使用CSDN Code将网站部署到Windows Azure Website上
在云计算时代,开发和部署应该是完全统一和集成的。在海外,开发者可以用github来管理他们的代码,并且直接部署到Windows Azure上。随着Windows Azure在国内的发布,我们发现,其实在国内也可以使用csdn code平台,将代码管理和发布,完全统一起来。
在这篇文章里,我们会教您如何用CSDN Code,管理您的代码,并直接在Windows Azure的Website上进行发布。
1,在CSDN Code上创建项目
首先,我们需要在http://code.csdn.net 上注册一个账户。

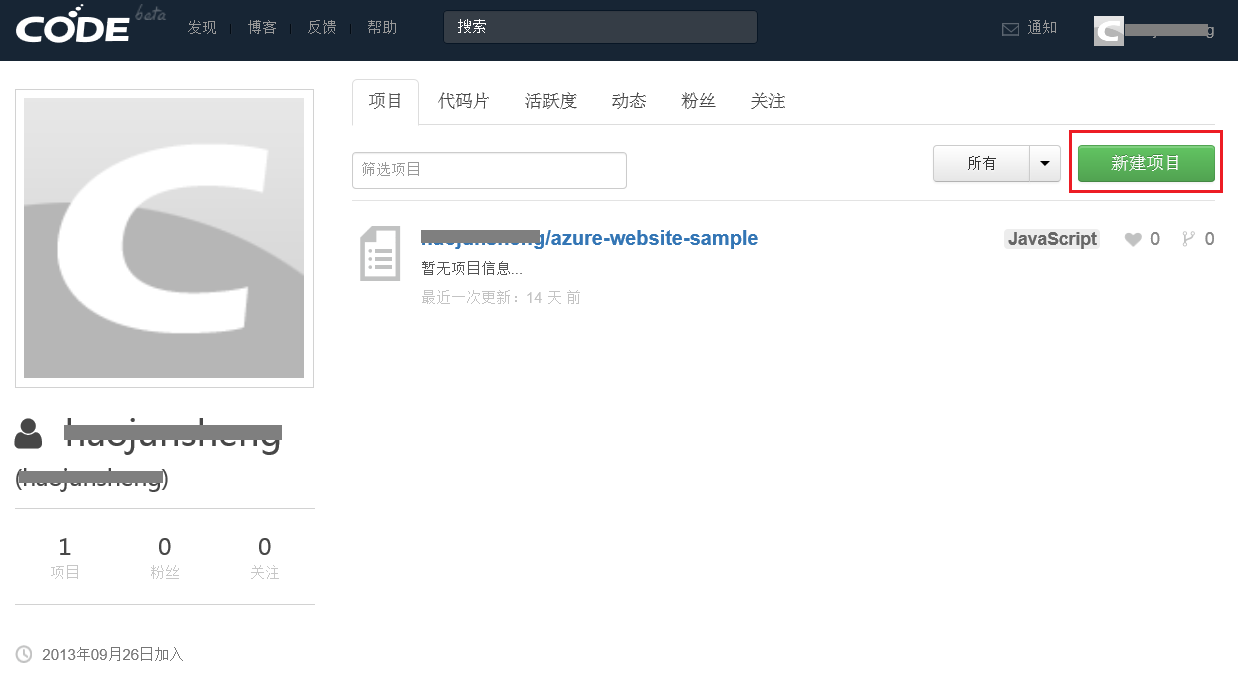
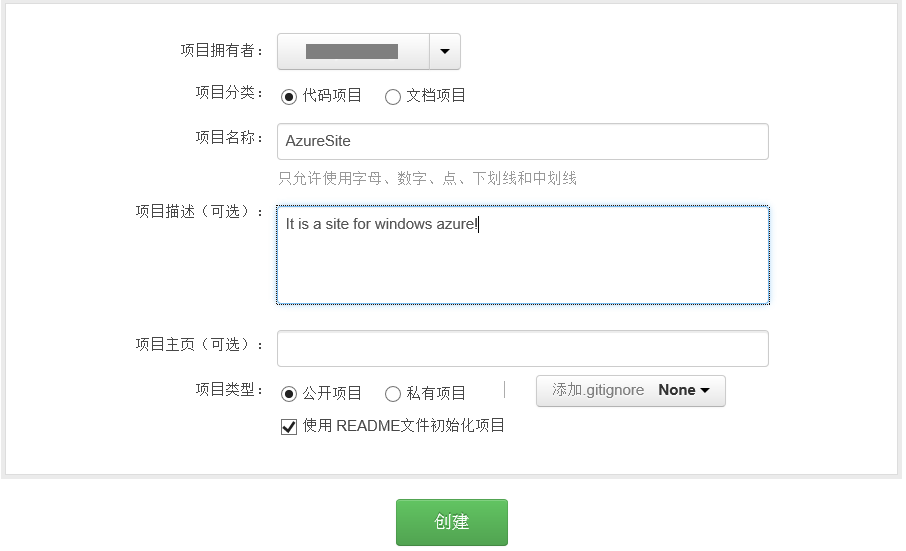
登录进去以后,可以创建一个新的项目:

我们可以创建一个新的项目,输入一些简单的信息。

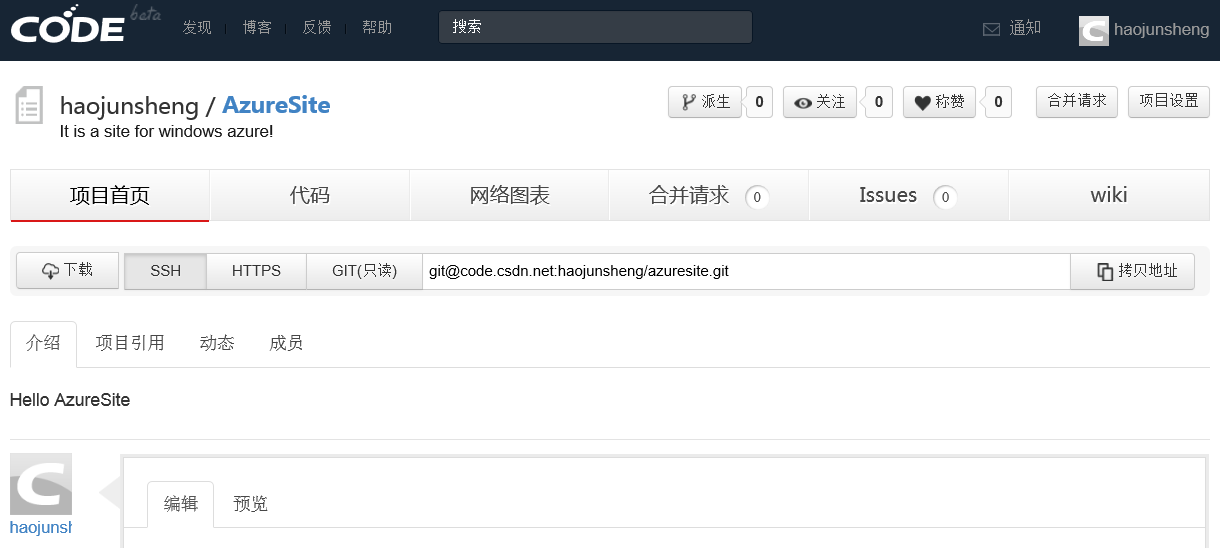
项目创建完毕以后,就可以在本地使用git的客户端来管理了。

2,配置本地Git
使用本地git bash来管理远程项目也很简单,具体作法可以参考https://code.csdn.net/help/CSDN_Code/code_support/FAQ_Index
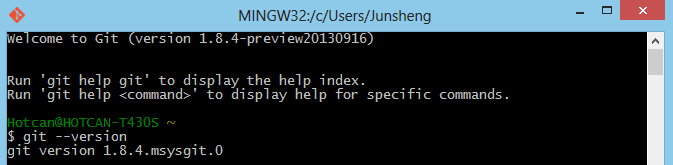
首先我们需要安装git客户端,这个链接有的时候可能无法下载,可以通过第三方的下载网站获得,当前最新的版本是1.8.4。如果你用的是Windows,那么在安装完毕之后,桌面上会出现一个git bash的图标,运行之后,可以直接运行下面代码来获得版本号:
git --version
然后你会看到当前的git版本:
接下来运行下面的代码配置用户名和邮箱,保证和csdn上的信息一致:
git config --global user.name "[CSDN Code Id]"
git config --global user.email "[CSDN Email]"
接下来我们需要创建一个连接到csdn上的公钥。
公钥是CODE识别您的用户身份的一种认证方式,通过公钥,您可以将本地git项目与CODE建立联系,然后您就可以很方便的将本地代码上传到CODE,或者将CODE代码下载到本地了。如果你是在windows系统下使用,需要先安装git的windows客户端msysgit , 然后运行 Git Bash, 在弹出的终端中输入下面提示的代码。
$ cd ~/.ssh
执行下面的代码把当前的ssh密钥备份。
$ mkdir key_backup $ cp id_rsa* key_backup $ rm id_rsa*
当然如果您对git很熟悉,也可以配置~/.ssh/config使用多个公钥来访问不同的git repository,例如github或者local git.
Host {personalaccount}.unfuddle.com HostName {personalaccount}.unfuddle.com User git IdentityFile /Users/dave/.ssh/id_rsa Host {companyaccount}.unfuddle.com HostName {companyaccount}.unfuddle.com User git IdentityFile /Users/dave/.ssh/cage_rsa
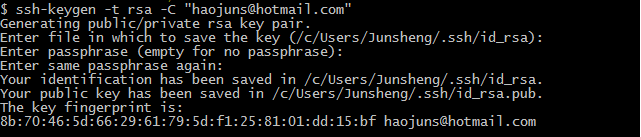
接下来,我们使用ssh-keygen来创建一个密钥。
$ ssh-keygen -t rsa -C “Your Email”

在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。您可以在你本机系统盘下,您的用户文件夹里发现一个.ssh文件,其中的id_rsa.pub文件里储存的即为刚刚生成的ssh密钥,用记事本打开以后,复制下来。
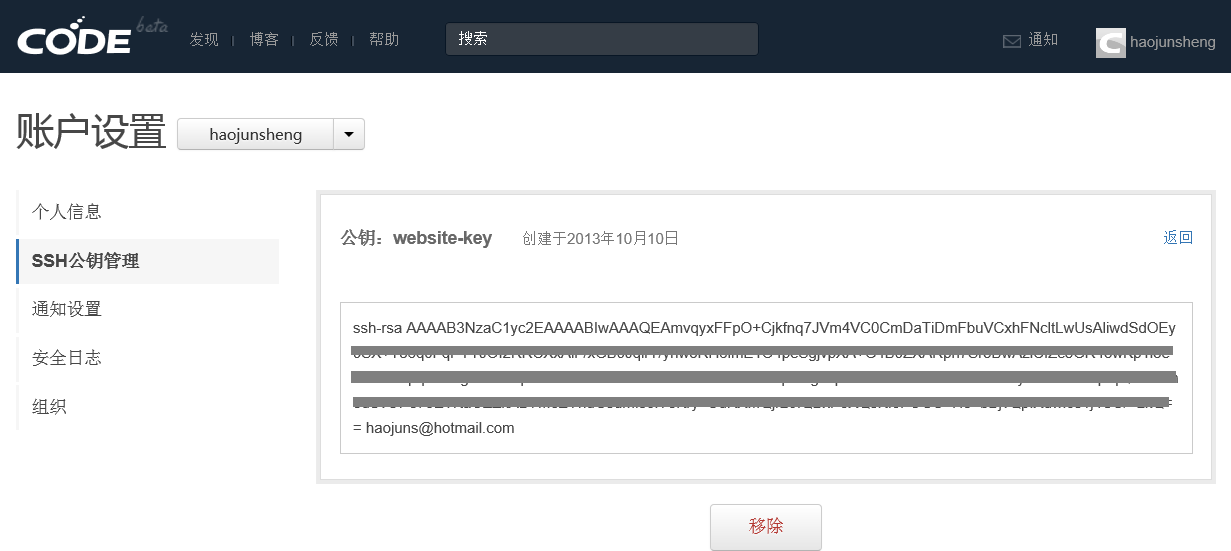
然后我们可以把这个公钥添加到code的ssh公钥管理页面,登录CODE平台,进入用户“账户设置”,点击右侧栏的“ssh公钥管理”,点击“添加公钥”,将刚刚生成的公钥填写到“公钥”栏,并为它起一个名称,保存即可。

