[在github上搭建网站]使用Git搭建我的静态网站
本文目录
本章节内容
1.注册我的git账号
打开站点:https://github.com/,注册一个账号,这里我们需要将自己的代码托管在github上面。
注册该站点有两个目的:
托管我们的开源项目;
我们在上面建个静态博客吧。
为了安全起见,你可以启用两步验证。
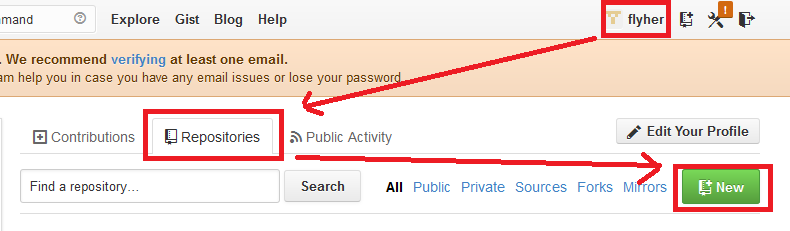
让我们的账户保持登录状态,点击右上角 用户名(PS:我的是flyher),这时出来我们托管过的项目,选中Repositories选项卡,下一行看到 New ,新建我们的项目。如图:
进入下一页,填写我们的项目名称,描述信息等。当然,你还可以选择你的项目协议,是否开源之类的。如图:
点击Create repository,这样我们就创建成功了项目。但是,为什么木有看到我的网站呢?别急:
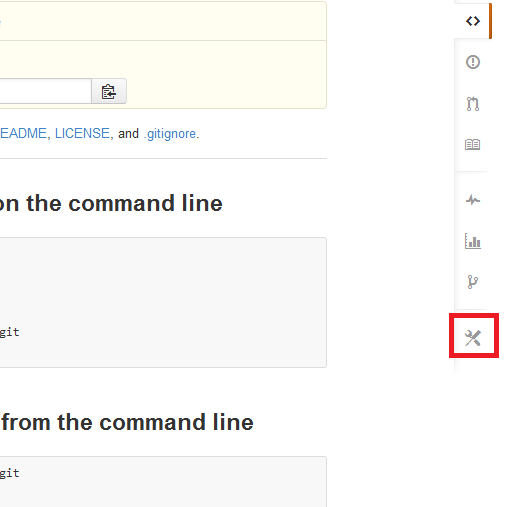
这时点击 右侧的扳手
在我们进入的Options选项卡中我们发现如下条目:
Create a beautiful site for your project with our GitHub Pages generator.
点击“Automatic Page Generator”
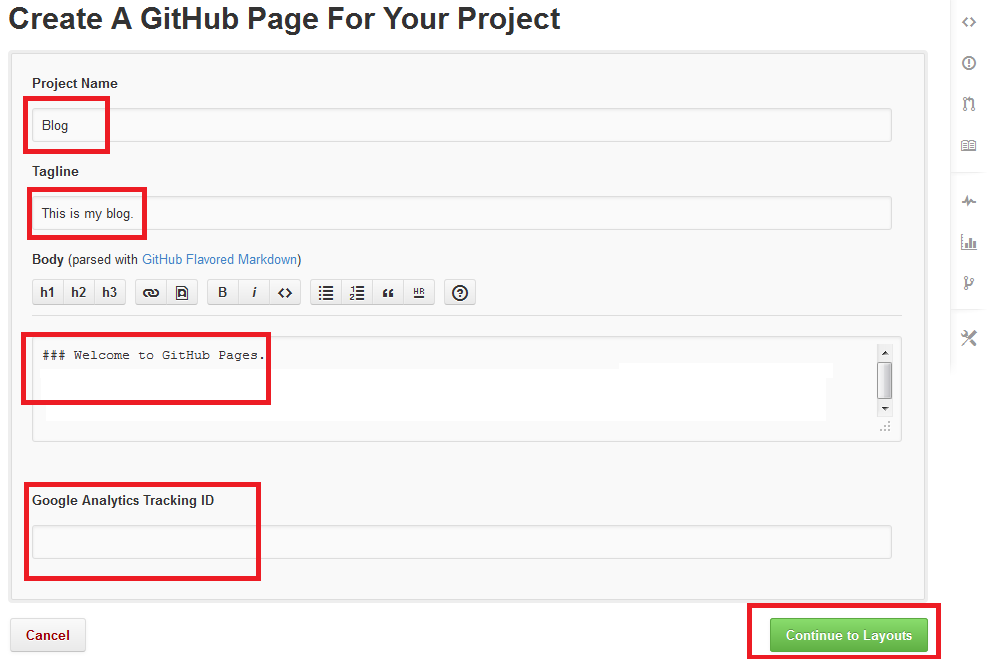
我们看到跳转的页面:
Project Name:网站标题;
Tagline:网站副标题;
Body:这个就是网页源码了;
Google Analytics Tracking ID:搜索引擎抓取关键字.
