C#如何实现图片查看器
本专题概要
- 一、引言
- 二、实现思路
- 三、实现效果
- 四、小结
一、引言
因为最近在MSDN中的论坛和CSDN论坛都看到有些朋友问到如何用C#实现一个像Windows自带的图片查看器的功能等类似的问题(当然还有如何如何旋转图片的,如何通过按钮来变换图片的功能等),所以为了帮助大家更好地解决类似的这样的问题,所以这篇文章将简单介绍下如何使用C#来实现一个图片查看器的功能的,该工具保存的功能有:
- 可以通过“上一张” “下一张”这样的按钮来轮换浏览图片
- 实现对图片的旋转
- 实现对旋转后图片的保存功能。本程序不仅提供旋转90/180/270这样的实现,同时提供一个方法来完成旋转任意角度的实现
- 该程序未实现Windows图片查看图片缩放的功能,这部分的功能主要要点是改变图片在PictureBox控件中的高度和宽度就可以的
二、实现思路
2.1 图片轮换浏览功能的实现
首先分析下第一个功能点的实现,要实现图片的轮换浏览,我们可以根据下面的思路来实现:
- 第一步、获得目录下所有图片的集合,此时使用Directory.GetFiles()来获得目录下所有文件,然后再对该集合进行筛选,筛选出是图片的文件,代码用扩展名进行筛选的
- 第二步、获得所有图片集合之后,实现图片轮换就需要改变这个集合的索引就可以实现上一张和下一张的功能了
- 第三步、需要考虑到最后一张或者第一张的情况下,再点击下一张或上一张图片来轮换成第一张或最后一张
思路就是上面的,有了上面的思路之后,就让我们看看具体的代码来对照理解下:
// 第一步 // 获得预览图片文件路径下的图片集合 public static List<string> GetImgCollection(string path) { string[] imgarray = Directory.GetFiles(path); var result = from imgstring in imgarray where imgstring.EndsWith("jpg", StringComparison.OrdinalIgnoreCase) || imgstring.EndsWith("png", StringComparison.OrdinalIgnoreCase)|| imgstring.EndsWith("bmp", StringComparison.OrdinalIgnoreCase) select imgstring; return result.ToList(); } // 第二步 // 获得打开图片在图片集合中的索引 private int GetIndex(string imagepath) { int index = 0; for (int i = 0; i < imgArray.Count; i++) { if (imgArray[i].Equals(imagepath)) { index = i; break; } } return index; } // 切换图片的方法 private void SwitchImg(int index) { newbitmap = Image.FromFile(imgArray[index]); picBoxView.Image = newbitmap; imgPath = imgArray[index]; } // 第三步 // 上一张图片 private void btnPre_Click(object sender, EventArgs e) { int index = GetIndex(imgPath); // 释放上一张图片的资源,避免保存的时候出现ExternalException异常 newbitmap.Dispose(); if (index == 0) { SwitchImg(imgArray.Count - 1); } else { SwitchImg(index - 1); } } // 下一张图片 private void btnNext_Click(object sender, EventArgs e) { int index = GetIndex(imgPath); // 释放上一张图片的资源,避免保存的时候出现ExternalException异常
// 经常在调用Save方法的时候都会出现 一个GDI一般性错误,主要原因是文件没有被释放,当保存到原位置时,就会出现该异常,要避免这个错误就要释放图片占有的资源 newbitmap.Dispose(); if (index != imgArray.Count - 1) { SwitchImg(index + 1); } else { SwitchImg(0); } }
