开始的时候打算将 Simple2D 做成一个库的,但现在没有那个功夫了。
要渲染顶点数据,就必须将渲染函数放置到 glClear( ) 函数和 SwapBuffers( ) 函数之间,但又不希望开发时涉及 Simple2D 的内部。使用回调函数进行刷新回调和渲染回调,需要时添加相应的回调函数即可。
假设使用 Simple2D 开发一个游戏,更新操作和渲染操作都在自定义的类 GameApplication (类名是自定义的,这里使用的是 GameApplication)中完成。GameApplication 有两个函数,分别是 Update( ) 函数和 Draw( ) 函数,更新的操作在 Update( ) 函数中实现,渲染的操作在 Draw( ) 函数中实现。
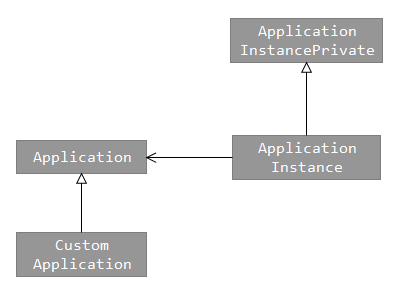
那么 Simple2D 需要实例化一个不知类名的类,并调用该类的方法。这里通过类模板和多态的方法实现。Application 是一个抽象类,提供 Update( ) 和 Draw( ) 的虚方法。GameApplication 继承 Application 并实现 Update( ) 和 Draw( ) 方法,这样 Simple2D 可以通过基类来调用子类的方法:
class Application { public: Application() {} virtual ~Application() {} virtual void Update(float dt) = 0; virtual void Draw(GraphicsContext* gc) = 0; };
class GameApplication : public Application { public: void Update(float dt) {} void Draw(GraphicsContext* gc) {} };
Application app = new GameApplication; app->Update(0); app->Draw(nullptr);
ApplicationInstance 是一个模板类,用来实例化自定义类
//------------------------------------------------------------------- // ApplicationPrivate //------------------------------------------------------------------- class ApplicationInstancePrivate { public: ApplicationInstancePrivate(); virtual ~ApplicationInstancePrivate(); virtual std::unique_ptr<Application> Create() = 0; }; //------------------------------------------------------------------- // ApplicationInstance //------------------------------------------------------------------- template<class ApplicationClass> class ApplicationInstance : public ApplicationInstancePrivate { public: std::unique_ptr<Application> Create() { return std::unique_ptr<Application>(new ApplicationClass()); } };
当 Simple2D 调用 ApplicationInstance 的 Create( ) 方法时实例化自定义类并返回该类的对象指针,ApplicationInstance 需要在外部实例化,模板参数为自定义类名:
ApplicationInstance<GameApplication> app;
当 ApplicationInstance 实例化时需要将实例的对象指针传递给 Simple2D 使用:
namespace Simple2D { static ApplicationInstancePrivate* app_instance = nullptr; ApplicationInstancePrivate::ApplicationInstancePrivate() { app_instance = this; } ApplicationInstancePrivate::~ApplicationInstancePrivate() { } }
这里说明了为什么 ApplicationInstance 需要继承 ApplicationInstancePrivate 抽象类,因为 ApplicationInstance 是一个模板类,要保存模板类实例的对象指针需要使用这种方法。当 Simple2D 有了 ApplicationInstance 的对象指针,就可以通过该对象的 Create( ) 函数实例化 GameApplication 并调用该类的方法进行更新和渲染操作了:
std::unique_ptr<Application> app = app_instance->Create();

Simple2D 还提供 Engine 对象来进行内部状态的设置,例如帧率、窗口标题、窗口大小、背景擦除颜色以及 ImGui 的中文支持的开关。这是一个单例类,可以在任意地方调用。
最后是一个 Simple2D.h 的头文件,引出 Simple2D 内部的文件:
#pragma once #include <CoreLog.h> #include <CoreMath.h> #include <CoreEvent.h> #include <CoreEngine.h> #include <CoreCommon.h> #include <CoreRandom.h> #include <CoreProgram.h> #include <CorePainter.h> #include <CoreRenderer.h> #include <CorePathHelper.h> #include <CoreTextRender.h> #include <CoreTexturePool.h> #include <CoreRenderWindow.h> #include <CoreEventDispatcher.h> #include <CoreGraphicsContext.h> #include <CoreStandardProgram.h> #include <FrameworkTween.h> #include <FrameworkSignal.h> #include <FrameworkSprite.h> #include <FrameworkVariant.h> #include <FrameworkTimeLine.h> #include <FrameworkAction.h> #include <FrameworkNoise.h> #include <FrameworkGui.h> #include <ParticleParticleEffect.h> #include <ParticleParticleSystem.h> #include <ParticleParticleEmitter.h> #include <ExternalImGuiimgui.h> #include <ExternalImGuiDialog.h> #include <ExternalTinyxml inyxml2.h>
所以使用 Simple2D 只需要引入两个头文件 Application.h 和 Simple2D.h 即可。
结束语
cocos2d-x 是我第一个学习的游戏引擎,Simple2D 的粒子系统和动作系统的灵感来自 cocos2d-x。之后,产生了自己实现一个游戏引擎的想法。hge 是一个开源的 2D 游戏引擎,使用的是 directx9 进行渲染,通过学习 hge 源码学会了 diectx9。但是,发现 directx9 已经过时了。后来找到 ClanLib 这个游戏引擎,于是花了一两个月的时间学习 ClanLib 的源码,几乎把 ClanLib 的源码敲了一半,最后因为太难就放弃了。不过也有收获,那就是 directx11,第一次接触可编程渲染流水线。
虽然以前也想学 OpenGL,但是找不到好的教程,就放弃了。但是前一段时间,无意中发现了一个网站 LearnOpenGL CN,这是一个很好的学习 OpenGL 的网站。在学习 OpenGL 之后,就迫不及待的使用 OpenGL 来做一个项目,那就是 Simple2D。
Simple2D 是在 4 月份开始的一个项目,为此写了一系列的文章,来记录开发 Simple2D 的点点滴滴。开始有很大的热情,全身心都投入到 Simple2D 中。但最终敌不过时间,随着时间的推移,刚开始的热情都没有了,后来对 Simple2D 感到烦躁,虽然想中途放弃的,但还是坚持了下来。前后使用了 4 个月的时间,总算完成了。虽然 Simple2D 是一个比较简单的项目,但也是我第一个有头有尾的的项目。最后,使用 Simple2D 开发了 2048 这个游戏,来证明 Simple2D 也是可以用的。

关于游戏 2048 的实现就不打算写文章了,感兴趣的可以看 Game2048 的源码实现。如果对 OpenGL 或开发小游戏感兴趣,但又不知道怎么做,Simple2D 这系列的文章获取可以帮到你。从 OpenGL 环境的搭建、简单渲染系统的实现、简单游戏开发框架以及 2048 游戏的实现都有比较详细的介绍。按照开始的设想,会在 Simple2D 添加上物理引擎 Box2D,除了 OpenGL 渲染方式还支持 DX11 的方式,但没有那个热情了。
源码下载:Simple2D-20.rar