这些你都可以自定义。
填完后(PS:后面依然可以自己修改),我们点击" Continue to Layouts"
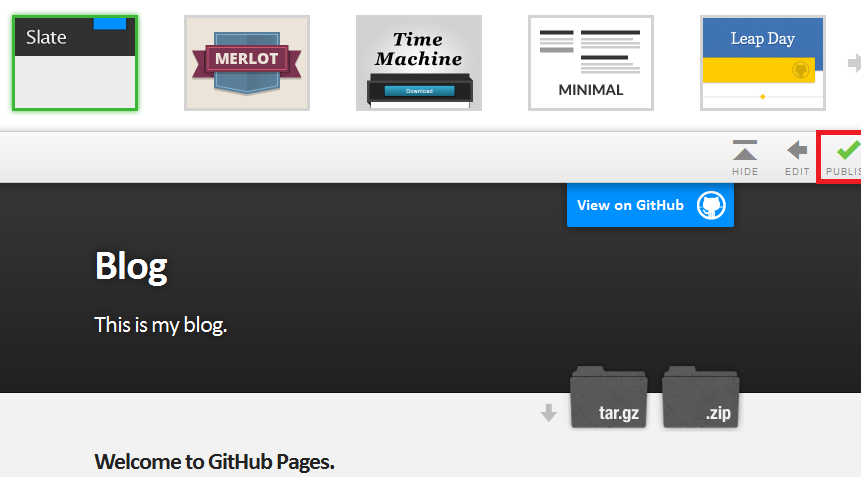
选择自己的博客主题(PS:可以先选上,搞定后自己改代码)
选好之后点击"Publish" 就成功了。我们预览看看:http://flyher.github.io/blog
flyher:用户名;blog:项目名
提示,404错误,等10分钟吧。
(PS:LZ我的等了两周,然后收到邮件手创建失败,原因尚未验证成功Email,于是再验证,没收到邮件,当前强迫症似的连续请求的N次验证,结果一直收不到验证邮件。给github写了2封邮件,估计石沉大海了,两周后的今天,奇迹般居然提示让我验证了,然后就成功了。真是人品不好么?)
10分钟之后,Ok了。
3.密钥
博客搞定了,总得更新自己的代码吧,这样需要使用git,至于怎么安装git,我不想多说了,这里我们打开安装成功的Git Bash,也就是命令行。
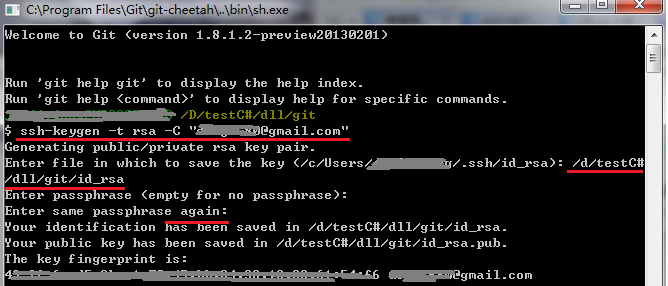
创建SSH Keys,执行 ssh-keygen -t rsa -C "邮箱",然后会要你保存一个路径:
1 ssh-keygen -t rsa -C "xx@gmail.com"//狠多邮箱都支持
我将其保存到/d/testC#/dll/git/id_rsa(id_rsa为文件名),输入完整,会让你输入一个密码,输入即可。
(PS:不知道什么是SSH Keys,普及一下:SSH keys 即 Secure Shell Keys,是为了防止任何人随意clone 或 push 代码而产生的. keys 有公匙和密匙,你在本地生成了密匙和公匙之后,把你的公匙告诉给服务器或者其他协作者,那么你就可以在他们的git版本库clone和push代码等操作.相对于一台服务器来说,一台协作者机器对应一个SSH keys.SSH有两种,一种基于口令,一种基于密钥。)
成功生成了我的key.