3.创建一个ASP.NET的项目
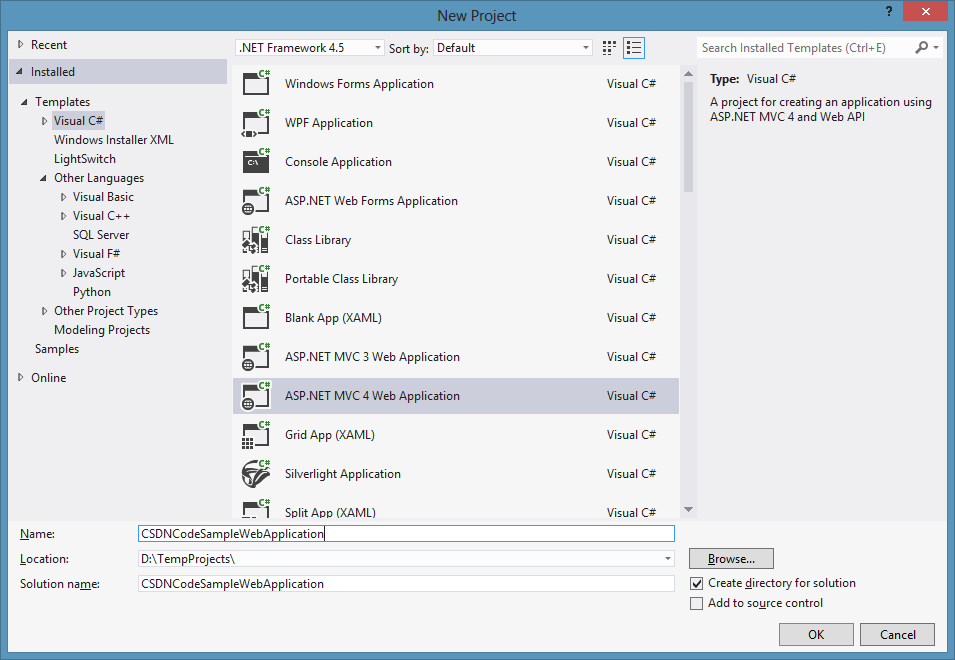
接下来我们使用Visual Studio创建一个ASP.NET MVC4的项目。

