昨天看到技术群中发了一个查询天气的api,http://www.sojson.com/open/api/weather/json.shtml?city=南昌
点进去看,发现服务器传回来一个天气信息的json,刚好也在学C#解析json,就干脆拿这个作为一个实例了。
首先,介绍一下Json:
Json其实就是JavaScript里面的对象和数组,通过不同的组合,可以构成许多不同的数据结构。其中使用花括号的是对象,中括号的是数组,例如:
{
"data":
{
"people":
[
{"name":"ppppp","age":18}
]
}
}
这里面,data就是一个对象,而people就是一个数组。
首先前往Json官网下载对应的dll文件并应用。这里博主使用的是LitJson。
首先分析天气查询返回来的Json的结构。

结构和层级很明了。
上完整Json:
{
"data": {
"yesterday": {
"date": "4日星期二",
"high": "高温 32℃",
"fx": "无持续风向",
"low": "低温 25℃",
"fl": "微风",
"type": "多云"
},
"city": "南昌",
"aqi": "33",
"forecast": [
{
"date": "5日星期三",
"high": "高温 34℃",
"fengli": "微风级",
"low": "低温 27℃",
"fengxiang": "无持续风向",
"type": "多云"
},
{
"date": "6日星期四",
"high": "高温 35℃",
"fengli": "微风级",
"low": "低温 27℃",
"fengxiang": "无持续风向",
"type": "晴"
},
{
"date": "7日星期五",
"high": "高温 35℃",
"fengli": "微风级",
"low": "低温 27℃",
"fengxiang": "无持续风向",
"type": "多云"
},
{
"date": "8日星期六",
"high": "高温 34℃",
"fengli": "微风级",
"low": "低温 26℃",
"fengxiang": "无持续风向",
"type": "多云"
},
{
"date": "9日星期天",
"high": "高温 33℃",
"fengli": "微风级",
"low": "低温 27℃",
"fengxiang": "无持续风向",
"type": "多云"
}
],
"ganmao": "各项气象条件适宜,发生感冒机率较低。但请避免长期处于空调房间中,以防感冒。",
"wendu": "32"
},
"status": 200,
"message": "OK"
}
分析之后可以知道,data,status,message属于同一层级,而且data和yesterday属于对象,forecast是一个数组。
LitJson中有JsonData类和JsonMapper类,其中JsonMapper类用于解析Json文本
具体使用方法如下
JsonData jsonData = JsonMapper.ToObject(Json);//这里会返回JsonData的对象
foreach(JsonData temp in jsonData)//temp中有索引器
{
JsonData id = temp["index"]
}
在这里我们不去使用索引的方法去获得每一个对应数据,我们使用泛型匹配。
首先需要定义数据类,类成员名必须和Json文本内相同
public class Eaxmple
{
public string A;
public string B;
public int C;
public override string ToString()//必须要重写Tostring
{
return string.Format("A:{0},B:{1},C:{2}", A, B, C);
}
}
泛型解析
string json;
Eaxmple ex= JsonMapper.ToObject<Eaxmple>(json);
Console.WriteLine(ex);
