Exp8 WEB基础实践
实践内容
Apache环境配置
- apache是kali下的web服务器,通过访问
ip地址+端口号+文件名称打开对应的网页。
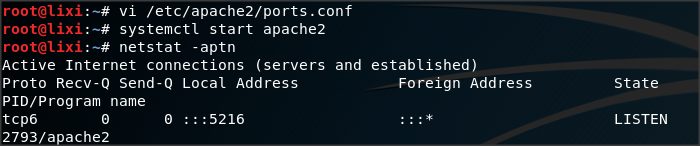
输入命令 vi /etc/apache2/ports.conf 更改apache2的监听端口号,利用 service apache2 start 打开apache2;
并使用netstat -aptn查看端口号,确认apache正确开启:

然后利用kali自带的浏览器访问 127.0.0.1:5216 (本机地址+设置的监听端口),可验证apache已经开启:

前端编程测试:
在/var/www/html目录下编写前端代码:
<html>
<head>
<title>login</title>
</head>
<body>
<form name=“form” action="5216.php" method="GET">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="submit" value="submit">
</form>
</body>
</html>
在浏览器中打开 127.0.0.1:5216/5216.html :

此时输入username,password,则会跳转到404 not found,所以接下来我们编写一个php。
PHP测试
新建一个PHP测试文件:
再次打开 127.0.0.1:5216/5216.html ,点击submit提交后将进行如下跳转:

web前端javascript
- JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
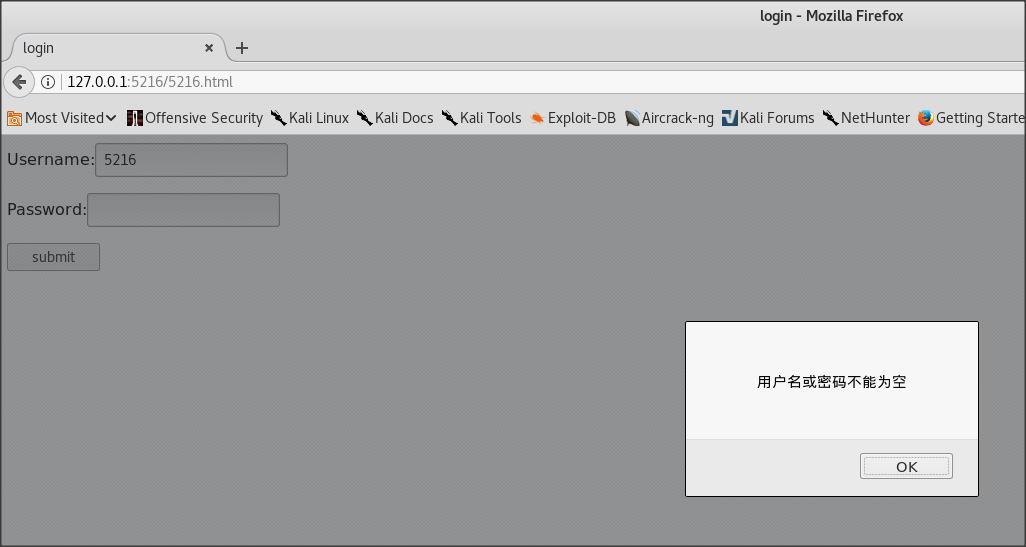
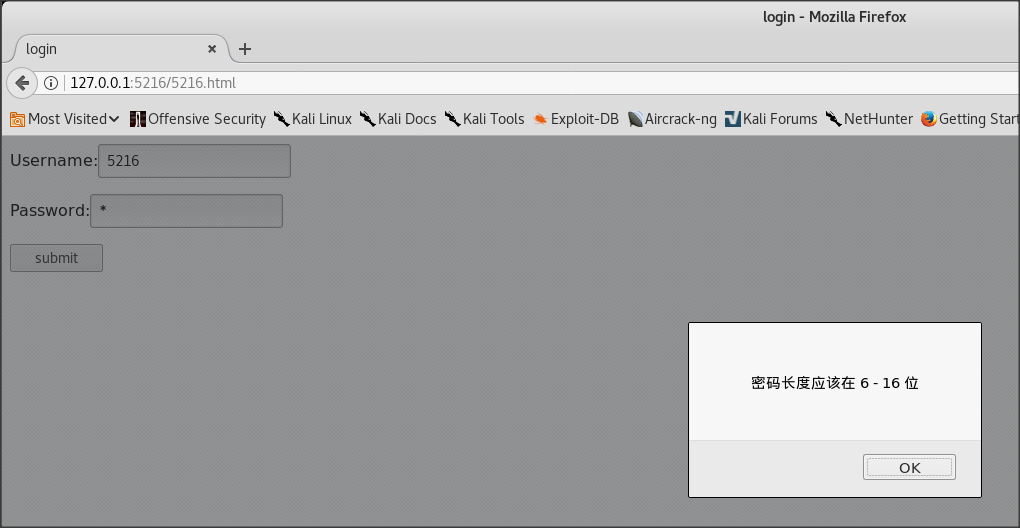
编写验证用户名和密码的规则:用户名密码不能为空,密码长度在6-16之间:
<script language="javascript">
function check(form){
var Username =form.user.value;
var pwd =form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
form.submit();
}
</script>
对前端也进行修改:
<html>
<head>
<title>login</title>
<meta charset="utf-8"/>
<script language="javascript">
function check(form){
var Username =form.user.value;
var pwd =form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
form.submit();
}
</script>
</head>
<body>
<form name="form" method="GET" action="5216.php">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="button" value="submit" onclick="check(form)">
</form>
</body>
</html>
对前端进行测试:


Web后端,MySQL基础
启动mysql: /etc/init.d/mysql start :

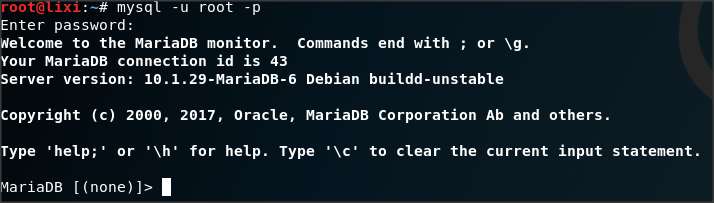
输入 mysql -u root -p ,并根据提示输入密码,默认密码为 p@ssw0rd 进入MySQL:

查看基本信息: show databases ;因为没有创建数据表,所以并无信息。
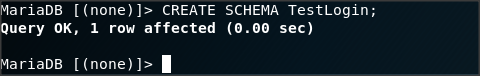
然后,我们创建一个数据库TestLogin: CREATE SCHEMA TestLogin; :

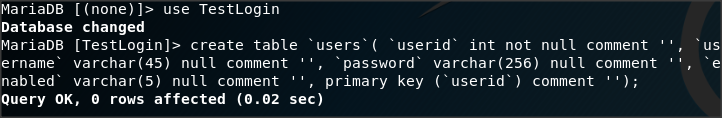
输入 use TestLogin 选择所创建的数据库;
接下来创建一个数据库表:
create table `users`(
`userid` int not null comment '',
`username` varchar(45) null comment '',
`password` varchar(256) null comment '',
`enabled` varchar(5) null comment '',
primary key (`userid`) comment '');

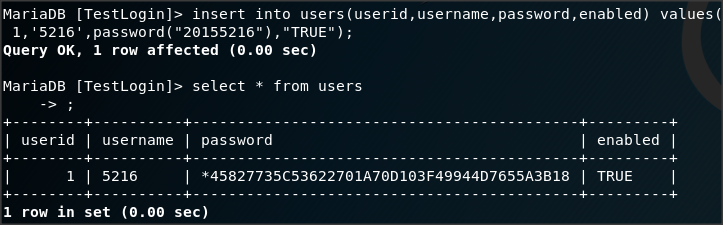
添加数据信息: insert into users(userid,username,password,enabled) values( 1,'5216',password("20155216"),"TRUE"); ;
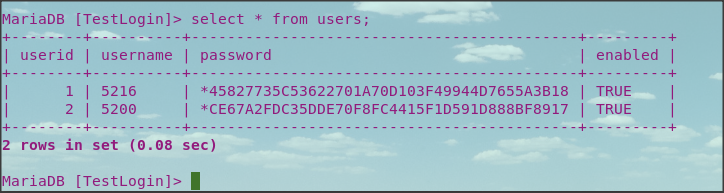
输入 select * from users; 进行查询:

接下来对php进行改编:
<?php
$user= $_GET["user"];
$psw= $_GET["pw"];
if($user== "" || $psw == "")
{
echo"<script>alert('Please enter your name and password !'); history.go(-1);</script>";
}
else
{
$link= mysqli_connect('localhost:5216', 'root', '20155216','TestLogin');//链接数据库
mysqli_select_db($link,"TestLogin");
mysqli_query($link,'setname utf8');
$sql= "select username,password from users where username = '$_POST[user]' and password=password('$psw');";
$result=mysqli_query($link,$sql)or die("Failed".mysqli_error($link));
$row= mysqli_fetch_array($result); //将数据以索引方式储存在数组中
if($num=mysqli_num_rows($result))
{
echo"welcome ";
echo$user;
}
else
{
echo$user;
echo"<script>alert('Wrong username or password !');history.go(-1);</script>";
}
}
?>
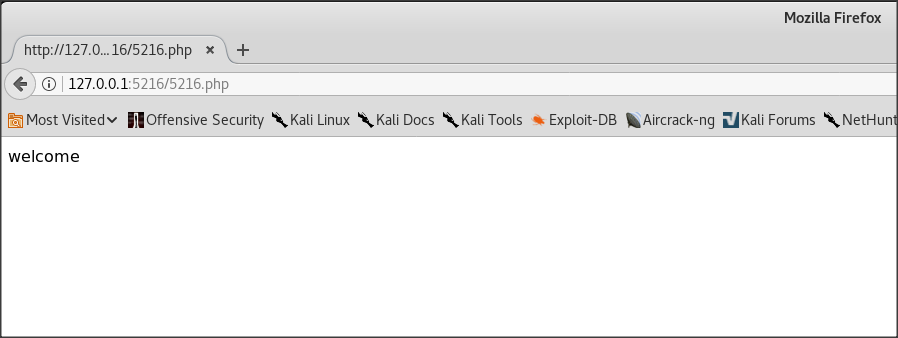
通过前段跳转PHP连接数据库:
输入用户名和密码正确时:

windows下使用xampp:


输入用户名和密码错误时:

简单SQL注入
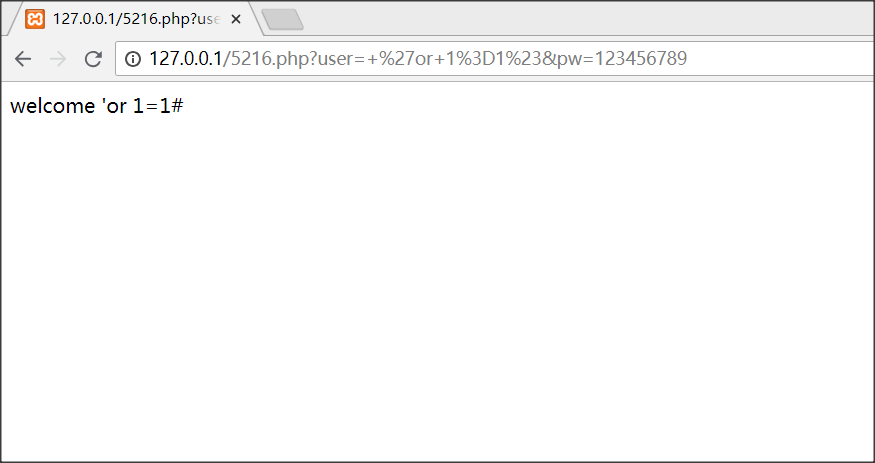
sql查询语句为: select 列 from 表 where username= ' ' ,那么当在SQL语句后加上 'or 1=1# ,则会变成 : select 列 from 表 where username=' 'or 1=1#' 。
所以我们的后台语句: SELECT username,password FROM users WHERE username='' and password=('') 要被变为 select username,password from users where username=' 'or 1=1#' and password=(''),在用户名框中输入 'or 1=1# ,密码随便,可以看到登陆成功。
windows下:

我们还可以通过SQL注入将用户名和密码保存在数据库中,但是得修改一下之前的代码:
在用户名框中输入 ';insert into users(userid,username,password,enabled) values(2,'5200',password("20155200"),"TRUE");# ,将 $result=mysqli_query($link,$sql); 改为 $result = $mysqli->multi_query($query_str); :

接着使用新插入的用户名和密码进行登录,结果登录成功。

XSS攻击
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
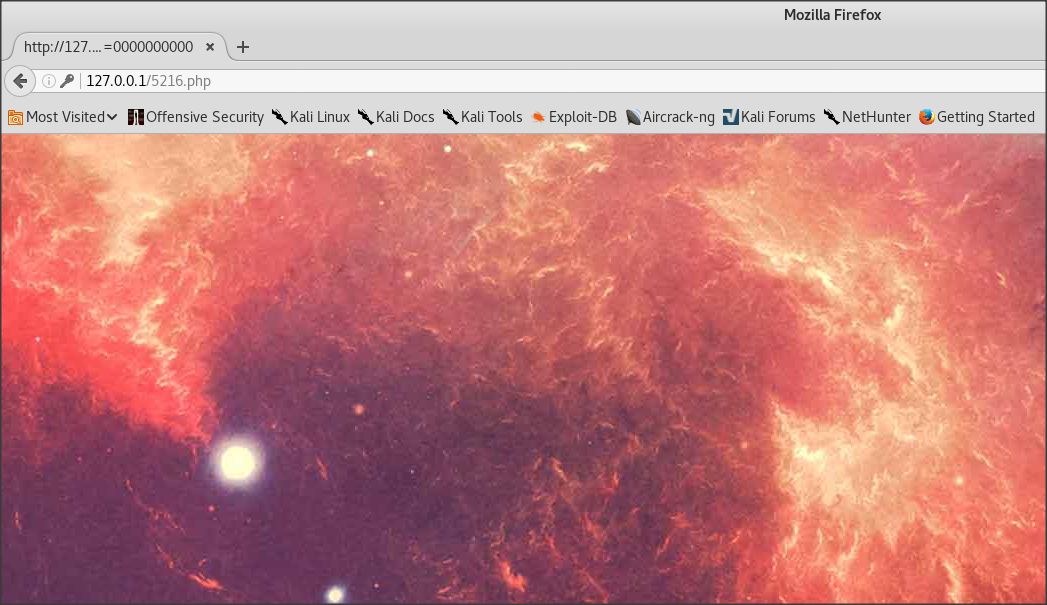
在用户名输入框中输入 <img src="5216.jpg"/> 读取图片,图片和网页代码在同一文件夹下,密码随意:

XSS攻击成功。
基础问题回答
(1)什么是表单
表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
ASP,JSP,PHP
实验总结与体会
本次实验主要实现的是对于简单网页的攻击,都比较基础,之前的课程中也涉及过一部分,如sql注入、XSS攻击等。以目前实际情况看,没有任何一个网站的会毫无防范任人攻击,一旦做了web安全方面的设计,那么我们的简单攻击手段并没有用处,所以要实现真正的攻击,我们要学的东西还有很多。通过本次实验也提醒了我们web安全设计的重要性,为我们以后的网站搭建提供了很好的参考。