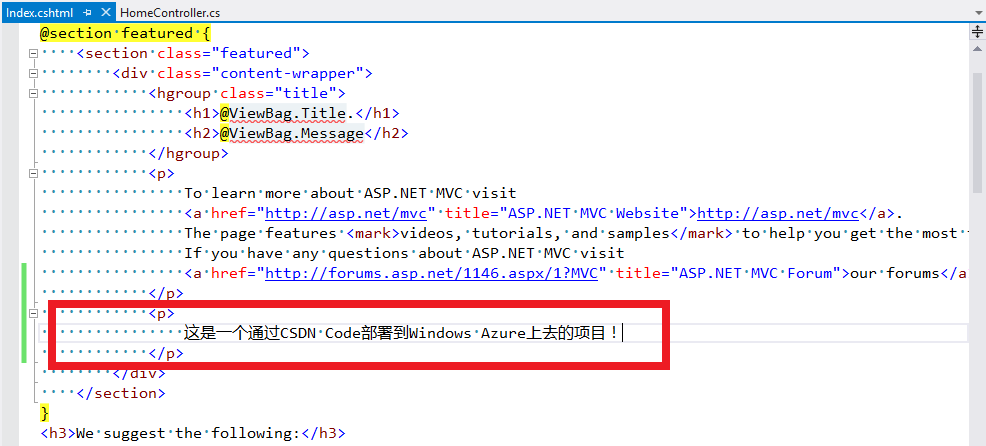
创建完毕之后,在ViewsHomeIndex.cshtml上修改一行代码。

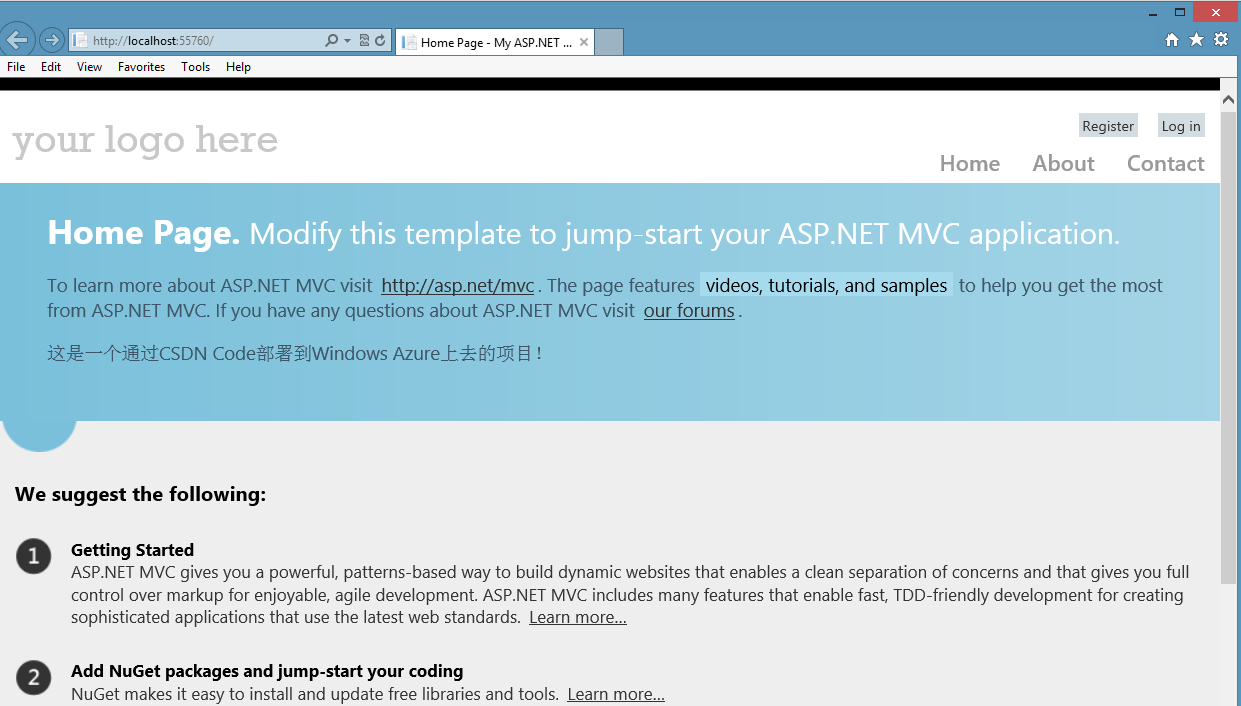
执行以后,我们可以看到我们修改过的主页。

4,上传本地代码
然后我们就可以在git bash里面就可以上传本地代码了,首先进入项目的目录,然后可以运行以下命令:
$ 进入此项目所在文件夹 $ git init $ git add . $ git commit -m “first commit” $ git remote add origin <项目url, 如git@code.csdn.net:xxx/xxx.git> $ git push -u origin master
或者也可以使用下面代码进行复制,并通过git push签入。
$ git clone <项目url, 如git@code.csdn.net:xxx/xxx.git> $ 复制文件到这个目录 $ git add * $ git commit -m "check in info" $ git push
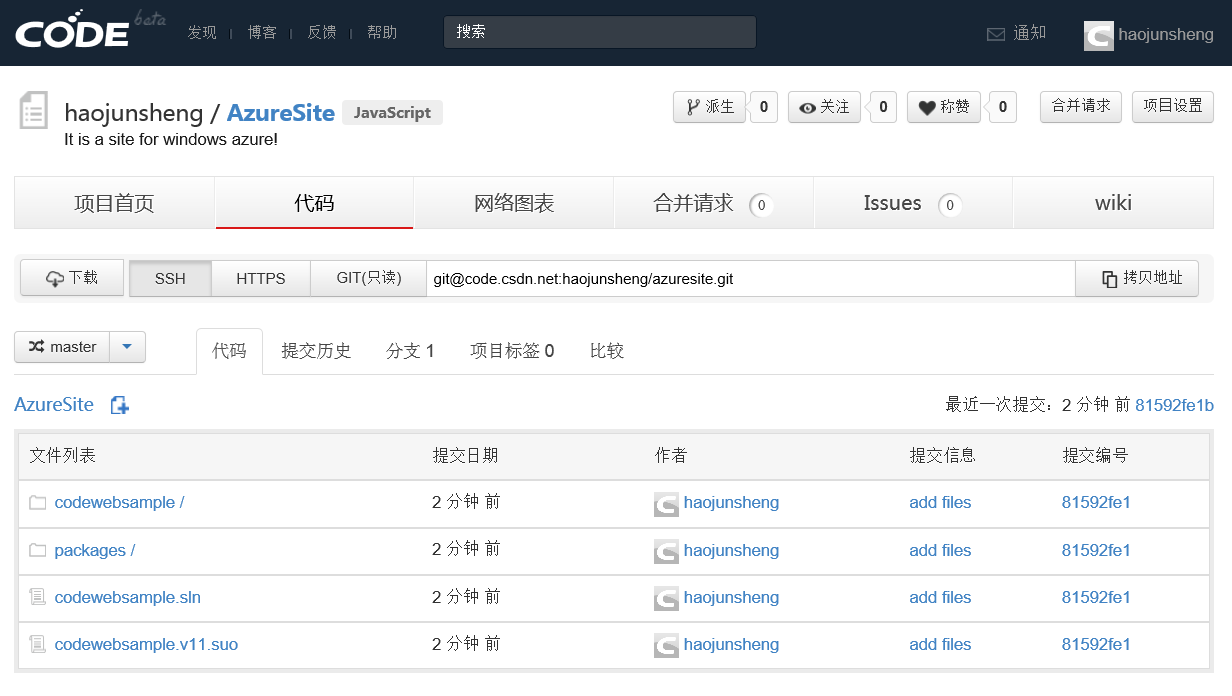
签入完成以后,让我们回到CSDN Code的页面,点击代码页,就可以看到新的文件了。
5,在Windows Azure上部署Code上的代码。
首先我们需要拥有一个Windows Azure的账户,创建一个新的网站。

