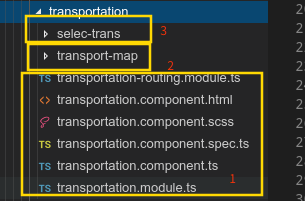
组件结构:3传参数到1, 1传数据到2

一、3传参数到1
3.html:
1 <button class="query-btn" nz-button nzType="default" (click)="clickHandle()">确定</button>
3.ts:
1 import { Component, OnInit, Output, EventEmitter } from '@angular/core'; 2 3 @Output() clickEv = new EventEmitter<any>(); 4 5 // “确定”控件 6 clickHandle() { 7 this.clickEv.emit({ 8 cityId: this.cityId, 9 // checkSele: this.checkStation, 10 selectedCity: this.selectedCity, 11 stationList: this.stationList, 12 selectedStation: this.selectedStation, 13 selectedTime: this.transformDate(this.selectedTime) 14 }); 15 }
1.html:
1 <!-- 下拉框选择 --> 2 <app-selec-trans (clickEv)="searchHandle($event)"></app-selec-trans>
1.ts:
1 // 接收下拉框组件参数 2 searchHandle($event) { 3 if (this.reqParams['date'] !== $event['selectedTime'] || this.reqParams['stationName'] !== $event['selectedStation']) { 4 this.reqParams['stationName'] = $event['selectedStation']; 5 this.reqParams['date'] = $event['selectedTime']; 6 this.reqParams['parentCode'] = $event['cityId']; 7 this.getStatisticsData(); 8 } 9 }
二、1传参数到2 (父传子)
1.html:
1 <!--第二列地图--> 2 <li class="col-2"> 3 <app-transport-map [OoPro]="OoPro" [IPro]="IPro" [Outpro]="Outpro" [InPro]="InPro"></app-transport-map> 4 </li>
1.ts:
import { Component, OnInit, ElementRef, ViewChild, OnDestroy } from '@angular/core';
import { TransportMapComponent } from '../transportation/transport-map/transport-map.component';
// // 在父组件执行子组件的方法
@ViewChild(TransportMapComponent) private transportMapComponent: TransportMapComponent;
// 监听抵达/出发选择 (子传父)
this.transportMapComponent.typeSelectedEvent.subscribe(type => {
this.reqParams['passengerType'] = type;
this.getStatisticsData();
});
2.html:
1 <li class="btn-list js-switch"> 2 <button class="btn active " type="button" id='arrive' (click)="selectPassenger($event, true)" /* 子传父*/ 3 appSwithActive>抵达乘客</button> 4 <button class="btn" type="button" id='setout' (click)="selectPassenger($event, false)" 5 appSwithActive>出发乘客</button> 6 </li>
2.ts:
1 import { Component, OnInit, EventEmitter, ElementRef, Input, OnDestroy, OnChanges } from '@angular/core'; 2 3 // 从父组件传过来的数据 省外去向/省内去向/省外来源/省内来源(属性传值) 4 @Input() OoPro: any; 5 @Input() IPro: any; 6 @Input() Outpro: any; 7 @Input() InPro: any; 8
typeSelectedEvent = new EventEmitter();
9 // (OoPro省外去向/IPro省内去向/Outpro省外来源/InPro省内来源) 10 ngOnChanges(changes) { 11 for (let propName in changes) { 12 if (propName === 'OoPro' && changes[propName]['currentValue']) { 13 this.OoPro = changes[propName]['currentValue']; 14 if (this.stationList) { 15 (this.echartsType === propName) && this.getOoPro(); 16 } 17 } 18 if (propName === 'IPro' && changes[propName]['currentValue']) { 19 this.IPro = changes[propName]['currentValue']; 20 if (this.stationList) { 21 (this.echartsType === propName) && this.getIPro(); 22 } 23 } 24 if (propName === 'Outpro' && changes[propName]['currentValue']) { 25 this.Outpro = changes[propName]['currentValue']; 26 if (this.stationList) { 27 (this.echartsType === propName) && this.getOutpro(); 28 } 29 } 30 if (propName === 'InPro' && changes[propName]['currentValue']) { 31 this.InPro = changes[propName]['currentValue']; 32 if (this.stationList) { 33 (this.echartsType === propName) && this.getInPro(); 34 } 35 } 36 } 37 }
/**
* 点击抵达/出发乘客按钮
* @param $event :当前元素
* @param isCome :是否抵达乘客
*
*/
selectPassenger($event, isCome) {
if ($event['target'].classList.contains('active')) {
this.typeSelectedEvent.emit(isCome ? 1 : 2); //(子传父)
}
}