css3中新增的 border-radius 属性在前端开发工作中,一般是还有从来做一个简单的圆角效果,看起来让块状元素更加圆润柔和一点,百分之九十的同学可能用到的就是这个层级,但是 border-radius 的功能远不止于此。
首先要明白的是 border-radius 的使用方法:
.className {
border-radius: 5px;
}
这是最基础的用法,但是在深入研究以后会发现,borer-radius 会随着属性值格式不同而表现不同。接下来将具体说说各种格式对应的用法和样式。
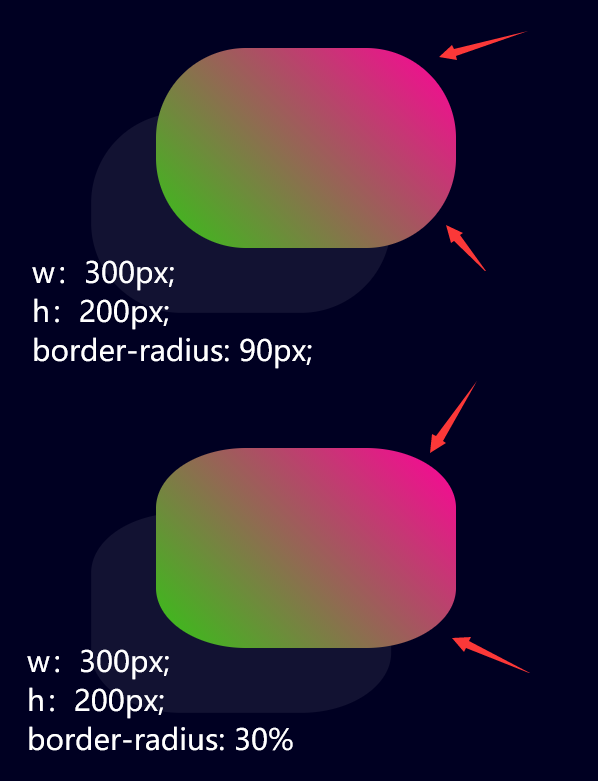
首先是单位的不同,单位分为 px 和 % 两种。 px 为单位时是作为固定长度,而 % 为单位时则是所在边的百分比例。当块状元素为正方形时,两者没有区别,但是当为长宽不一样的矩形时,区别就出来了。


明显能感觉到:当长宽不一致的时候,百分比是按照对应角所在边的长度进行换算的。
而 border-radius 的属性值不仅有单位的区别,还有个数的区别。
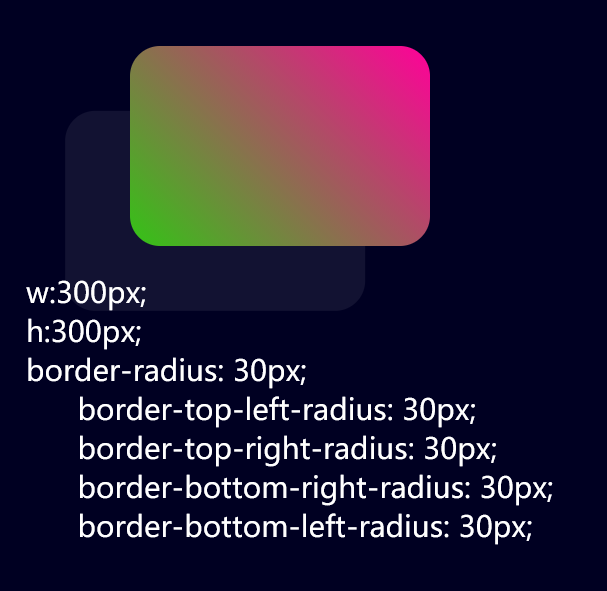
1个属性值:border-radius: 30px;

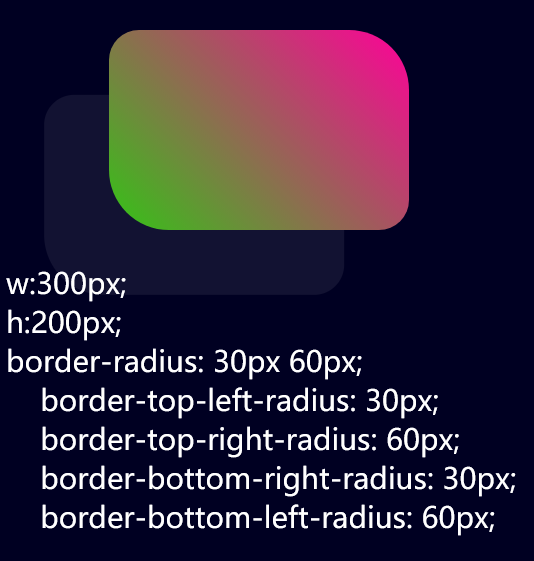
2个属性值:border-radius: 30px 60px;