密钥用啥用呢,当然是连接我的项目,便于用git更新代码,就是传说的版本控制。
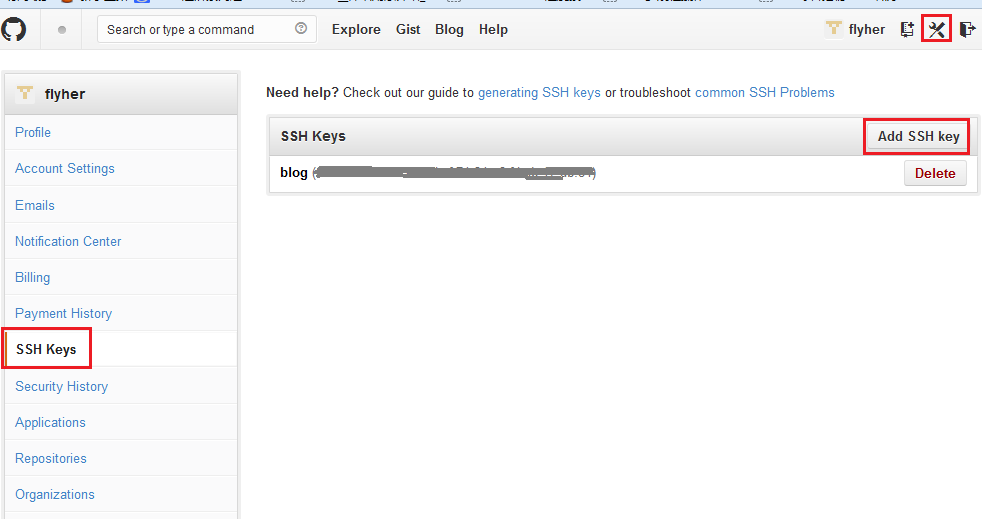
连接之前,我们一定要将生成的SSH Keys添加到Github上才能认证。
用记事本打开id_rsa.pub,将里面的一堆东西复制出来,粘贴到GitHub网站的SSH Keys中。看截图:
如果你通过了邮件验证你就会收到提示。
准备工作至此完成,我们可以连接我们的项目了。
4.连接我的项目
在Git Bash命令行上写以下语句
1 ssh -T git@github.com
却提示:Permission denied (publickey)
查了github网站的帮助信息:传送门
检查每一步到:Make sure you have a key and SSH is using it
发现使用命令:
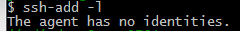
1 ssh-add -l
提示:
原来是私钥尚未加载,按照帮助的说法,现在需要先把私钥加载上。
使用以下命令:
1 ssh-add d:/testC#/dll/git/web/key
ps:我的私钥放在了d:/testC#/dll/git/web/文件下,文件名为key
依然提示上面的错误:Cound not open a connection to your authentication agent.
