一、数据上传(将图片信息上传至数据库)
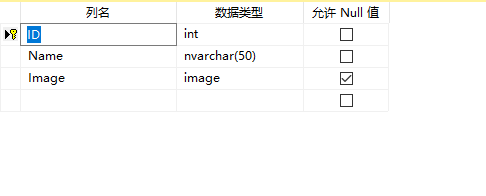
这里那我是用的EFcore连接的数据库。数据库的名称为test,字段为

前端
主要是数据的传输这块需要注意,data分两块发送一个发送上传文件,一个发送其他的信息
@{
ViewData["Title"] = "Home Page";
}
<script src="~/jquery/jquery.min.js"></script>
<div>添加数据</div>
<div>
<form id="from-upFile" name="form" method="post" enctype="multipart/form-data">
<input type="text" id="name" name="Name" />
<br />
<input type="file" id="file" name="Image" />
<br />
<input type="button" value="添加" onclick="a()" />
</form>
<script>
function a() {
var name = $("#name").val();
$.ajax({
url: "/Home/StudentAdd",
//data: new FormData(document.getElementById("from-upFile")),
data: { "Name": name},
data: new FormData(document.getElementById("from-upFile")),
// 告诉jQuery不要去处理发送的数据,用于对data参数进行序列化处理 这里必须false
processData: false,
// 告诉jQuery不要去设置Content-Type请求头
contentType: false,
type: "post",
dataType: "json",
success: function (json) {
console.log(json);
},
error: function (json) {
}
});
}
</script>
</div>
后端接收
Request.Form.Files[0]这块那我是通过打断点的方式,知道他的类型为Formfile的
[HttpPost]
public string StudentAdd(string Name)
{
//HttpContext.Request.Files[0];framework框架控制器获取上传文件
//FileStream fs = HttpContext.Current.Request.Files[0]; //获取上传文件,framework框架api
//IFormFileCollection files = Request.Form.Files;上传的文件合集
FormFile file = Request.Form.Files[0] as FormFile;//上传文件
Stream fs =file.OpenReadStream();//打开读取上传文件的请求流
//将图片转化位byte[] 格式进行数据存储
BinaryReader br = new BinaryReader(fs);//将原始数据类型读取为二进制的值
byte[] imgBytesIn = br.ReadBytes((int)fs.Length); //将流读入到字节数组中
StudentInfo s = new StudentInfo() { Name=Name,Image=imgBytesIn};
using (TestDateBase db = new TestDateBase())
{
db.StudentInfos.Add(s);
db.SaveChanges();
}
return "文件已上传!";
}
注意如果是framework框架的话,后台获取上传信息会有些不一样的地方!
二、显示数据(将数据库image数据显示在页面之中)
方式一(razor页面)页面和后端在一个解决方案上
前端
@{ ViewData["Title"] = "Home Page"; } @model List<StudentInfo> <script src="~/jquery/jquery.min.js"></script> <div>数据显示</div> <div> <ul> @foreach (var item in Model) { <li><img src='@(item.Image!=null?"data:image/png;base64,"+Convert.ToBase64String(item.Image):"")' /></li> } </ul> </div>
后端控制器

方式二(常用使用ajax获取数据显示在页面之上)前后端分离的情况下
前端
<script src="~/jquery/jquery.min.js"></script>
<h2>数据显示</h2>
<style>
table {
table-layout:fixed;
}
table, table tr {
border-collapse:collapse;
}
table tr td {
word-spacing:normal;
}
</style>
<table id="StudentInfosTable" border="1" style="60%;min-500px;margin:0 auto">
<tr>
<td>姓名</td>
<td>图片</td>
</tr>
</table>
<a href="#" id="btn">点击查询数据</a>
<div>
<script>
document.getElementById("btn").onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open('POST', '/Home/Privacy', true);
xhr.responseType = "json"; //arraybuffer blob
//xhr.setRequestHeader("client_type", "DESKTOP_WEB");
//xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = function () {
if (xhr.status == 200 && xhr.readyState == 4) {
var response = 'response' in xhr ? xhr.response : xhr.responseText;
//console.log(xhr.response instanceof Blob);
// 方法二
//var blob = new Blob([xhr.response], { type: "image/png" });//返回类型为 arraybuffer
//var imageUrl = (window.URL || window.webkitURL).createObjectURL(xhr.response);//返回类型为 blob
for (var i = 0; i < response.length; i++) {
$("#StudentInfosTable").append("<tr><td>" + response[i].name + "</td><td><img src='data:image/png;base64," + response[i].image + "' width='100'height='100' /></td></tr>");
}
}
};
xhr.send();
}
</script>
</div>
API接口传输数据
[HttpPost]
public JsonResult Privacy()
{
TestDateBase db = new TestDateBase();
var a = db.StudentInfos.ToList();
//MemoryStream ms = new MemoryStream(b.last().Image);//在内存中操作图片数据
//Bitmap bmp = new Bitmap(Bitmap.FromStream(ms));
return Json(a);
}