Hypertext Application Language(HAL)
HAL,全称为Hypertext Application Language,它是一种简单的数据格式,它能以一种简单、统一的形式,在API中引入超链接特性,使得API的可发现性(discoverable)更强,并具有自描述的特点。使用了HAL的API会更容易地被第三方开源库所调用,并且使用起来也很方便,开发者可以像处理普通JSON数据那样去处理API数据。有关HAL的更多信息,可以参考官方网站:http://stateless.co/hal_specification.html。
例子
下面就是一个典型的使用HAL的API的响应数据。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
{ "_links": { "self": { "href": "/orders" }, "curies": [{ "name": "ea", "href": "http://example.com/docs/rels/{rel}", "templated": true }], "next": { "href": "/orders?page=2" }, "ea:find": { "href": "/orders{?id}", "templated": true } }, "currentlyProcessing": 14, "shippedToday": 20, "_embedded": { "ea:order": [{ "_links": { "self": { "href": "/orders/123" }, "ea:basket": { "href": "/baskets/98712" }, "ea:customer": { "href": "/customers/7809" } }, "total": 30.00, "currency": "USD", "status": "shipped" }, { "_links": { "self": { "href": "/orders/124" }, "ea:basket": { "href": "/baskets/97213" }, "ea:customer": { "href": "/customers/12369" } }, "total": 20.00, "currency": "USD", "status": "processing" }] }} |
上面的JSON数据中,标注了高亮的几行其实是真正的数据部分,其它部分就是增加的一些超链接,用以定位与当前资源(对象)相关的其它资源。比如,在_embedded节点下包含了两个订单信息,在订单信息的_links节点下,就包含了与该订单相关的其它资源的访问链接,例如可以通过访问/customers/7809链接,就可以获得第一条订单的客户信息。另外,在HAL中,超链接是可以为模板的,模板链接可以给定一个名称,并指定templated为true。例如,上面,,子中的curies链接,指定了API文档的链接模板,那么,通过访问http://example.com/docs/rels/find,就可以获得有关获取某个销售订单详细信息API的文档,通过访问http://example.com/docs/rels/order,就可以获得有关销售订单API的文档。此外,上面的例子中还包含了获取下一页数据的链接(next链接),因此,客户端只需要调用一次API,就能获得与其相关的其它API的访问链接。
.NET Core实现
Java中Spring Data在新建的Data Service API都默认使用了HAL,返回数据格式是application/hal+json或者application/hal+xml(HAL可以有JSON和XML两种格式,本文只讨论JSON格式)。于是,我基于.NET Core实现了HAL的编程模型,通过这个编程模型,今后就能很方便地在.NET Core Web API中启用HAL的功能。项目的开源地址是:https://github.com/daxnet/hal。我也通过Jenkins持续集成,发布了NuGet包,可以支持.NET Framework 4.6.1以及Net Standard 1.6,这样,既可以在经典.NET Framework,又可以在.NET Core中使用HAL库。
在Visual Studio中,在NuGet Package Manager中添加NuGet Feed:https://www.myget.org/F/daxnet-utils/api/v3/index.json
然后,在控制台应用程序(Console Application)项目上选择Manage NuGet Packages,打开NuGet,Package source选择刚刚添加的那个,然后选择Hal后,点击Install进行安装。
安装完成后,输入下面代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
using System;using Hal.Builders;namespace ConsoleApp8{ public class Program { public static void Main(string[] args) { var builder = new ResourceBuilder(); var resource = builder .WithState(new { currentlyProcessing = 14, shippedToday = 20 }) .AddSelfLink().WithLinkItem("/orders") .AddCuriesLink().WithLinkItem("http://example.com/docs/rels/{rel}", "ea", true) .AddLink("next").WithLinkItem("/orders?page=2") .AddLink("ea:find").WithLinkItem("/orders{?id}", templated: true) .AddEmbedded("ea:order") .Resource(new ResourceBuilder() .WithState(new { total = 30.00F, currency = "USD", status = "shipped" }) .AddSelfLink().WithLinkItem("/orders/123") .AddLink("ea:basket").WithLinkItem("/baskets/98712") .AddLink("ea:customer").WithLinkItem("/customers/7809")) .Resource(new ResourceBuilder() .WithState(new { total = 20.00F, currency = "USD", status = "processing" }) .AddSelfLink().WithLinkItem("/orders/124") .AddLink("ea:basket").WithLinkItem("/baskets/97213") .AddLink("ea:customer").WithLinkItem("/customers/12369")) .Build(); Console.WriteLine(resource); } }} |
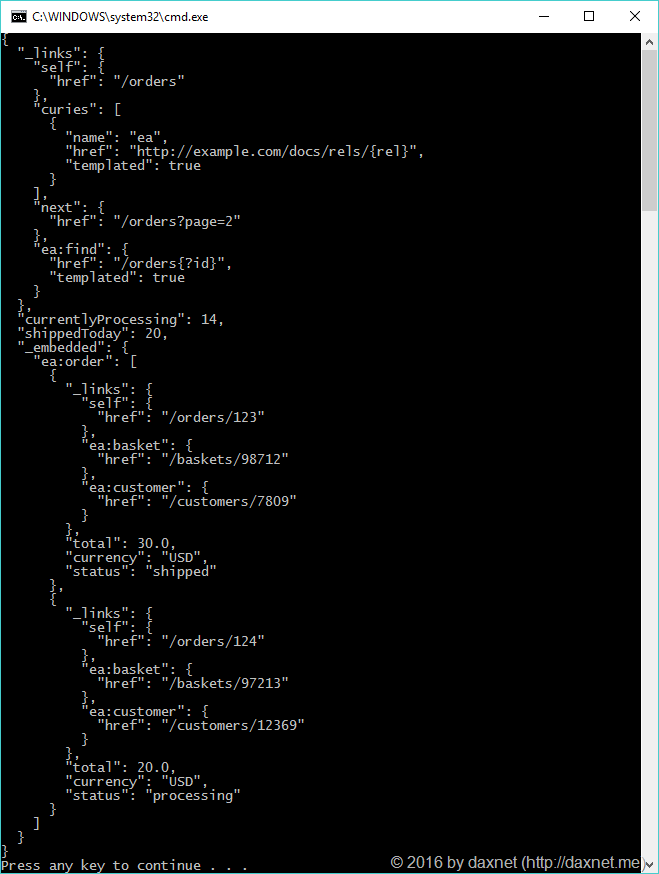
运行一下试试?是否已经输出了前面例子中的HAL JSON数据(如下)?
