Django入门实践(三)
Django简单应用
前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道。下面举的例子是创建一个简单应用wiki App。
- 首先在命令行下创建app:

此时,mysite下会多出一个目录wiki,wiki/下面有四个文件:
__init__.py:表示wiki目录是一个包,可以被其它App导入
models.py:用来存放Model代码,描述数据库结构和数据接口
tests.py:演示两种风格的测试代码,用于Django App的调试
views.py:用来存放view代码,处理URL请求的Views方法
- 修改wiki/models.py,创建数据模型:
from django.db import models # Create your models here. class Wiki(models.Model): pagename = models.CharField(max_length=20, unique=True) content = models.TextField()
这里Wiki是model的名字,它是models.Model的子类,它的两个属性分别是models.CharField和models.TextField的实例。pagename用来保存页面的名字,最大长度为20个字符,且不能重复;content用来保存页面内容。
安装wiki app,每个app创建后都需要手动安装
- 修改settings.py,安装app:
在settings.py中找到“INSTALLED_APPS”,修改为:
INSTALLED_APPS = ( 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.sites', 'django.contrib.messages', 'django.contrib.staticfiles', # Uncomment the next line to enable the admin: # 'django.contrib.admin', # Uncomment the next line to enable admin documentation: # 'django.contrib.admindocs', 'wiki', <==加入此句 )
- 初始化数据库:
这一步是根据wiki/models.py在数据库中创建相应的表。执行manage.py syncdb来同步数据库。在这之前要决定使用何种数据库,并且在settings.py中配置相关数据库项。仅为入门,so,我使用的是python2.5+自带的文件数据库sqlite3(需要建一个db文件,如mysite.db),使用自带的sqlite3的话,只需写ENGINE和NAME参数即可。
-
- 修改settings.py文件,配置数据库参数:
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', # Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'. 'NAME': 'C:/Python27/Scripts/mysite/mysite.db', # Or path to database file if using sqlite3. 'USER': '', # Not used with sqlite3. 'PASSWORD': '', # Not used with sqlite3. 'HOST': '', # Set to empty string for localhost. Not used with sqlite3. 'PORT': '', # Set to empty string for default. Not used with sqlite3. } }
-
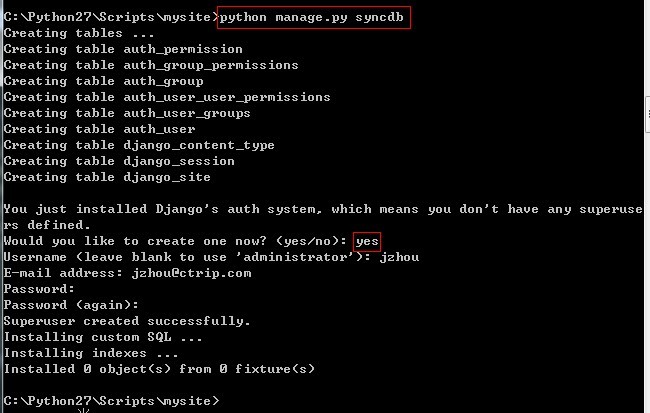
- 同步数据库,此步骤会创建models中定义的表(包括系统的和自定义的):
第一次会创建会要求创建一个超级用户账号,manage.py syncdb命令可以多次运行,不会重复创建表。

先不急下面的操作,先来验证我们的数据库可否操作。创建好表后,进入python环境,来进行一些简单的数据库操作
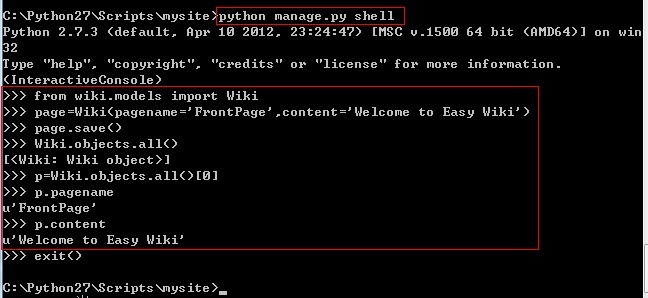
- 运行manage.py shell进入python环境进行相关数据库测试:
使用命令行来创建一个名为FrontPage的首页

- 修改wiki/views.py,添加edit和save函数:
 View Code
View Code- 在templates目录下单独为wiki建立一个目录,用来存放相关wiki的template,并且在settings.py的TEMPLATE_DIR中再加入一条模板文件的路径:
TEMPLATE_DIRS = ( 'C:/Python27/Scripts/mysite/templates', 'C:/Python27/Scripts/mysite/templates/wiki', <==添加此句 # Put strings here, like "/home/html/django_templates" or "C:/www/django/templates". # Always use forward slashes, even on Windows. # Don't forget to use absolute paths, not relative paths. )
-
- 创建文件:templates/wiki/page.html
<h2>{{ pagename }}</h2>
<p>{{ content|safe }}</p>
<hr>
<p><form method="post" action="/wiki/{{ pagename }}/edit/">
<input type="submit" value="编辑">
</form></p>
-
- 创建文件:templates/wiki/edit.html
<h2>编辑:{{ pagename }}</h2>
<form method="post" action="/wiki/{{ pagename }}/save/">
<textarea name="content" rows="10" cols="50">{{ content }}</textarea><br/>
<input type="submit" value="保存">
</form>
- 修改urls.py,绑定相关views的函数:
可以这么写:
urlpatterns = patterns('',
url(r'^$',hello),
url(r'^add/$',add),
url(r'^list/$',addressbook),
url(r'csv/(?P<filename>w+)/$',output),
url(r'^login/$',login),
url(r'^logout/$',logout),
url(r'^wiki/$',index),
url(r'^wiki/(?P<pagename>w+)/$','wiki.views.index'),
url(r'^wiki/(?P<pagename>w+)/edit/$','wiki.views.edit'),
url(r'^wiki/(?P<pagename>w+)/save/$','wiki.views.save'),
)
当时这样url的第二个参数显得比较冗余,可以做如下改进:
urlpatterns = patterns('',
url(r'^$',hello),
url(r'^add/$',add),
url(r'^list/$',addressbook),
url(r'csv/(?P<filename>w+)/$',output),
url(r'^login/$',login),
url(r'^logout/$',logout),
)
urlpatterns+=patterns('wiki.views',
url(r'^wiki/$','index'),
url(r'^wiki/(?P<pagename>w+)/$','index'),
url(r'^wiki/(?P<pagename>w+)/edit/$','edit'),
url(r'^wiki/(?P<pagename>w+)/save/$','save'),
)
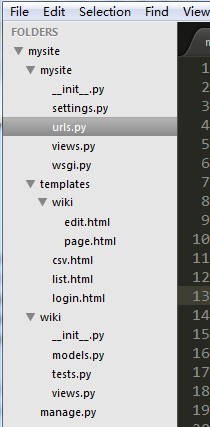
差不多了,可以启动web服务了,启动服务之前,先看下目录结构吧~~~:

- 启动web服务(python manage.py runserver 1234):

点击“编辑”,如下:

至此,Django的MTV演示完毕,但是更复杂的东西有待挖掘。回眸一望,它的流程是:添加views方法——>添加模板——>修改settings.py——>修改urls.py