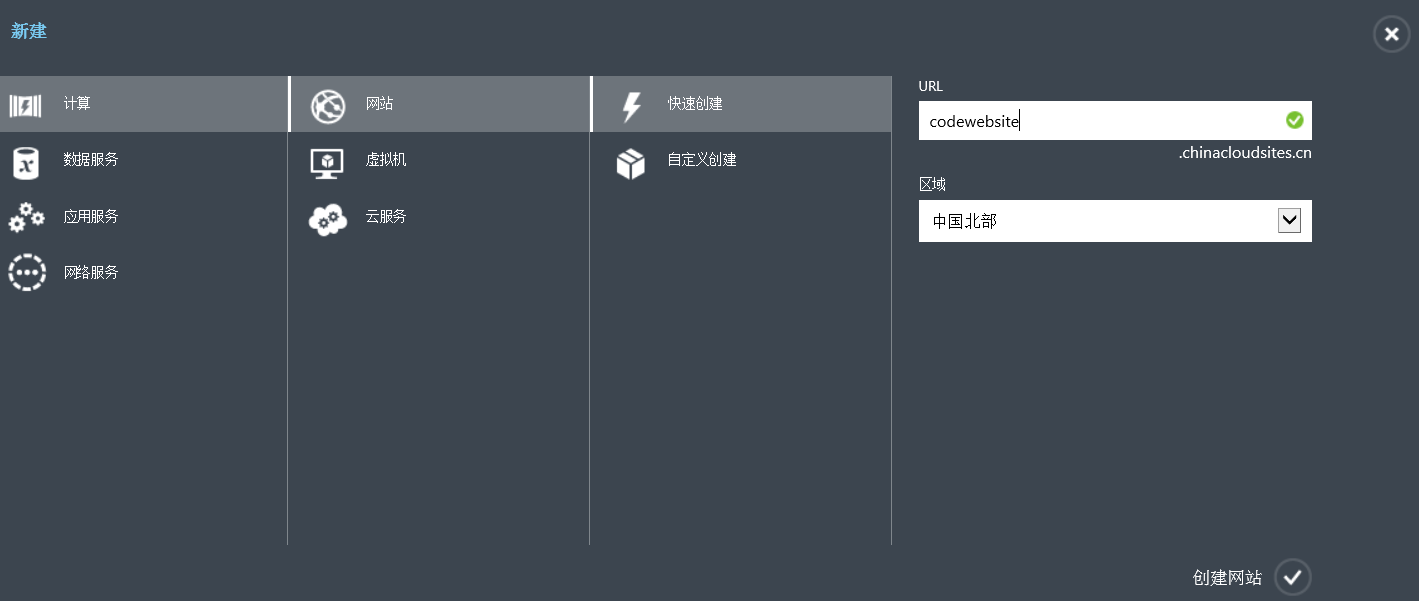
登录以后,点击新建->计算->网站->快速创建,输入网站的名称和区域。

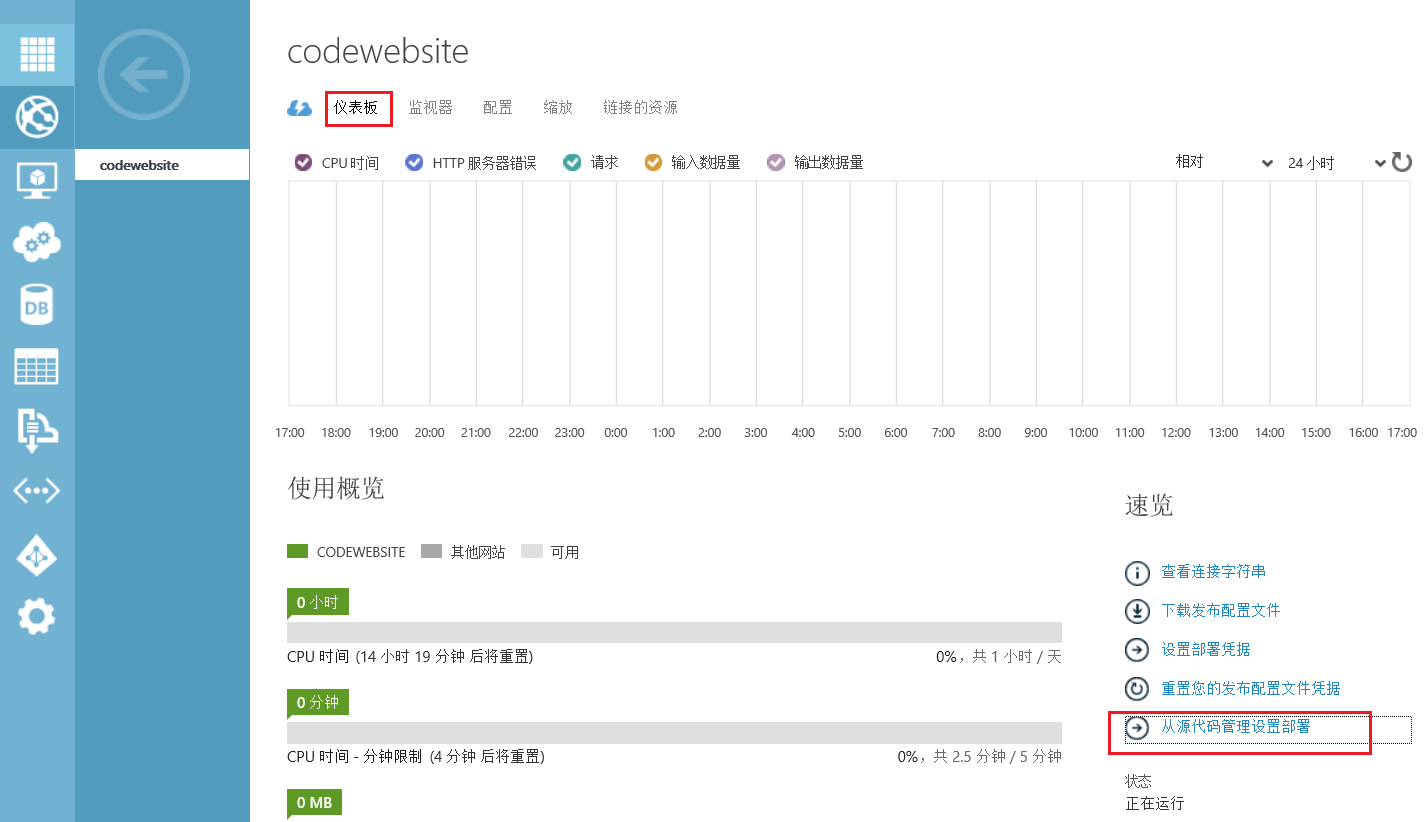
当创建完成之后,点击仪表板,然后点击右侧的“从源代码管理设置部署”。

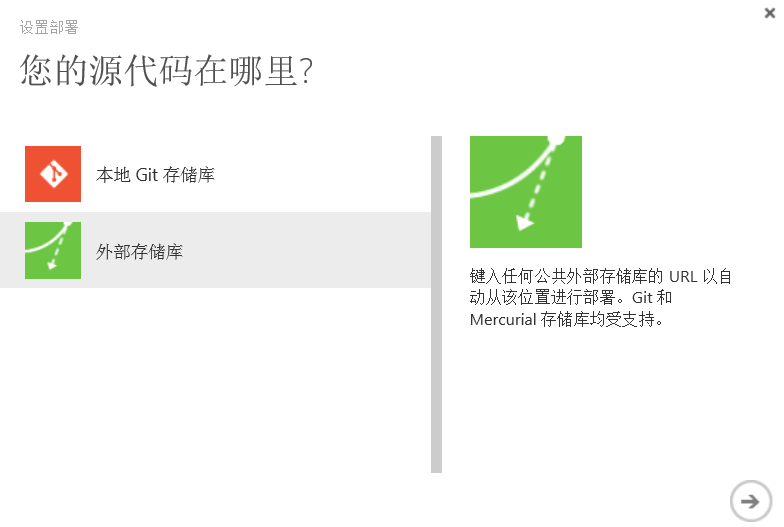
接下来选择“外部存储库”

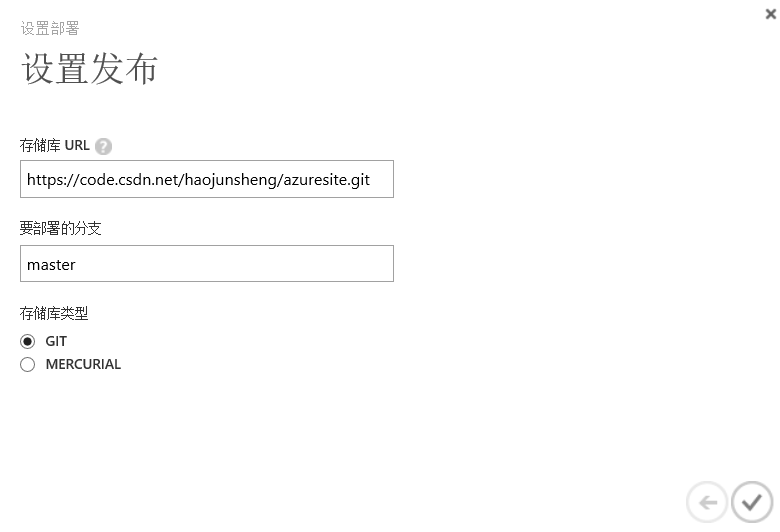
然后将存储库的URL设置为我们刚才项目的git路径,设置分支和存储库的类型为git:

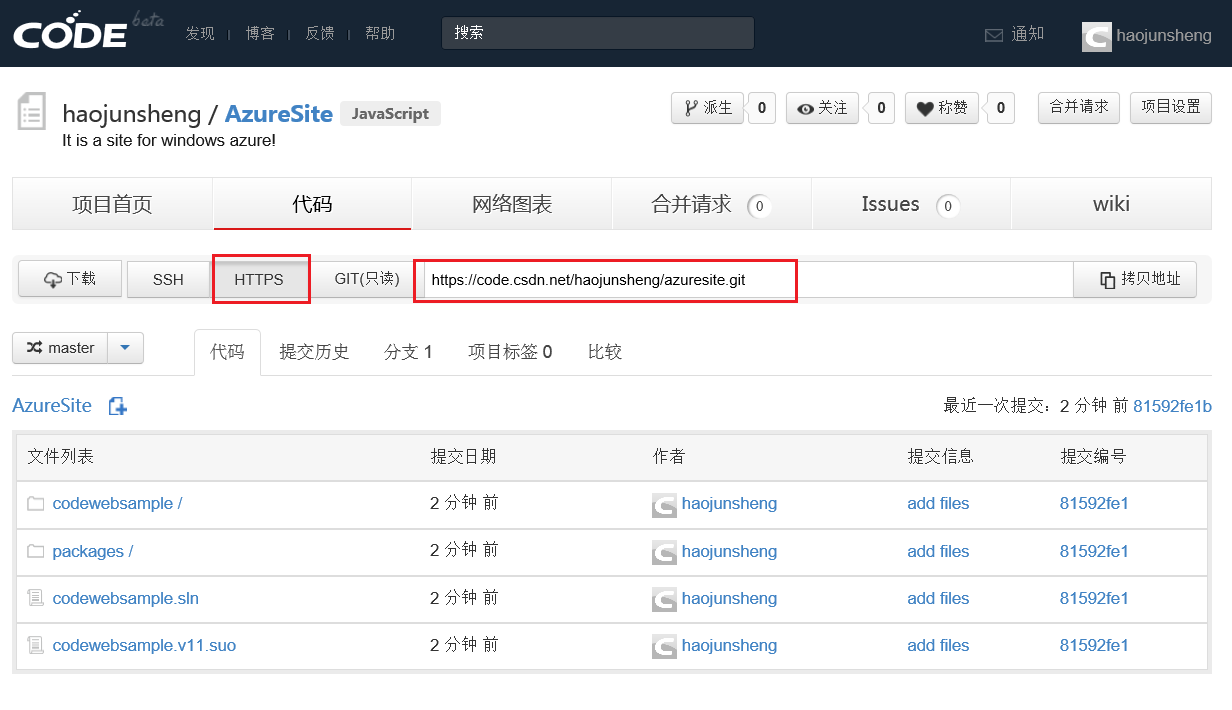
这个路径在Code的项目中可以通过点击HTTPs按钮获得

然后windows azure会自动获取源代码并进行部署:

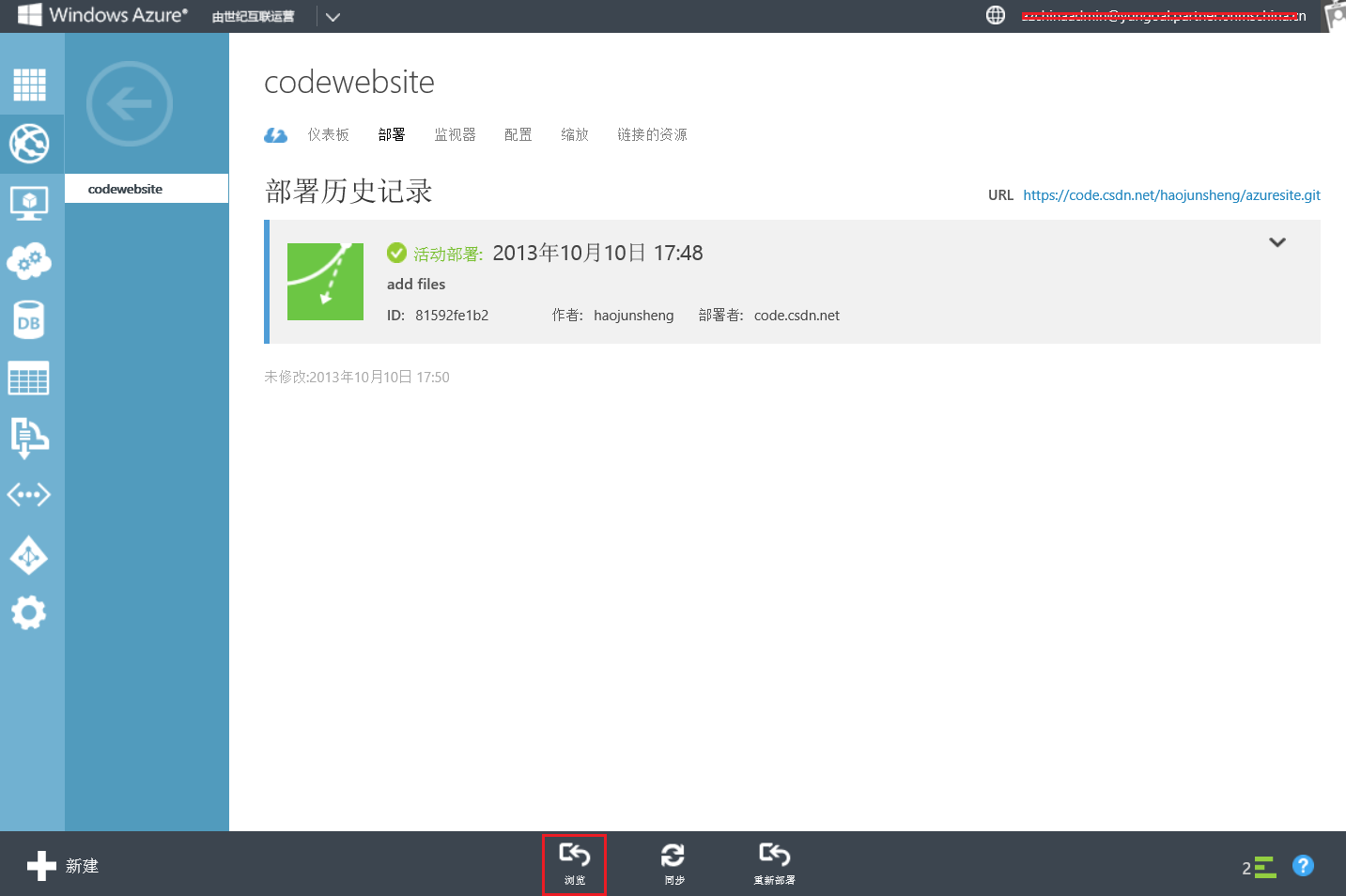
当部署完成以后,项目状态会变成“活动部署”,同时可以点击下面的“浏览”按钮进行浏览:

成功了!我们可以通过这个网站,看到我们刚才创建的项目。

6. 结语
当然,当前Windows Azure中国和Code的集成还有一些小问题,比如开发人员的信息无法被自动抓取,code的git版本还比较低,但是这丝毫不影响我们的使用。github在全球已经被广泛地使用,但是国内由于网络的原因却经常有些问题,不知道随着Windows Azure在中国的发布,code.csdn.net是不是也能够承担github的工作,让云的开发->部署更紧密地联系在一起。
JavaScript 数组详解
在程序语言中数组的重要性不言而喻,JavaScript中数组也是最常使用的对象之一,数组是值的有序集合,由于弱类型的原因,JavaScript中数组十分灵活、强大,不像是Java等强类型高级语言数组只能存放同一类型或其子类型元素,JavaScript在同一个数组中可以存放多种类型的元素,而且是长度也是可以动态调整的,可以随着数据增加或减少自动对数组长度做更改。
创建数组
在JavaScript多种方式创建数组
构造函数
1.无参构造函数,创建一空数组
var a1=new Array();
2.一个数字参数构造函数,指定数组长度(由于数组长度可以动态调整,作用并不大),创建指定长度的数组
var a2=new Array(5);
3.带有初始化数据的构造函数,创建数组并初始化参数数据
var a3=new Array(4,'hello',new Date());
字面量
1.使用方括号,创建空数组,等同于调用无参构造函数
var a4=[];
2.使用中括号,并传入初始化数据,等同于调用调用带有初始化数据的构造函数
var a5=[10];
注意点
1.在使用构造函数创建数组时如果传入一个数字参数,则会创建一个长度为参数的数组,如果传入多个,则创建一个数组,参数作为初始化数据加到数组中
var a1=new Array(5); console.log(a1.length);//5 console.log(a1); //[] ,数组是空的 var a2=new Array(5,6); console.log(a2.length);//2 console.log(a2); //[5,6]
但是使用字面量方式,无论传入几个参数,都会把参数当作初始化内容
var a1=[5]; console.log(a1.length);//1 console.log(a1); //[5] var a2=[5,6]; console.log(a2.length);//2 console.log(a2); //[5,6]
2.使用带初始化参数的方式创建数组的时候,最好最后不要带多余的”,”,在不同的浏览器下对此处理方式不一样
var a1=[1,2,3,]; console.log(a1.length); console.log(a1);
这段脚本在现代浏览器上运行结果和我们设想一样,长度是3,但是在低版本IE下确实长度为4的数组,最后一条数据是undefined
数组的索引与长度
数组的值可以通过自然数索引访问进行读写操作,下标也可以是一个得出非负整数的变量或表达式
var a1=[1,2,3,4]; console.log(a1[0]); //1 var i=1; console.log(a1[i]); //2 console.log(a1[++i]); //3
数组也是对象,我们可以使用索引的奥秘在于,数组会把索引值转换为对应字符串(1=>”1”)作为对象属性名
console.log(1 in a1);//true,确实是一个属性
索引特殊性在于数组会自动更新length属性,当然因为JavaScript语法规定数字不能作为变量名,所以我们不能显示使用array.1这样的格式。由此可见其实负数,甚至非数字”索引“都是允许的,只不过这些会变成数组的属性,而不是索引
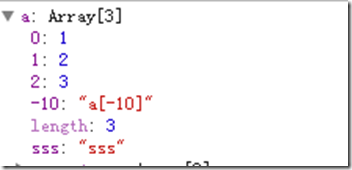
var a=new Array(1,2,3); a[-10]="a[-10]"; a["sss"]="sss";
这样我们可以看出所有的索引都是属性名,但只有自然数(有最大值)才是索引,一般我们在使用数组的时候不会出现数组越界错误也正是因为此,数组的索引可以不是连续的,访问index不存在的元素的时候返回undefined
var a=new Array(1,2,3); a[100]=100; console.log(a.length); //101 console.log(a[3]); //undefined console.log(a[99]); //undefined console.log(a[100]); 100
上面的例子中,虽然直接对a[100]赋值不会影响a[4]或a[99],但数组的长度却受到影响,数组length属性等于数组中最大的index+1,我们知道数组的length属性同样是个可写的属性,当强制把数组的length属性值设置为小于等于最大index值时,数组会自动删除indexd大于等于length的数据,在刚才代码中追加几句
a.length=2 console.log(a);//[1,2]
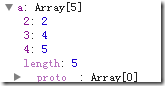
这时候会发现a[2]和a[100]被自动删除了,同理,如果把length设置为大于最大index+1的值的时候,数组也会自动扩张,但是不会为数组添加新元素,只是在尾部追加空空间
a.length=5; console.log(a); //[1,2] //后面没有3个undefined
元素添加/删除
基本方法
上面例子已经用到向数组内添加元素方法,直接使用索引就可以(index没必要连续)
var a=new Array(1,2,3); a[3]=4; console.log(a);//[1, 2, 3, 4]
前面提到数组也是对象,索引只是特殊的属性,所以我们可以使用删除对象属性的方法,使用delete 删除数组元素
delete a[2]; console.log(a[2]); //undefined
这样和直接把a[2]赋值为undefined类似,不会改变数组长度,也不会改变其他数据的index和value对应关系
栈方法
上面例子总有同学就发现了,尤其是其删除方法,并不是我们希望的表现形式,我们很多时候希望删除中间一个元素后,后面元素的index都自动减一,数组length同时减一,就好像在一个堆栈中拿去的一个,数组已经帮我们做好了这种操作方式,pop和push能够让我们使用堆栈那样先入后出使用数组
var a=new Array(1,2,3); a.push(4); console.log(a);//[1, 2, 3, 4] console.log(a.length);//4 console.log(a.pop(a));//4 console.log(a); //[1, 2, 3] console.log(a.length);//3
队列方法
