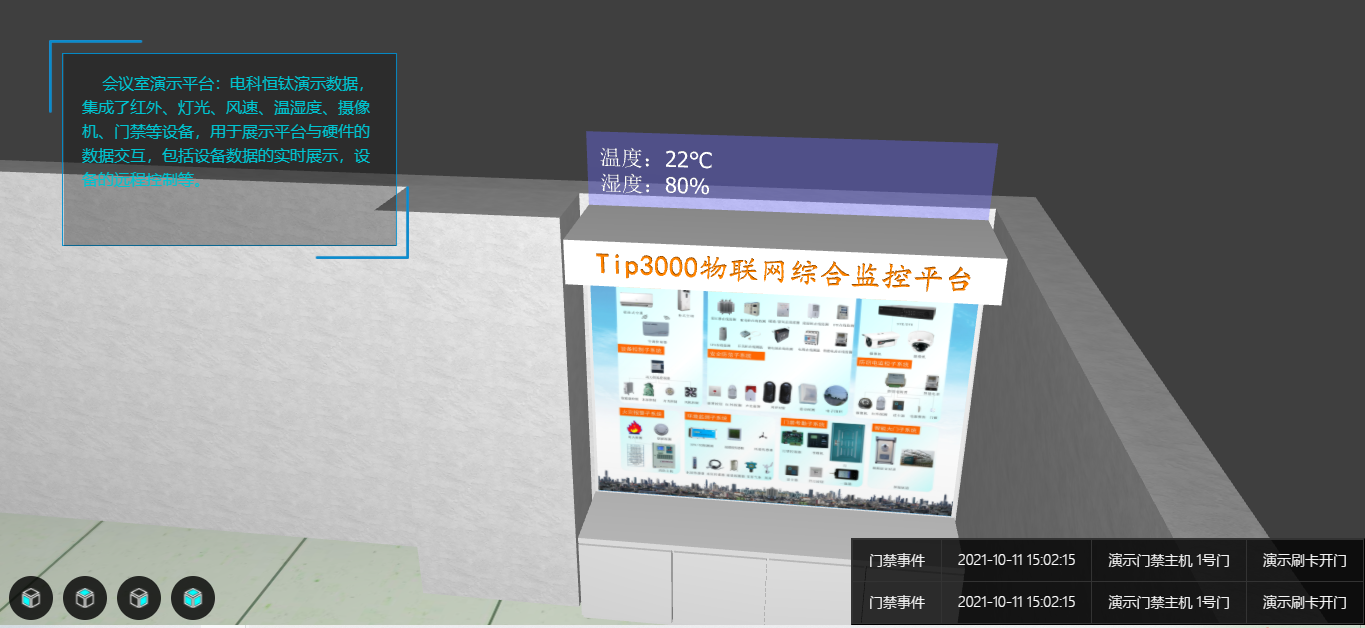
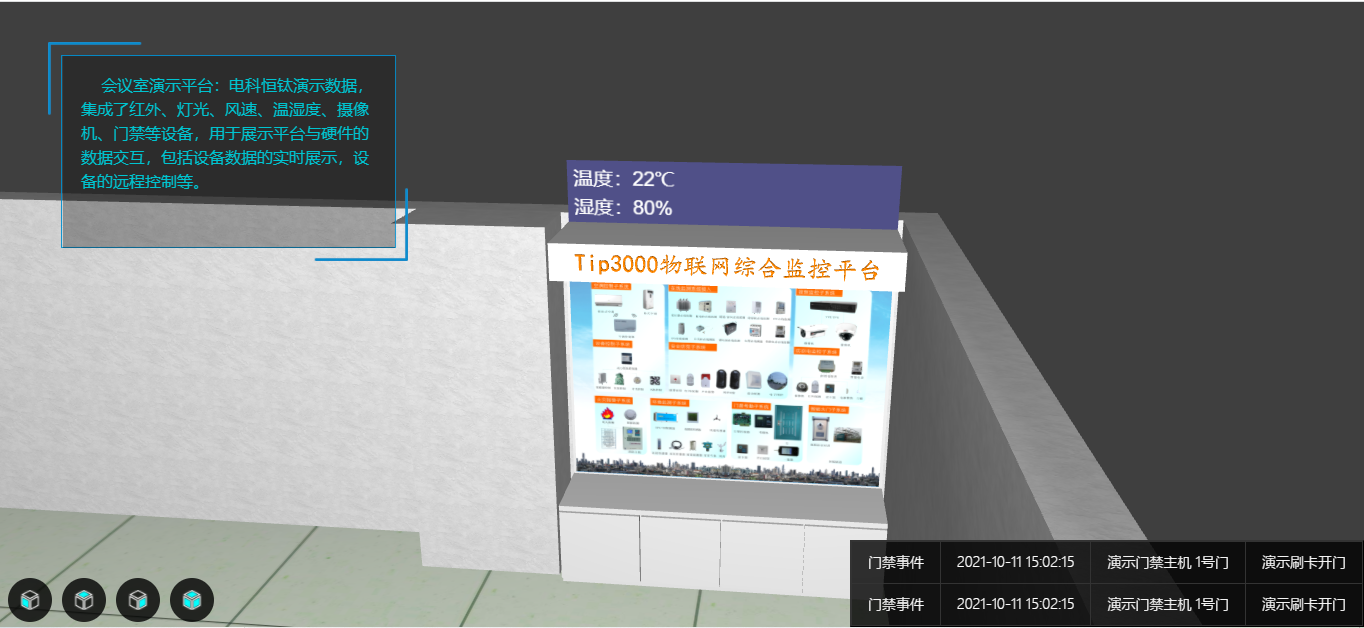
svg做的demo
https://www.html5tricks.com/tag/svg/
在线制作svg
http://tools.jb51.net/static/api/svg/index.html
3维文字

svg文字

3维的显示好看点,但是不能修改,必须删除原有的3维对象再创建新的,这样很麻烦,尤其不适合显示实时改动的数据
svg文字效果上好像是差一点,但是便于修改,所以最终决定采用svg的方式
为了方便改动,那为什么不直接使用html标签?因为html标签的文字font-size最小只能显示到7好些,不太记得了,总之不适合这里的小框框,用html总是显示半行就显示不下了
其他方案:
1:可以直接像图上的table那样,直接在二维平面展示数据,不好的地方是平面上放太多东西就会使3维的可见区域变小
2:可以使用threejs的css2d,没有什么大的缺点,就是单纯因为我做这个css2d的标签做的不好看不想用
上svg的代码:
createPlane(w, h, position, rotation) { // 基础网格材质 var material = new THREE.MeshBasicMaterial({ color: 0x000000, opacity: 0.0, side: THREE.DoubleSide }); // 平面缓冲几何体 var geometry = new THREE.PlaneGeometry(w, h); var mesh = new THREE.Mesh(geometry, material); mesh.position.x = position.x; mesh.position.y = position.y; mesh.position.z = position.z; mesh.rotation.x = rotation.x; mesh.rotation.y = rotation.y; mesh.rotation.z = rotation.z; return mesh; }, createCssObject(w, h, position, rotation) { var html = [ '<svg width="' + (w + 1) + '" height="' + (h + 1) + '" viewBox="-10 -5 200 