 100, 100));
13 //画一个圆
14 CGContextAddEllipseInRect(ctx, CGRectMake(200, 200, 50, 50));
15 //渲染
16 CGContextStrokePath(ctx);
17 }
效果:

提示:坐标原点为view的左上角。
