初探ReactJS.NET 开发
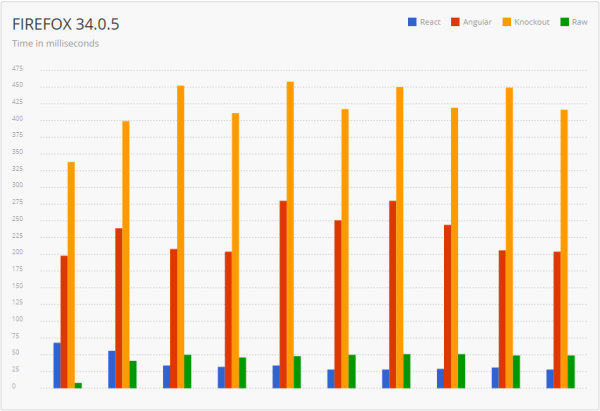
ReactJS通常也被称为"React",是一个刚刚在这场游戏中登场的新手。它由Facebook创建,并在2013年首次发布。Facebook认为React在处理SPA问题上可以成为Angular的替代品,因此如果你认为Angular和React这两种框架是竞争对手,那你的理解就对了。不过,与Angular相比,React最大的不同之处在于,它是一个更高效、具有更高性能、速度更快的类库。下图展示了使用React、Angular、Knockout(另一种类库,在本文中不做讨论),以及纯粹的JavaScript在DOM中渲染包含1000个内容的列表,各自所需的时间:

来源: The Dapper Developer
如果你的应用非常看重性能,那么React就是正确的选择。也因此,在今年的2015 AngularJS研讨会也有提及,两者可以互相结合,让整个网页性能更提升一步。
有兴趣者可以参考下面Demo Code:https://github.com/djsmith42/angular_react_directive_example
关于ReactJS .NET
它是专对.NET平台开发者设计,让我们不只可以在前端去Render出页面,也可以在Server端去Render页面。开发ReactJS可以用一般JS 库,也可以通过类似XML的JSX编写方式去开发。官方网站 http://reactjs.net/ ,已经可以支持ASP.NET 5 !
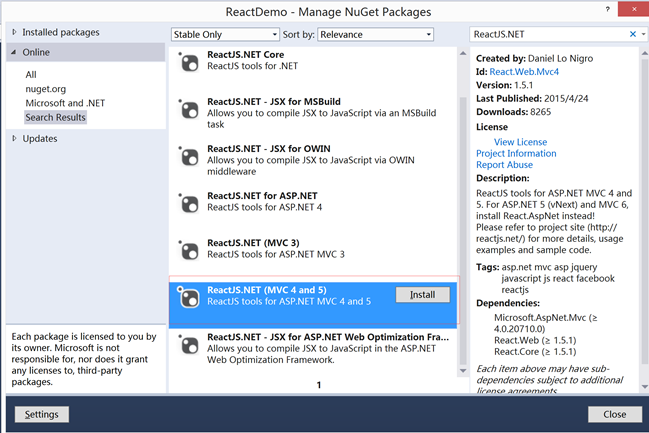
我们参照入门教程(http://reactjs.cn/react/docs/getting-started.html),首先我们创建一个空的ASP.NET MVC 4项目,可以通过Nuget去安装ReactJS.NET组件:

创建第一个组件 CommentBox:
@{
Layout = null;
}
<html>
<head>
<title>Hello React</title>
</head>
<body>
<div id="content"></div>
<script src="@Url.Content("~/Scripts/react.js")"></script>
<script src="@Url.Content("~/Scripts/Tutorial.jsx")"></script>
</body>
</html>
添加以下代码到Tutorial.jsx:
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
Hello, world! I am a CommentBox.
</div>
);
}
});
React.render(
<CommentBox />,
document.getElementById('content')
);
把每个想要Render出来的界面当作组件来操作,上面就是一个组件的生成语法,其中组件就是commentBox。被Render在Content之后,而建议作法是要将生成的对象的JSX文件,放在要呈现的Tag后面。
若是要绑定数据也可以这样写:
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
<h1>Comments</h1>
<CommentList data={this.props.data} />
<br />
</div>
);
}
});
var data = [
{ Author: "Daniel Lo AAA", Text: "Hello ReactJS.NET World!" },
{ Author: "Pete Hunt BBB", Text: "This is one comment" },
{ Author: "Jordan Walke CCC", Text: "This is *another* comment" }
];
var CommentList = React.createClass({
render: function() {
var commentNodes = this.props.data.map(function (fff) {
return (
<Comment author={fff.Author}>
{fff.Text}
</Comment>
);
});
return (
<div className="commentList">
{commentNodes}
</div>
);
}
});
var Comment = React.createClass({
render: function() {
return (
<div className="comment">
<h2 className="commentAuthor">
{this.props.author}
</h2>
{this.props.children}
</div>
);
}
});
React.render(
<CommentBox data={data}/>,
document.getElementById('content')
);
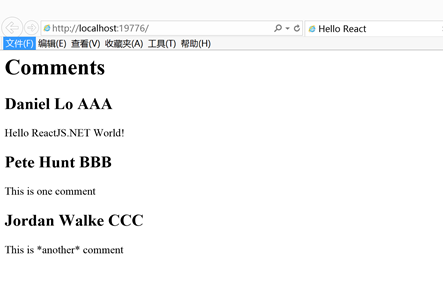
运行效果如下:

这一段主要是将data这个数据集放入Commentbox这个对象中,在Ccommentbox对象中又包含了Commentlist这个对象,所以,必须产生Commenlist这个对象,并在这对象里面处理数据,而在Commentlist中,每条数据的呈现定义,定义为:
var commentNodes = this.props.data.map(function (fff) {
return (
<Comment author={fff.Author}>
{fff.Text}
</Comment>
);
最后,在由Comment产生对象,并在对象内定义每一条数据的样式。就可以把每笔数据用List方式呈现出来了。而在使用JSX最重要一点,千万要记得在文件最开头要加入
/** @jsx React.DOM */
虽然,它是采用JSX方式编写,但是最后还是会编译成JS文件,若是没有加入这一行,就不会有动作了,且必须在MVC的View中的<head>之后加入下面这一行
<script src="@Url.Content("~/Scripts/react.js")"></script>
若是要改用服务端拉取数据,就必须考虑到React State,网页初始化时候并没有数据,但是会先把网页Render出来这时候再调用MVC的Controller取出数据,此时数据就会有所变更,进而去更新数据。
public ActionResult Reactjs()
{
IList<CommentModel> _comments = new List<CommentModel>
{
new CommentModel
{
Author = "Daniel Lo Nigro",
Text = "Hello ReactJS.NET World!"
},
new CommentModel
{
Author = "Pete Hunt",
Text = "This is one comment"
},
new CommentModel
{
Author = "Jordan Walke",
Text = "This is *another* comment"
},
};
return Json(_comments, JsonRequestBehavior.AllowGet);
}
JSX可以套用上面的Script去做部分修改,获取数据地方改成GET Data,完整的代码如下:
/** @jsx React.DOM */
var CommentBox = React.createClass({
getInitialState: function() {
return {data: []};
},
componentWillMount: function() {
var xhr = new XMLHttpRequest();
xhr.open('get', this.props.url, true);
xhr.onload = function() {
var data = JSON.parse(xhr.responseText);
this.setState({ data: data });
}.bind(this);
xhr.send();
},
render: function() {
return (
<div className="commentBox">
<h1>Comments</h1>
<CommentList data={this.state.data} />
<br />
</div>
);
}
});
var CommentList = React.createClass({
render: function() {
var commentNodes = this.props.data.map(function (fff) {
return (
<Comment author={fff.Author}>
{fff.Text}
</Comment>
);
});
return (
<div className="commentList">
{commentNodes}
</div>
);
}
});
var Comment = React.createClass({
render: function() {
return (
<div className="comment">
<h2 className="commentAuthor">
{this.props.author}
</h2>
{this.props.children}
</div>
);
}
});
React.render(
<CommentBox url="/Home/Reactjs" />,
document.getElementById('content')
);
上面是简要演示了使用ReactJS.NET, 进一步的请参考官方网站 http://reactjs.net/ 的文档,后续继续学习ReactJS。
示例代码下载: http://files.cnblogs.com/files/shanyou/ReactDemo.zip
欢迎大家关注微信号opendotnet,微信公众号名称:dotNET跨平台。扫下面的二维码或者收藏下面的二维码关注吧(长按下面的二维码图片、并选择识别图中的二维码)