70" preserveAspectRatio="xMinYMid meet" xmlns="http://www.w3.org/2000/svg">', '<g>', ' <text xml:space="preserve" id="wendu" text-anchor="start" font-family="Helvetica, Arial, sans-serif" font-size="24" id="svg_1" y="22" x="0" stroke-width="0" stroke="#fff" fill="#fff">温度:22℃</text>', ' <text xml:space="preserve" id="shidu" text-anchor="start" font-family="Helvetica, Arial, sans-serif" font-size="24" id="svg_2" y="57" x="0" stroke-width="0" stroke="#fff" fill="#fff">湿度:80%</text>', '</g>', '</svg>' ].join('\n'); var div = document.createElement('div'); div.style.background = "#505088" // #505088 1d6166 div.innerHTML = html var cssObject = new CSS3DObject(div); cssObject.position.x = position.x; cssObject.position.y = position.y; cssObject.position.z = position.z; cssObject.rotation.x = rotation.x; cssObject.rotation.y = rotation.y; cssObject.rotation.z = rotation.z; return cssObject; }, create3dPage(w, h, position, rotation) { var plane = My3D.createPlane(w, h, position, rotation); My3D.glScene.add(plane); var cssObject = My3D.createCssObject(w, h, position, rotation); My3D.cssScene.add(cssObject); },