2.2 图片旋转功能的实现
上面的代码实现了第一个功能点的问题了,下面就解释下如何实现第二个功能点——图片旋转的问题:
对于Windows自带的图片查看器,它旋转的角度只能顺时针旋转90或逆时针旋转90度,这个功能实现起来可以说非常简单,只需要使用Image.RotateFlip(RotateFlipType)方法就可以完成的,有些朋友也想对图片实现旋转任意角度,对于这个问题源码中也有具体的实现,大家可以从文章的最后下载源码进行查看,这里就不贴出具体代码的,下面就看看如何实现Windows自带的图片查看器的旋转功能的代码:
// 顺时针旋转90度旋转图片 private void btnRotate_Click(object sender, EventArgs e) { picBoxView.SizeMode = PictureBoxSizeMode.Zoom; // 顺时针旋转90度的另外一种实现 newbitmap.RotateFlip(RotateFlipType.Rotate90FlipNone); picBoxView.Image = newbitmap; isRotate = true; //newbitmap = (Image)ImageManager.RotateImg(bitmap, 90f, Color.Transparent); ; //bitmap.Dispose(); //picBoxView.Image = newbitmap; } // 逆时针旋转90度 private void btncounterclockwiseRotate_Click(object sender, EventArgs e) { picBoxView.SizeMode = PictureBoxSizeMode.Zoom; // 逆时针旋转90度的另外实现 newbitmap.RotateFlip(RotateFlipType.Rotate270FlipNone); picBoxView.Image = newbitmap; isRotate = true; // 下面是旋转任意角度的代码 //newbitmap = (Image)ImageManager.RotateImg(bitmap, 360f-90f, Color.Transparent); ; //bitmap.Dispose(); //picBoxView.Image = newbitmap; }
2.3 对旋转图片的保存功能的实现
最后就是针对旋转图片保存的实现了,此时我参考了Windows自带图片查看器的实现方式,因为我用Windows自带图片查看器浏览图片的实现,当我旋转图片时,它并不是实时地保存到旋转的图片的,而是当我关闭Windows自带图片查看器的时候,旋转的图片才保存到文件中的,有了这个思路之后,我就把我保存的代码逻辑放在窗体的关闭的事件处理程序中来实现的,此时保存的功能我们只需要调用Image.Save(path)方法就可以完成对图片的保存,下面就看看具体代码的实现的:
// 关闭窗体后保存旋转后的图片到文件中 private void Form1_FormClosed(object sender, FormClosedEventArgs e) { if (imgPath == null || isRotate == false) { return; } // 保存旋转后的图片 switch (Path.GetExtension(imgPath).ToLower()) { case ".png": newbitmap.Save(imgPath, ImageFormat.Png); newbitmap.Dispose(); break; case ".jpg": newbitmap.Save(imgPath); newbitmap.Dispose(); break; default: newbitmap.Save(imgPath, ImageFormat.Bmp); newbitmap.Dispose(); break; } }
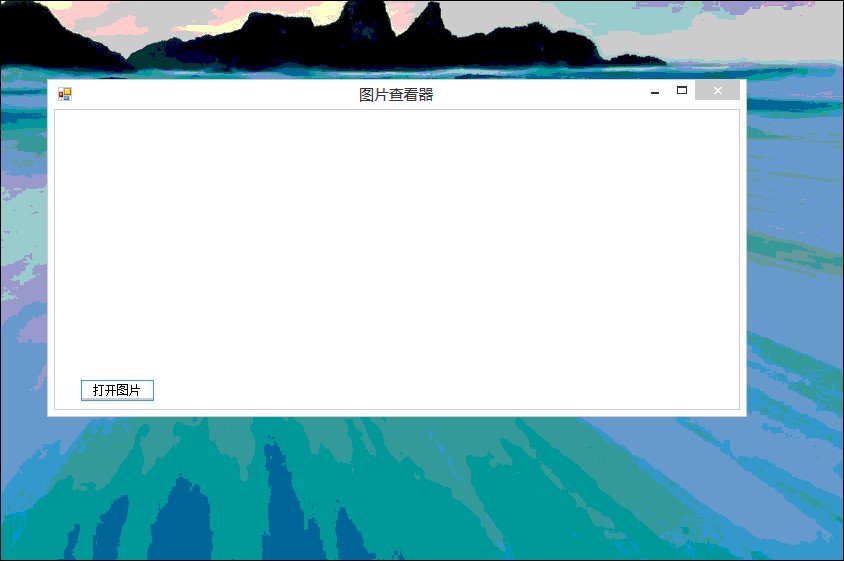
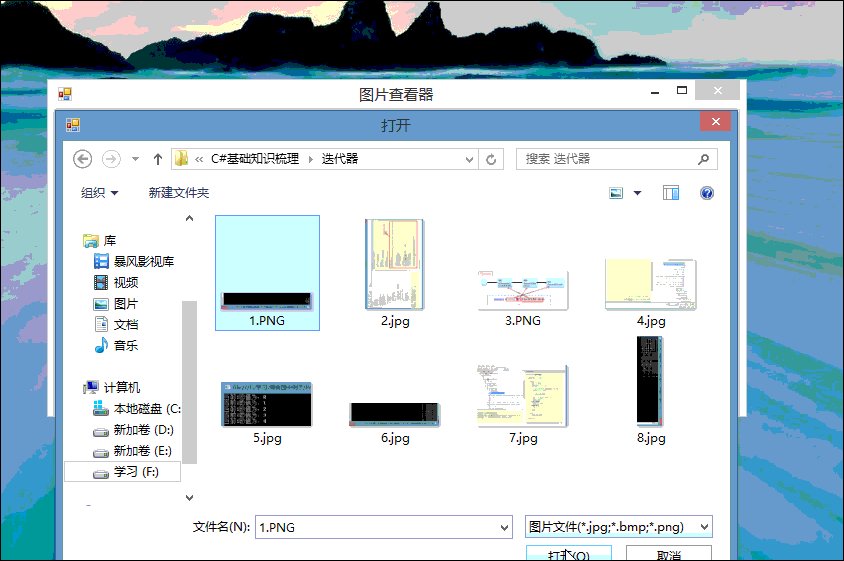
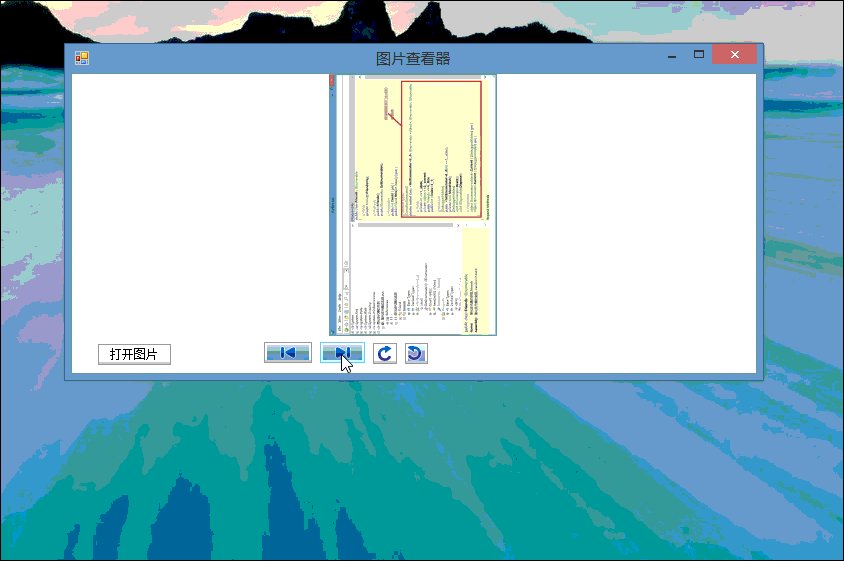
三、实现效果
上面已经介绍了实现该程序的一个思路的,朋友是不是迫不及待的想看到到底自定义图片查看器是什么样子的呢?下面就通过一个动画来让大家更形象地看到程序的运行效果的:

四、小结
到这里该文章的内容就介绍结束了,希望大家如果遇到类似的问题可以很快从这篇博客中得到解决,另外附带下MSDN中这个问题的链接:
本专题源码下载:图片查看器
如果,您认为阅读这篇博客对你有帮助,点击一下左下角的[推荐]
如果,你想了解我的动态,点击一下左下角的[关注我]
因为,你们的支持正是我学习的动力
如需转载,请注明出处
如果对文章有任何问题,都可以再评论中留言,我会尽可能的答复您,谢谢你的阅读
CSS3+font字体文件实现圆形菜单
在平常项目中,偶尔也会涉及一些前端的设计,但毕竟不是专业的,所以一直想要系统的学习一下。最近辞职了,等待入职新公司的期间,有空折腾学习一些CSS3的知识。
今天就从一个简单的圆形菜单的实现,来总结一些最近学习等待收获。效果图如下:

下面,就来看看这个圆形半透明的菜单如何实现:
1. 我们使用一个 ul 来制作菜单,代码如下:
1 <ul> 2 <li> 3 <a href="#"> 4 <span>首页</span> 5 </a> 6 </li> 7 <li> 8 <a href="#"> 9 <span>用户</span> 10 </a> 11 </li> 12 <li> 13 <a href="#"> 14 <span>活动</span> 15 </a> 16 </li> 17 </ul>
效果如下:

2. 为ul添加样式(ulMenu)以及其下的li,a,span,美化一下菜单:
1 .ulMenu { 2 list-style: none; 3 } 4 .ulMenu li { 5 float: left; 6 height: 80px; 7 width: 80px; 8 padding: 0; 9 margin: 0; 10 text-align: center; 11 list-style: none; 12 margin: 10px 10px 0 0; 13 } 14 .ulMenu li a { 15 display: block; 16 height: 100%; 17 padding: 0 15px; 18 font-size: 12px; 19 font-weight: bold; 20 color: #ccc; 21 text-decoration: none; 22 } 23 .ulMenu li a span { 24 display: block; 25 }
效果如下:

3. 如何让菜单变成圆的,其实只要先将元素设置为长宽相等的正方形,再设置圆角为其长度的一半即可,例如,此例子中,li 的长宽是80px,则我们设置其圆角为40px,我们将 li 的样式改为如下,增加圆角和背景色:
1 .ulMenu li 2 { 3 float: left; 4 height: 80px; 5 width: 80px; 6 padding: 0; 7 margin: 0; 8 text-align: center; 9 list-style: none; 10 background: rgba(0,0,0,0.3); 11 border-radius: 40px; 12 -moz-border-radius:40px; 13 -webkit-border-radius: 40px; 14 margin:10px 10px 0 0; 15 }
效果如下:

4. 这样离我们要的效果还有些差距,我们要加一些图标上去。CSS3的可以引入font字体可以让我们省去找图标的麻烦,我们可以直接引入font字体文件,这个下一步再详细说,这里,我们先改动一下菜单的 html 代码,用 个容器来显示图标,这里我们用 i 元素,改动后代码如下:
1 <ul class="ulMenu"> 2 <li> 3 <a href="#"> 4 <i></i> 5 <span> 6 首页 7 </span> 8 </a> 9 </li> 10 <li> 11 <a href="#"> 12 <i></i> 13 <span> 14 用户 15 </span> 16 </a> 17 </li> 18 <li> 19 <a href="#"> 20 <i></i> 21 <span> 22 活动 23 </span> 24 </a> 25 </li> 26 <div style="clear:both;"> 27 </div> 28 </ul>
给 i 添加样式:
1 .ulMenu li a i 2 { 3 display: inline-block; 4 width: 24px; 5 height: 24px; 6 margin-top: 17px; 7 margin-bottom: .25em; 8 font-size: 28px; 9 }
效果如下:

5. 网上定制的font字体现在附带很多常见图标(可参照 http://astronautweb.co/snippet/font-awesome/ ,字体可到此处下载):

下载font字体,在样式文件中引用:
1 @font-face { 2 font-family: 'FontAwesome'; 3 src: url('font/fontawesome-webfont.eot'); 4 src: url('font/fontawesome-webfont.eot?#iefix') format('embedded-opentype'), 5 url('font/fontawesome-webfont.woff') format('woff'), 6 url('font/fontawesome-webfont.ttf') format('truetype'), 7 url('font/fontawesome-webfont.svgz#FontAwesomeRegular') format('svg'), 8 url('font/fontawesome-webfont.svg#FontAwesomeRegular') format('svg'); 9 font-weight: normal; 10 font-style: normal; 11 }
6. 接着,我们可以用下面形似的样式来制定图标:
1 .css:before { 2 content: "\f001"; 3 }
但是图标很多,我们可以直接引入下载的font文件下面css文件夹下的 font-awesome.css样式文件,也就是说,上面的一大堆字体文件引用都可以省略为(当然,真实开发中考虑到模块化引入css加载性能略影响,个人觉得少用):
1 @import url('font-awesome.css');
为 i 添加对应 css:
1 <ul class="ulMenu"> 2 <li> 3 <a href="#"> 4 <i class="icon-home"> 5 </i> 6 <span> 7 首页 8 </span> 9 </a> 10 </li> 11 <li> 12 <a href="#"> 13 <i class="icon-user"> 14 </i> 15 <span> 16 用户 17 </span> 18 </a> 19 </li> 20 <li> 21 <a href="#"> 22 <i class="icon-th-large"> 23 </i> 24 <span> 25 活动 26 </span> 27 </a> 28 </li> 29 <div style="clear:both;"> 30 </div> 31 </ul>
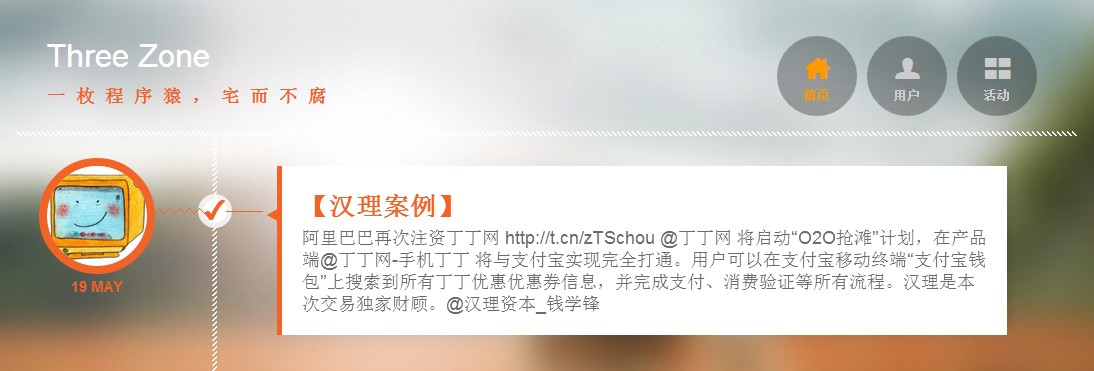
效果如下:

7. 最后一步,添加鼠标移动上去时改变颜色,添加如下样式:
1 .ulMenu li a:hover { 2 color: #F90; 3 }
效果如下:

猛戳【demo】下载例子。
本人初学CSS3,有很多写的不完善或错误的地方,请不吝指出和见谅,谢谢。