这个开发库的一个亮点就是使用了流畅接口(Fluent API)的编程风格,开发人员能够非常方便地使用此库来产生所需的HAL数据。流畅接口的实现结合了装饰器(Decorator)模式和C#的扩展方法,都定义在Hal.Builders命名空间下,有兴趣的读者可以下载源代码查看。
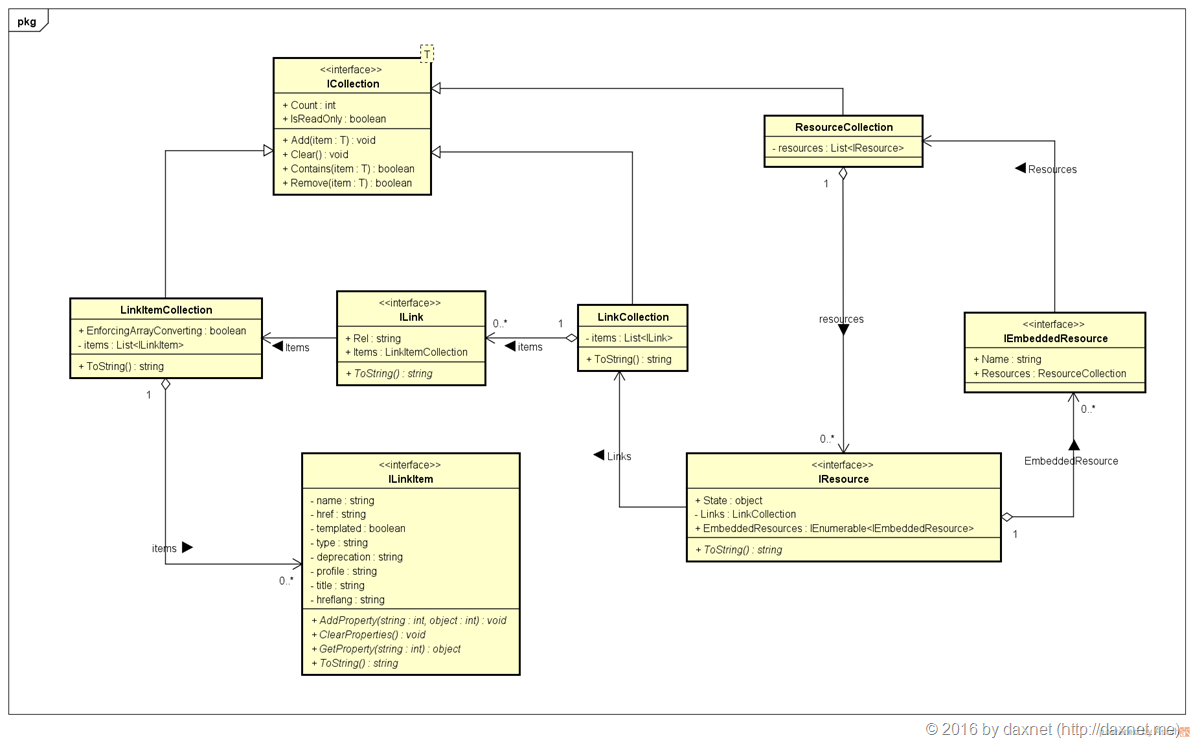
附上整个HAL的对象模型类图:
总结
相信本库应该是.NET Core下第一个比较完整地实现了HAL规范的开源库,它发布在MIT许可协议之下,商业友好,欢迎使用并提宝贵意见。在发现Bug后,也欢迎在Issue中提出,或者提交Pull Request。