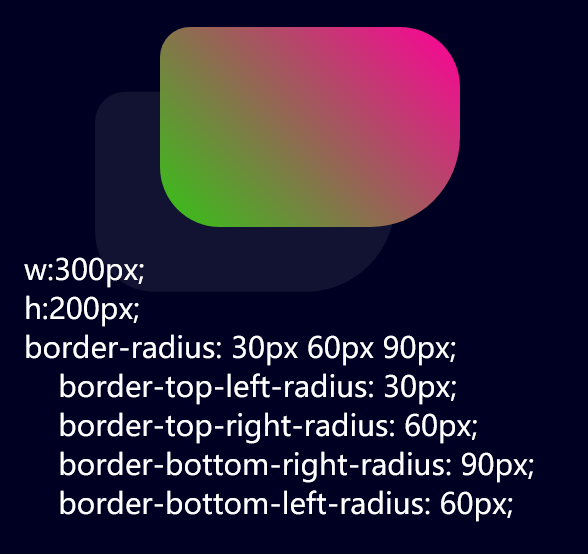
3个属性值:border-radius: 30px 60px 90px;

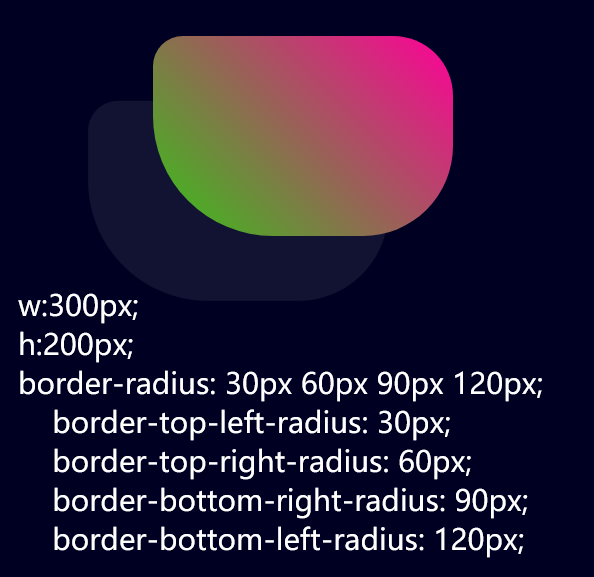
4个属性值 :border-radius: 30px 60px 90px 120px;

可以看出,随着属性值个数的增加,border-radius 对应角度所匹配的数值也不一样。
其实这个匹配规则和margin、padding等是一样的,都是从左上顺时针依次匹配,当一个属性时大家都相同;两个属性时分上下为一组、左右为一组分别对应两个数值;三个属性时分为上、左右、下三部分,分别对应三个数值;四个属性时分为上、右、下、左四组分别对应四个数值。
而对于border-radius而言,本来就是针对角的属性,所以需要你稍微往左45°歪一下头,这样来对应上下左右。
有了一到四个属性值了,有人会问有没有五六七个属性值,其实大家可以去试试,就会发现,没有哈哈哈哈,浏览器就会报不合法属性值
但是八个属性值的时候,又可以了,只是与普通属性值会有些差异,当为八个属性值时,会分为四个一组,前后两部分,以“/”作为分割。那具体格式就是 border-radius: 10px 20px 30px 40px / 50px 60px 70px 80px;

从数值对应关系来看,如果用字母来分类,例如 border-radius: a b c d / e f g h; 对应的 top-left: a e; top-right:b f; bottom-right: c g; bottom-left: d h;
可以发现,就是跟四个属性值一样的规则,从左上顺时针,‘/’前后属性值一一对应分为四组,依次与四个角对应。并且分为小组的两个属性值中,也是按照“先上下后左右”的顺序。
看到这里 border-radius 的用法基本上就介绍的差不多了,而这个属性会随着属性值有不同的表现,核心其实是不同属性值代表不同长短轴椭圆相交出来的曲线不同而已。
有些同学会问,例子中的块级元素的背景怎么是渐变的,是使用图片背景吗?其实并不是,而是用的 css3 提供的另一个功能 background-image: linear-gradient(45deg, #32c415 0%, #f09 100%); 就是背景属性里增加的一个径向渐变的功能,这个可以自行百度一下,相关介绍文章有很多,在这里就不介绍了。
现在就可以动动小手试试吧!
纯css3生成示例: