$(function() {}),即$(document).ready(function(),什么时候执行?
$就是jQuery的别称,是jQuery库提供的bai一个du函数。
$(function() {
//执行操作
});
$(function() {}) 是$(document).ready(function()的简写。
这个函数什么时候执行的呢?
答案:DOM加载完毕之后执行。
DOM是什么?DOM就是一个html页面的标签树,树,树。
那么什么时候,DOM加载完成了呢?即页面所有的html标签(包括图片等)都加载完了,即浏览器已经响应完了,加载完了,全部展现到浏览器界面上了。
那页面的加载顺序呢
对于html的加载来说,如果html是这样的结构:
<script> Part1 </script>
<div> Part2 </div>
<script> Part3 </script>
则顺序为: 执行Part1 -> 构建Part2 -> 执行Part3。
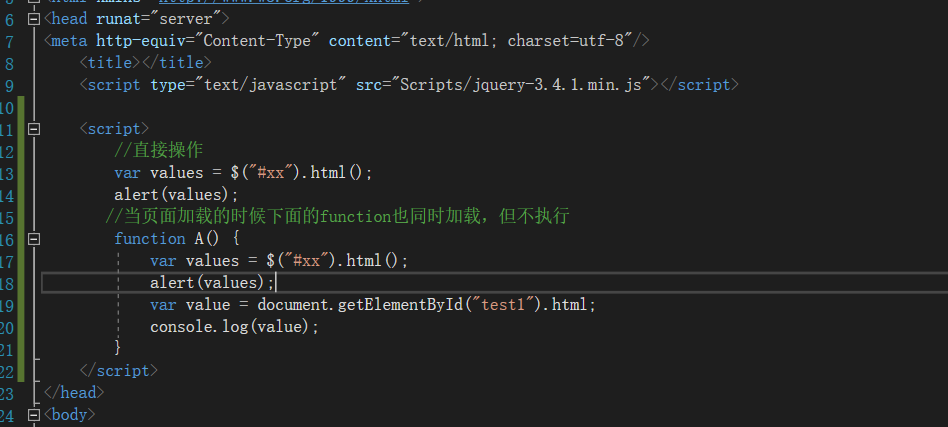
因此,如果需要在js里操作Part2里的dom元素,则需要把开始执行的代码放在Part3里,不能放在Part1里!
注意,开始执行的代码放在Part3里,意味着,如果有一个方法,这个方法里面会操作Part2的dom元素,则这个方法可以放在Part1里。但是,这个方法,必须在Part3里被执行!如果在Part1里被执行,则会出问题,而这个命令大多数情况下就是“未定义”或“undefined”。
所以如果有html拼接在JS中,最好是把操作此Dom元素的JS代码放在html后面,等待Dom元素加载完再执行