基于uploadify.js实现多文件上传和上传进度条的显示
uploadify是JQuery的一个插件,主要实现文件的异步上传功能,可以自定义文件大小限制、文件类型、是否自动上传等属性,可以显示上传的进度条。官网地址是http://www.uploadify.com/,进入官网首页(不截图了,其实也没啥看的),可以看到uploadify的标语"Upload files like magic",意思是说使用uploadify上传文件如魔法一般。目前一共分为两个版本,Flash版和HTML5版,不过HTML5版是收费的,如图:

这里我们下载Flash版~~
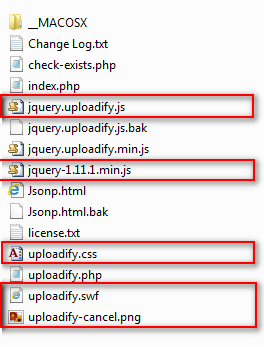
下载完成后,解压到当前目录,可以看到如下目录:

uploadify.js是基于JQuery的,所以我们也要引入JQuery,红色圈住的使我们要使用的文件,额!JQuery是我下载放进去的,大家自己下载一个吧。
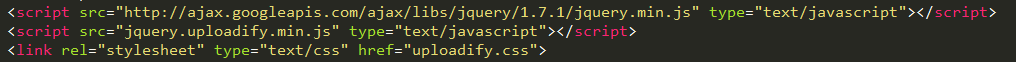
新建一个Web项目,然后把上面的文件都放到项目根目录下(这样做不好,大家自己规划目录,我就不废话了),然后新建页面,引入JQuery、uploadify.js和uploadify.css,接下来该干些什么呢?没有头绪啊,打开刚刚的下载目录看看,有个index.php,打开看到是一个官方的Demo,那么就从这个Demo说起吧,下来看看问什么包里面没有JQuery,看图:

我们可以看到Demo中加载的是googleapis的JQuery,版本是1.7.1,然后看下面的代码:

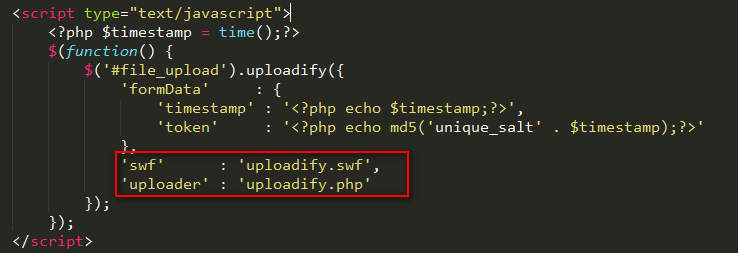
一个form表单,里面有个input,type是file,下面来看看JS代码:

很简单,用JQuery调用了uploadify方法。其中swf和uploader指的是flash文件的地址和上传的处理程序。好,下面亲自动手来写一个试试。
既然是文件上传,我们要先有一个文件上传方法吧,新建FileUpload.ashx文件,写入以下代码:
context.Response.ContentType = "text/plain";
if (context.Request.Files.Count > 0)
{
HttpPostedFile file = context.Request.Files[0];
string ext = System.IO.Path.GetExtension(file.FileName);
string fileName = DateTime.Now.Ticks + ext;
string p = "/upload/" + fileName;
string path = context.Server.MapPath("~/upload/" + fileName);
file.SaveAs(path);
context.Response.Write("1");
}
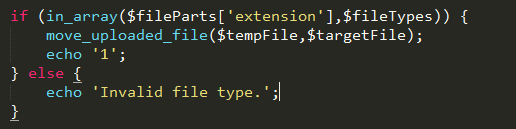
一个简单的文件上传,有人会问文件上传成功问什么返回“1”呢?我们来看看Uploadify.php,如图:

这下清楚了吧~还有要记得我们上传的目录是upload目录,记得在项目中添加则个目录。接下来我们开始写JS,实现文件的上传,模仿官方的Demo,代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Jsonp.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-1.11.1.min.js"></script>
<script src="jquery.uploadify.js"></script>
<link href="uploadify.css" rel="stylesheet" type="text/css" />
</head>
<body>
<input id="file_upload" name="file_upload" type="file" multiple="true">
</body>
</html>
<script type="text/javascript">
$(function () {
$("#file_upload").uploadify({
height: 30,
swf: 'uploadify.swf',
uploader: 'UploadFile.ashx',
120
});
});
</script>
我们就是修改了uploader为我们自己的上传处理程序,然后F5运行,看看效果:

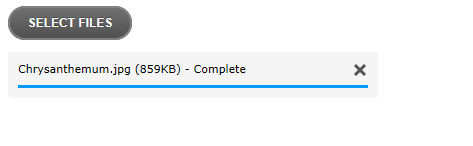
我们可以看到页面上面出现了一个按钮,点击可以打开对话框选中文件,选择一个文件,点击确定,看到文件上传成功了:

真的上传成功了吗?我们进入upload目录看看,确实上传成功了。是不是感觉很神奇?当然,我们也可以同时选则多张图片,批量上传,上传成功后,那个进度条过一段时间会一个一个自动消失。是不是突然发现文件上传竟然可以这么简单~~
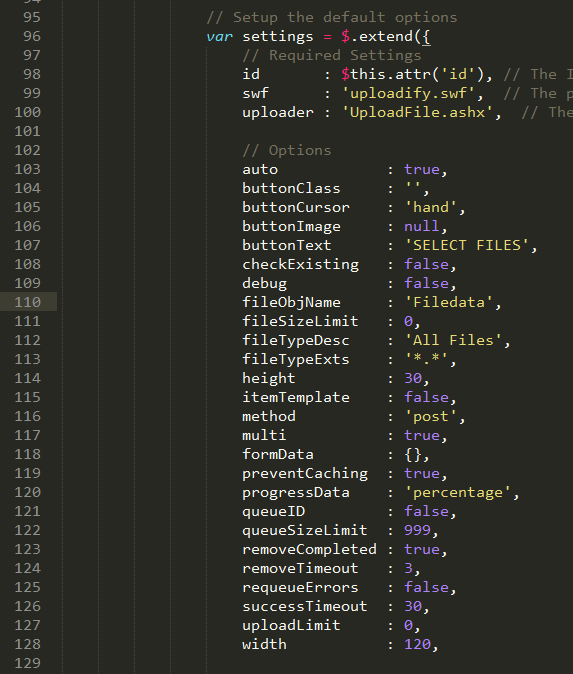
文件上传是实现了,但是按钮样式和文字都不是我们想要的?下面我们来看一下如何自定义Uploadify插件,我们打开jquery.uploadify.js来看一下他的源代码:

开头的一段密密麻麻的代码是用来显示flash的,不用管她。向下走,我们看到如上图的代码,width、height、swf、uploader,没错这个就是他的自定义选项,下面是我总结的这些自定义选项的含义:
id : $this.attr('id'), // The ID of the DOM object
swf : 'uploadify.swf', // uploadify flash文件的路径
uploader : 'UploadFile.ashx', // 上传文件的提交地址
// Options
auto : true, // 是否自动上传文件
buttonClass : '', // 按钮的样式,这里可以自定css样式
buttonCursor : 'hand', // 按钮鼠标样式
buttonImage : null, // 按钮图片
buttonText : 'SELECT FILES', // 按钮显示的文字
checkExisting : false, // 上传前是否先检查文件是否存在
debug : false, // 是否启动调试
fileObjName : 'Filedata', // The name of the file object to use in your server-side script
fileSizeLimit : 0, // 文件大小限制,格式为1KB或1MB
fileTypeDesc : 'All Files', // 文件类型描述
fileTypeExts : '*.*', // 文件扩展名过滤
height : 30, // 按钮高度
itemTemplate : false, // The template for the file item in the queue
method : 'post', // 提交方式
multi : true, // 是否允许多文件上传
formData : {}, // An object with additional data to send to the server-side upload script with every file upload
preventCaching : true, // Adds a random value to the Flash URL to prevent caching of it (conflicts with existing parameters)
progressData : 'percentage', // 进度条显示,百分比
queueID : false, // The ID of the DOM object to use as a file queue (without the #)
queueSizeLimit : 999, // 文件上传队列的大小限制
removeCompleted : true, // 上传成功后移除进度条
removeTimeout : 3, // The delay in seconds before removing a queue item if removeCompleted is set to true
requeueErrors : false, // Keep errored files in the queue and keep trying to upload them
successTimeout : 30, // The number of seconds to wait for Flash to detect the server's response after the file has finished uploading
uploadLimit : 0, // 可以上传文件的最大数量
width : 120, // 按钮宽度
// 这里是一些扩展的事件
overrideEvents : [] // (Array) A list of default event handlers to skip
/*
onCancel // Triggered when a file is cancelled from the queue
onClearQueue // Triggered during the 'clear queue' method
onDestroy // Triggered when the uploadify object is destroyed
onDialogClose // Triggered when the browse dialog is closed
onDialogOpen // Triggered when the browse dialog is opened
onDisable // Triggered when the browse button gets disabled
onEnable // Triggered when the browse button gets enabled
onFallback // Triggered is Flash is not detected
onInit // Triggered when Uploadify is initialized
onQueueComplete // Triggered when all files in the queue have been uploaded
onSelectError // Triggered when an error occurs while selecting a file (file size, queue size limit, etc.)
onSelect // Triggered for each file that is selected
onSWFReady // Triggered when the SWF button is loaded
onUploadComplete // Triggered when a file upload completes (success or error)
onUploadError // Triggered when a file upload returns an error
onUploadSuccess // Triggered when a file is uploaded successfully
onUploadProgress // Triggered every time a file progress is updated
onUploadStart // Triggered immediately before a file upload starts
下面我们来写一个总和示例:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Jsonp.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-1.11.1.min.js"></script>
<script src="jquery.uploadify.min.js"></script>
<link href="uploadify.css" rel="stylesheet" type="text/css" />
</head>
<body>
<input id="file_upload" name="file_upload" type="file" multiple="true">
<input type="button" value="上传" onclick="javascript:$('#file_upload').uploadify('upload','*')" />
<div id="imgBox" style=" overflow:hidden; 200px; height:200px; "></div>
</body>
</html>
<script type="text/javascript">
$(function () {
$("#file_upload").uploadify({
auto: false,
fileTypeDesc: 'Image Files',
fileTypeExts: '*.jpg; *.png;*.gif;*.*',
height: 30,
buttonText: '请选择图片...',
swf: 'uploadify.swf',
uploader: 'UploadFile.ashx',
120,
fileSizeLimit: '4MB',
onUploadSuccess: function (file, data, response) {
$("#imgBox").html(data);
},
onUploadError: function (file, errorCode, errorMsg, errorString) {
alert('The file ' + file.name + ' could not be uploaded: ' + errorString);
}
});
});
</script>
功能就是上传图片,上传成功后,显示上传的图片。注意这里自动上传为false,也就是说不自动上传图片,我们给按钮添加了click事件,来实现手动上传,代码如下:
$('#file_upload').uploadify('upload','*')
注意uploadify后面的参数,'*',这个参数代表上传所有文件,如果没有这个参数的话,只会上传第一张图片。
这个时候,上传文件的处理方法如下:
context.Response.ContentType = "text/plain";
if (context.Request.Files.Count > 0)
{
HttpPostedFile file = context.Request.Files[0];
string ext = System.IO.Path.GetExtension(file.FileName);
string fileName = DateTime.Now.Ticks + ext;
string p = "/upload/" + fileName;
string path = context.Server.MapPath("~/upload/" + fileName);
file.SaveAs(path);
context.Response.Write("<img width="100px" height="100px" src="" + p + "" />");
}
else
{
context.Response.Write("上传错误!");
}
随笔分类 - Javascript
作者:雲霏霏
QQ交流群:243633526
博客地址:http://www.cnblogs.com/yunfeifei/
声明:本博客原创文字只代表本人工作中在某一时间内总结的观点或结论,与本人所在单位没有直接利益关系。非商业,未授权,贴子请以现状保留,转载时必须保留此段声明,且在文章页面明显位置给出原文连接。
如果大家感觉我的博文对大家有帮助,请推荐支持一把,给我写作的动力。
