JavaScript事件的几个细节
一、是捕获还是冒泡
昨天被问到一个问题:事件流有几个阶段?在这几个阶段中,事件一共发生几次?
问题很简单,但对于事件一共发生几次有点乱。总觉得捕获也能触发事件、冒泡也能触发事件,可事件确实只发生了一回啊!所以写篇文章梳理一下,对此很清楚的同学可以跳过了。
子问题1:事件流有几个阶段?
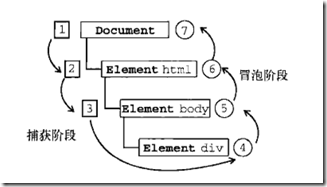
“DOM2级事件”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
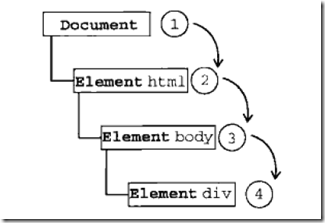
1. IE9以前的IE浏览器都只支持后两个阶段,也就是处于目标阶段和事件冒泡阶段。这个顺序很好理解,在嵌套层次最深的节点上接收事件,然后逐级向上传播到父级节点。
2. 早期的Netscape团队提出的另一种事件流叫做事件捕获。即顶层节点应该更早的接收事件,逐步传播到嵌套层次最深的节点,也就是事件捕获阶段和处于目标阶段
3. 现代浏览器如chrome、ff、IE9等支持整个三个阶段。
子问题2:在这几个阶段中,事件一共发生几次?
事件发生时,“DOM2级事件”的事件流都会经历三个阶段(捕获->处于目标->冒泡),但不是每个阶段都能发生事件。对于某个节点,addEventListener方法第三个参数如果为true,则事件发生在捕获阶段;如果为false,则事件发生在冒泡阶段。所以事件只发生了一次!
如果外层节点想在捕获和冒泡阶段都发生事件,那就注册两次吧。
附带一句,“DOM0级事件”(elem.onclick = function () {…})也是存在事件冒泡的。
二、事件的注册顺序
在同一个节点上注册多个事件,
使用addEventListener,发生先后顺序依据事件添加的顺序;
使用attachEvent,发生先后顺序是反过来的,后注册的先发生。
三、移除事件
移除事件的方法removeEventListener与detachEvent针对事件发生时的同一个回调函数,所以注册事件时使用匿名函数的情况是不能被移除的。
标签: JS