既然栈方法都实现了,先入先出的队列怎么能少,shift方法可以删除数组index最小元素,并使后面元素index都减一,length也减一,这样使用shift/push就可以模拟队列了,当然与shift方法对应的有一个unshift方法,用于向数组头部添加一个元素
var a=new Array(1,2,3); a.unshift(4); console.log(a);//[4, 1, 2, 3] console.log(a.length);//4 console.log(a.shift(a));//4 console.log(a); //[1, 2, 3] console.log(a.length);//3
终极神器
JavaScript提供了一个splice方法用于一次性解决数组添加、删除(这两种方法一结合就可以达到替换效果),方法有三个参数
1.开始索引
2.删除元素的位移
3.插入的新元素,当然也可以写多个
splice方法返回一个由删除元素组成的新数组,没有删除则返回空数组
var a=new Array(1,2,3,4,5);
删除
指定前两个参数,可以使用splice删除数组元素,同样会带来索引调整及length调整
var a=new Array(1,2,3,4,5); console.log(a.splice(1,3));//[2, 3, 4] console.log(a.length);//2 console.log(a);//[1,5]
如果数组索引不是从0开始的,那么结果会很有意思,有一这样数组
var a=new Array(); a[2]=2; a[3]=3; a[7]=4; a[8]=5;
console.log(a.splice(3,4)); //[3] console.log(a.length); //5 console.log(a); //[2: 2, 3: 4, 4: 5]
上面例子可以看到,splice的第一个参数是绝对索引值,而不是相对于数组索引,第二个参数并不是删除元素的个数,而是删除动作执行多少次,并不是按数组实际索引移动,而是连续移动。同时调整后面元素索引,前面索引不理会
插入与替换
只要方法第二个参数,也就是删除动作执行的次数设为0,第三个参数及以后填写要插入内容就splice就能执行插入操作,而如果第二个参数不为0则变成了先在该位置删除再插入,也就是替换效果
var a=new Array(1,2,3,4,5); a.splice(1,0,9,99,999); console.log(a.length); //8 console.log(a);//[1, 9, 99, 999, 2, 3, 4, 5] a.splice(1,3,8,88,888); console.log(a.length);//8 console.log(a);//[1, 8, 88, 888, 2, 3, 4, 5]
常用方法
join(char)
这个方法在C#等语言中也有,作用是把数组元素(对象调用其toString()方法)使用参数作为连接符连接成一字符串
var a=new Array(1,2,3,4,5); console.log(a.join(',')); //1,2,3,4,5 console.log(a.join(' ')); //1 2 3 4 5
slice(start,end)
不要和splice方法混淆,slice
var a=new Array(1,2,3,4,5); console.log(a); //[1, 2, 3, 4, 5] console.log(a.slice(1,2));// console.log(a.slice(1,-1));//[2, 3, 4] console.log(a.slice(3,2));//[] console.log(a); //[1, 2, 3, 4, 5]
方法用于返回数组中一个片段或子数组,如果只写一个参数返回参数到数组结束部分,如果参数出现负数,则从数组尾部计数(-3意思是数组倒第三个,一般人不会这么干,但是在不知道数组长度,想舍弃后n个的时候有些用,不过数组长度很好知道。。。。,好纠结的用法),如果start大于end返回空数组,值得注意的一点是slice不会改变原数组,而是返回一个新的数组。
concat(array)
看起来像是剪切,但这个真不是形声字,concat方法用于拼接数组,a.concat(b)返回一个a和b共同组成的新数组,同样不会修改任何一个原始数组,也不会递归连接数组内部数组
var a=new Array(1,2,3,4,5); var b=new Array(6,7,8,9); console.log(a.concat(b));//[1, 2, 3, 4, 5, 6, 7, 8, 9] console.log(a); //[1, 2, 3, 4, 5] console.log(b); //[6, 7, 8, 9]
reverse()
方法用于将数组逆序,与之前不同的是它会修改原数组
var a=new Array(1,2,3,4,5); a.reverse(); console.log(a); //[5, 4, 3, 2, 1]
同样,当数组索引不是连续或以0开始,结果需要注意
var a=new Array(); a[2]=2; a[3]=3; a[7]=4; a[8]=5;
a.reverse();
sort
sort方法用于对数组进行排序,当没有参数的时候会按字母表升序排序,如果含有undefined会被排到最后面,对象元素则会调用其toString方法,如果想按照自己定义方式排序,可以传一个排序方法进去,很典型的策略模式,同样sort会改变原数组。
var a=new Array(5,4,3,2,1); a.sort(); console.log(a);//[1, 2, 3, 4, 5]
但是。。。
var a=new Array(7,8,9,10,11); a.sort(); console.log(a);//[10, 11, 7, 8, 9]
因为按照字母表排序,7就比10大了,这时候我们需要传入自定义排序函数
var a=new Array(7,8,9,10,11); a.sort(function(v1,v2){ return v1-v2; }); console.log(a);//[7, 8, 9, 10, 11]
原理和C#中的sort类似(.NET Framework 中的设计模式——应用策略模式为List排序),只不过可以直接传递方法进去,以下内容纯属猜测
sort内部使用快速排序,每次比较两个元素大小的时候如果没有参数,则直接判断字母表,如果有参数,则把正在比较的两个参数传入自定义方法并调用(正在比较的两个数会传给自定义方法的v1、v2),如果返回值大于0表示v1>v2,如果等于0,表示v1=v2,如果小于0,表示v1<v2,其实我们传入的方法就是告诉sort怎么比较两个元素谁大谁小,至于排序移动元素过程人家写好了,猜测结束。
最后
了解了这些看看数组真的很了不得啊,即强大有灵活,但是在遍历元素,及获取元素位置等也有一定的不便,这些在ECMAScript中已经得到解决,熟练使用可以让我们的JavaScript优雅而高效。