通过以上内容,我们可以对查询天气的api进行Json解析了。
//定义Json类,其中包含一个data对象和status,message
public class JsonContent
{
public int status { get; set; }
public Data data { get; set; }
public string message { get; set; }
public override string ToString()
{
return string.Format("status{0},message{1}
{2}", status, message, data);
}
}
//再定义Data类,
public class Data
{
public string city { get; set; }
public string ganmao { get; set; }
public string wendu { get; set; }
public List<Forecast> forecast { get; set; }//这里的数组我们用集合的方式代替
public override string ToString()
{
return string.Format("{0}的天气是:
注意:{1}
温度{2}", city, ganmao, wendu);
}
}
//最后一个Forecast类
public class Forecast
{
public string date;
public string high;
public string fengxiang;
public string low;
public string fengli;
public string type;
public override string ToString()
{
return string.Format("日期:{0},最高气温:{1},最低气温:{2},风向:{3},风力:{4},天气:{5}", date, high, low, fengxiang, fengli, type);
}
}
这样的话,每一个属性或者字段就和json的文本对应上了,我们现在使用LitJson解析
//从指定网站获得数据
public static string GetUrlContent(string urladdress)
{
WebClient MyWebClient = new WebClient();
MyWebClient.Credentials = CredentialCache.DefaultCredentials;
Byte[] pageData = MyWebClient.DownloadData(urladdress);
string pageHtml = Encoding.UTF8.GetString(pageData);
return pageHtml;
}
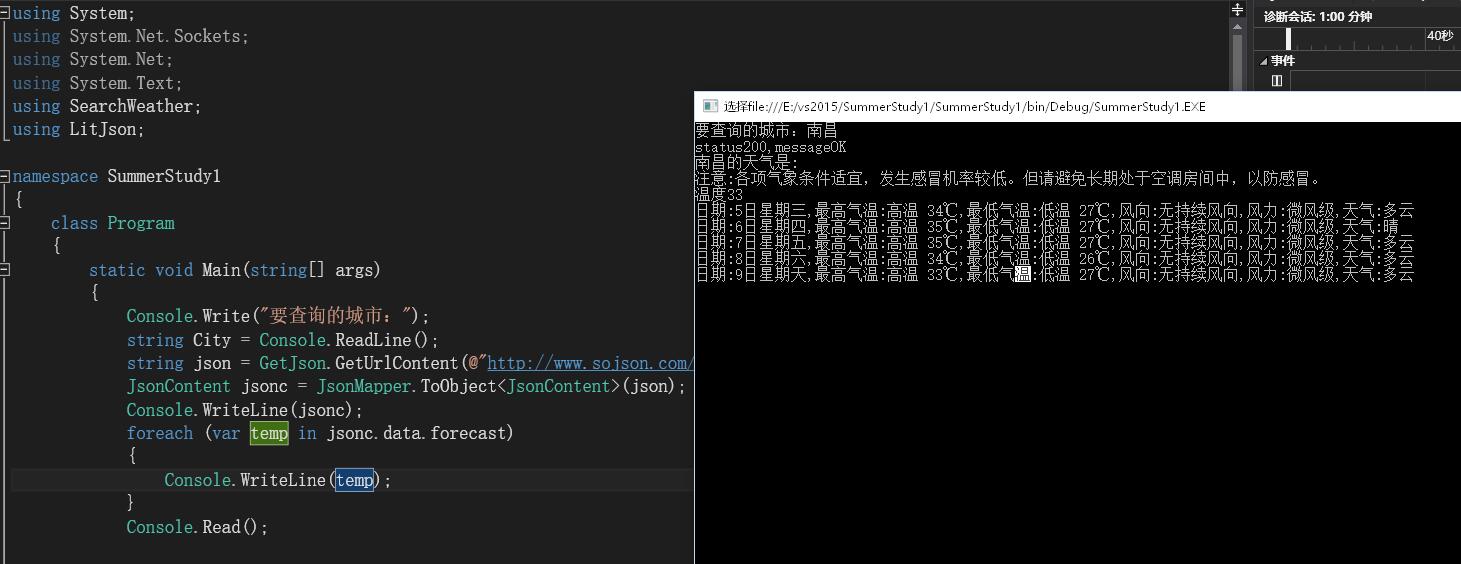
static void Main(string[] args)
{
Console.Write("要查询的城市:");
string City = Console.ReadLine();
string json = GetJson.GetUrlContent(@"http://www.sojson.com/open/api/weather/json.shtml?city=" + City);
JsonContent jsonc = JsonMapper.ToObject<JsonContent>(json);
Console.WriteLine(jsonc);
foreach (var temp in jsonc.data.forecast)
{
Console.WriteLine(temp);
}
Console.Read();
}

我的掘金:WarrenRyan
我的简书:WarrenRyan
欢迎关注我的博客获得第一时间更新 https://blog.tity.xyz
我的Github:WarrenRyan
我的博客园:WarrenRyan