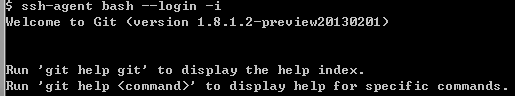
这意思不是说ssh-agent没有连接,查了很多东西,大部分是说要修改windows下的.bash_profile文件,但是我没找到,用ssh-agent bash --login -i 这个命令解决了这个问题。
1 ssh-agent bash --login -i
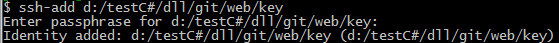
接着重复上述步骤 添加私钥,OK。这下不报错了。
这时提示输入密码,OK,加载上了。
再次连接试试:
1 ssh -T git@github.com
提示:
PS:需要等待几十秒。
将GitHub Pages个人文件下载到本地:
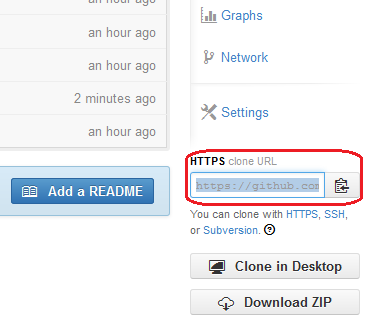
自己的git地址先看这里:
执行语句:
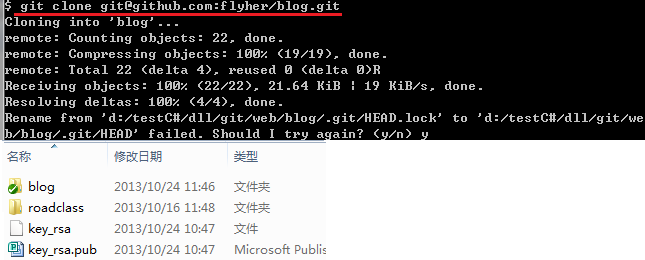
1 git clone git@github.com:flyher/blog.git
flyher:账户名;blog:项目名
或者执行:
1 git clone https://github.com/flyher/blog.git
执行效果:
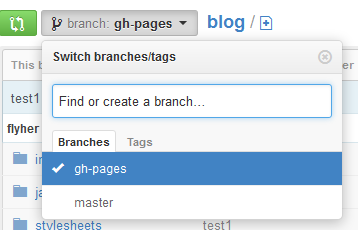
这样我们发现,down下来的不是我们在github保存的代码,很奇怪,仔细一看,发现有两个分支,静态网站的代码在gh-pages中,代码在分支master中。
而我们现在的命令界面,什么都没有显示,也就是我们在github网站上有两个分支,而在本地却没有。
怒了,删除刚在blog文件夹下clone的所有文件。
查看我们的状态和目前所处分支:
1 git status
命令提示:fatal:Not a git repository<or any of the parent directories>:.git
意思就是 当前文件夹中缺少 .git文件夹(PS:里面保存有分支信息),那就是我们刚才怒删了,再建一个吧。
我们创建一下:
1 git init
看到blog文件夹下多出了一个隐藏文件夹 .git
再次输入命令查看所处分支:
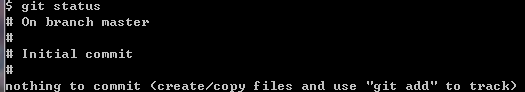
1 git status
我们当前所处master分支,也就是和github网站上第一个分支,这样看来,之所以同步之后我们看到的是master的文件也是有原因的。
现在先看看本地有几个分支:
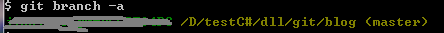
1 git branch -a
只有master一个分支,既然这样,我们创建一个 gh-pages 分支吧,可以和远程保持一致的嘛。
1 git symbolic-ref HEAD refs/heads/gh-pages
看到后面的括号显示 gh-pages
说明已经切换到 gh-pages分支上了(PS:若没有切换,建议删除.git重新玩吧)。
我们先把远程的 gh-pages 同步下来吧,因为在 上一步 我们为我们的网站选择了主题,这些源代码肯定先同步下来我们才可以在他的基础上修改的。
输入命令:
1 git pull origin git@github.com:flyher/blog.git
居然显示错误信息
网上狂查(PS:此处省略一万字,真是疯了),发现真正能解决的办法, 输入命令:
1 git remote add origin git@github.com:flyher/blog.git
自此同步下载:
1 git pull orgin git@github.com:flyher/blog.git
汗,依然提示错误,依然是
难道后面地址有问题,试着改了一下命令:
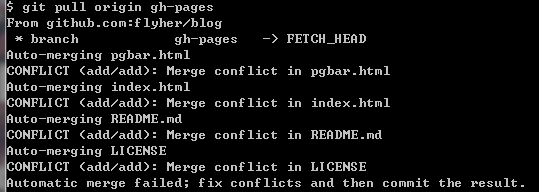
1 git pull origin gh-pages
回车之后,我们看到了gh-pages分支的源代码居然都下载下来了,欣喜:
居然能够自动识别出From github.com:flyher/blog
不懂为什么它知道是这个blog中的XXX,求解.
