兼容性测试是指测试软件在特定的硬件平台上、不同的应用软件之间、不同的操作系统平台上、不同的网络等环境中是否能够很友好的运行的测试。
Web兼容性测试类型主要有:硬件、操作系统、浏览器、分辨率、网速、数据库方面兼容性测试


兼容测试包括:
(1)浏览器兼容测试:测试程序在不同浏览器上是否可以正常运行,功能能否正常使用;
(2)屏幕尺寸和分辨率兼容测试:测试程序在不同分辨率下能否正常显示;
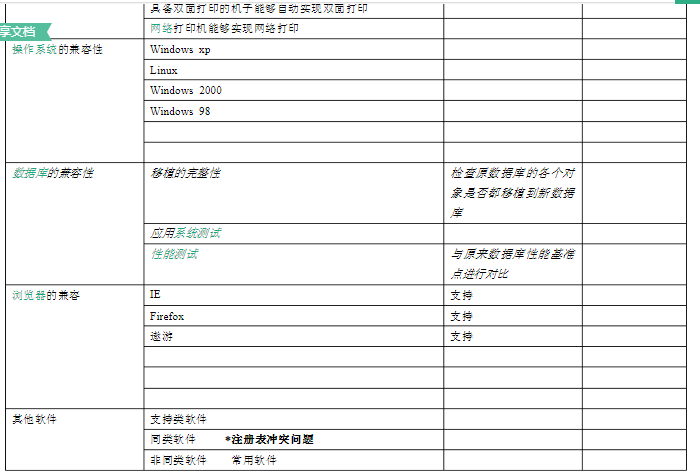
(3)操作系统兼容测试:测试程序在不同的操作系统下面能否正常运行,功能能否正常使用,显示是否正确等;
(4)不同设备型号兼容测试:针对于APP,现在移动设备型号五花八门,主要测试APP在主流设备上能否正常运行,会不会出现崩溃的现象。
补充:
服务器平台兼容需考虑点:操作系统os,web服务器(如apache),数据库,网络环境(wifi/3g等)
客户端平台兼容需考虑点:浏览器内核,屏幕尺寸和分辨率兼容测试(因为可能手机看网页)
以上可以用正交法设计测试用例,有兼容性测试工具(针对浏览器方面的兼容)
分类具体:
1.操作系统兼容性
市场上有很多不同的操作系统,常用的有Windows XP、Windows7、Mac、Linux等操作系统;同一个应用在不同的操作系统下,可能会有兼容性问题,可能有些系统正常,有些系统不正常,我们应该当针对当前主流的操作系统版本进行兼容性测试;
2.浏览器兼容性
国内主流的浏览器内核主要有4种:IE内核、Firefox内核和Chrome内核,safare(webkot内核);
(1)IE内核常见的浏览器有:IE6、IE7、IE8、IE9、IE10、IE11、360安全浏览器(兼容模式)、360极速浏览器(兼容模式)、搜狗浏览器(兼容模式)、QQ浏览器等等;
(2)Firefox内核常见的浏览器即火狐浏览器(Firefox);
(3)Chrome内核常见的浏览器有:Chrome、360安全浏览器(极速模式)、360极速浏览器(极速模式)、搜狗浏览器(高速模式)
同一个应用在不同的浏览器下,可能会有兼容性问题,可能有些浏览器正常,有些浏览器不正常,我们应该当针对当前主流的浏览器版本进行兼容性测试;
3.分辨率兼容性
同一个页面在不同分辨率下,显示的样式可能会不一样,所以需要进行分辨率的兼容性测试;
可以通过对浏览器的缩放的比例进行不同分辨率的测试;
(1)常见台式机分辨率:
17寸液晶或crt显示器1024×768
19寸液晶显示器(普屏) 1280×1024
19寸液晶显示器(宽屏) 1440×900
22寸液晶显示器宽屏16:10和宽屏16:9的比例,最佳分辨率分分别是16:10的分辨率是1680*1050,16:9的最佳分辨率是1920*1080。
(2)笔记本电脑分辨率
屏幕尺寸 比例 分辨率
12’’ 4:3 1024X768
4:3 1400X1050
16:10 1280X800
16:9 1366X768
13’’ 16:9 1366X768
16:10 1440X900
16:9 1600X900
14’’ 4:3 1024X768
4:3 1400X1050
16:10 1280X800
16:10 1440X900
16:9 1366X768
15’’ 4:3 1024X768
4:3 1400X1050
4:3 1600:1200
16:10 1280X800
16:10 1680X1050
16:10 1920X1200
16:9 1366X768
16:9 1600X9000
4.网速测试
待测项目在不同的网络环境中能正常的运行测试,可以通过Fiddler、360插件等软件进行设置限速测试。