
<div class="header_top bar-nav">
<a class="back-link-icon" href="#pageHome" data-rel="back"></a>
<h1 class="page-title-bar">我的分享码</h1>
</div>
<!-- 公用顶部 -->
<div class="wallet-box" >
<div style=" 100%; height: 11rem;text-align:center" >
<img style="100%;height:100%" src="/phone/public/images/feixiangpicture.png" />
</div>
<div class="cont" style="display:flex;padding:0 8%;justify-content:space-around;">
<p style="margin-top:8%;font-size:.40rem;color:#333">长按识别二维码<br/>加入分销大家庭</p>
<img style="30%;height:32%" class="code-img" src="//{$GLOBALS['main_host']}/res/vendor/qrcode/make.php?param={$code_url}" /> 这里是调用生成二维码的方法
</div>
</div>
这就是页面的代码
生成二维码方法:放到根目录下即可
链接: https://pan.baidu.com/s/1OSKtPrYrzbPM-GLr9Y3QgA 密码: t2u4
/**
* Class Controller_Member
* 分享总控制器
*/
class Controller_Member_Mycode extends Stourweb_Controller
{
private $member = null;
public function before()
{
//var_dump($GLOBALS);
parent::before();
$this->member = Common::session('member');
}
//列表
public function action_index()
{
$main_host = $GLOBALS['cfg_mobile_config']['domain']['mobile'];//获取域名
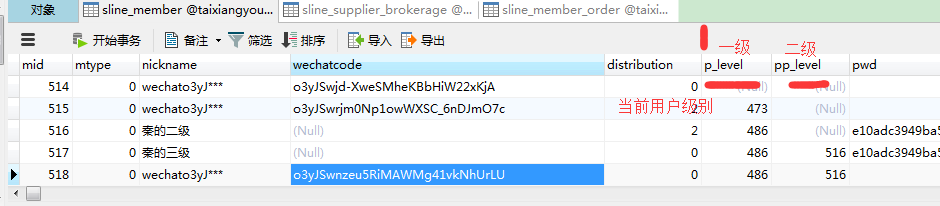
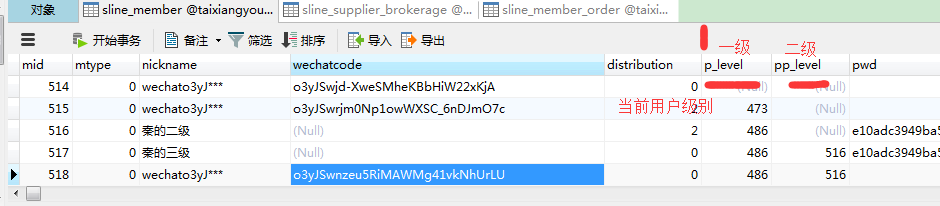
$code = $this->member['usercode'];//获取用户的code分享码,这里分享吗是在用户第一次登陆的时候随机生成存到表字段usercode中,然后用户登录读取存到session中的,
$code_url = urlencode($main_host."/member/login?sharecode={$code}&codetype=1");
$this->assign('code_url',$code_url);
$this->display('member/mycode/index');//这里输出以上页面
}
}
扫描后,会跳转到
$code_url 登录界面,然后会把分享码sharecode带过去,分享吗是在数据库中的一个字段,然后再登陆界面进行根据这个码查询上级用户,或者再上一级的mid,然后进行存储。现在就可以成为二级或三级分销了