改改代码吧,改改pgbar.html,从网上下载了一个虚拟的jquery进度条,改了改,超级好看,改好同步:
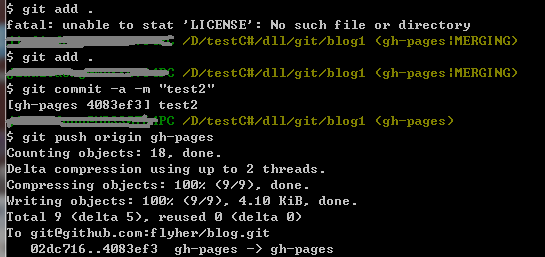
1 git add . 2 git commit -a -m "test2" 3 git push origin gh-pages
PS:
add . 添加当前目录所有的文件和文件夹,如果只想增量同步,将 . 改为自己想要同步的文件夹或者文件名就行了。
test2相当于备具,就是修改代码的原因
第一行是我把LICENSE删除的提示,添加上就不会报错了。
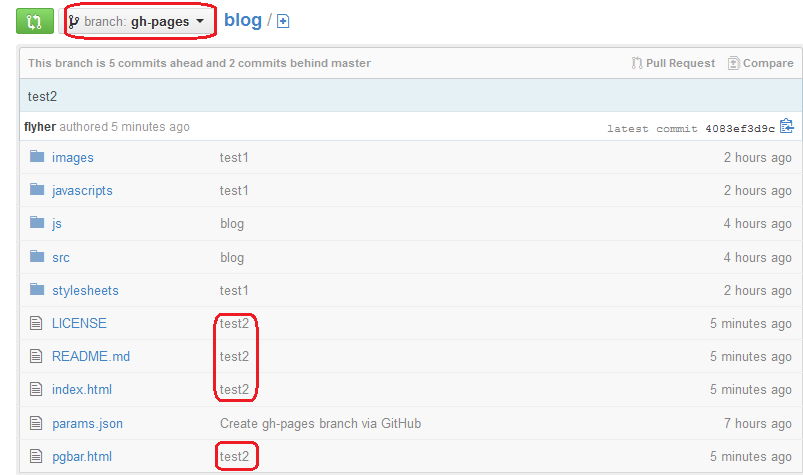
我们看看我们在github网站上的情况。
源码:
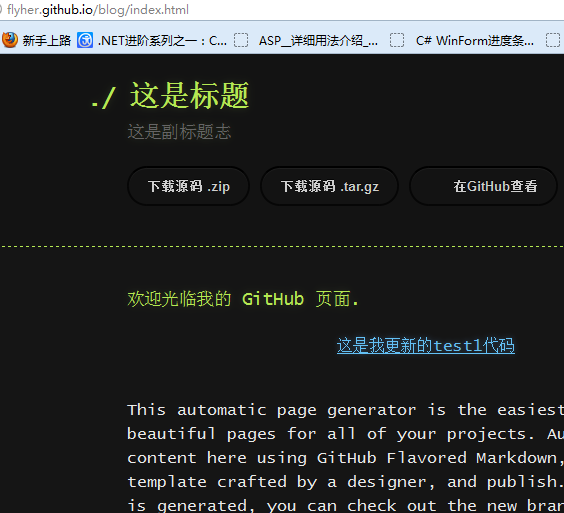
页面:
至此,我们的代码可以修改同步了。发现github居然不支持Jquery???
但是为什么有时候会出现有的文件的代码合并在了一起混乱了,真心不懂什么原因.求教。
我也是第一次使用git,文中错误在所难免,望能批评矫正。本文只是学习笔记。另外请教了两个问题,见文中红色标识的文本。