flex布局的两个概念
flex container 和 flex items
flex container 设置 display:flex
flex items 设置 flex:1
flex 布局排列方向:
默认:
/* flex-direction的值的改变,会改变元素排列方式和对齐方式 */
flex-direction:row; // 默认排序方式,文字左对齐
flex-direction:row-reverse //水平从右向左排列,文字右对齐
flex-direction:column; // 垂直顺序排序,文字上对齐
flex-direction:column-reverse; // 垂直反向排列,文字下对齐
justify-content可以设置items的分布方式:
可取的值有:
jusitify-content:center //中间分布,之间没有空位

justify-content:space-around; 中间分布,直接有相同大小的空隙

justify-content:space-between; //向两边平均分布

justify-content:flex-end; // 如果flex-direction是row,那么就靠右,如果flex-direction:row-reverse,那么就靠左

justify-content:flex-start; // 如果flex-direction是row,靠左,如果flex-direction是row-reverse,靠右

flex布局可以使用在微信小程序中:
例如:
<view></view>在小程序里相当于div
wxml文件
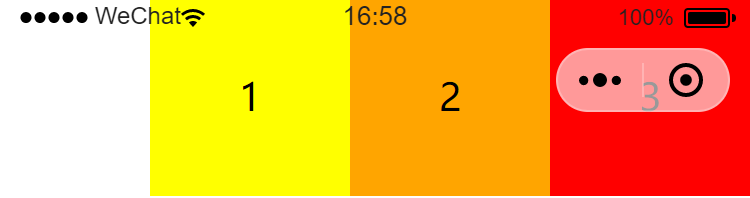
<view class='box yellow'>1</view>
<view class='box orange'>2</view>
<view class='box red'>3</view>
wcss
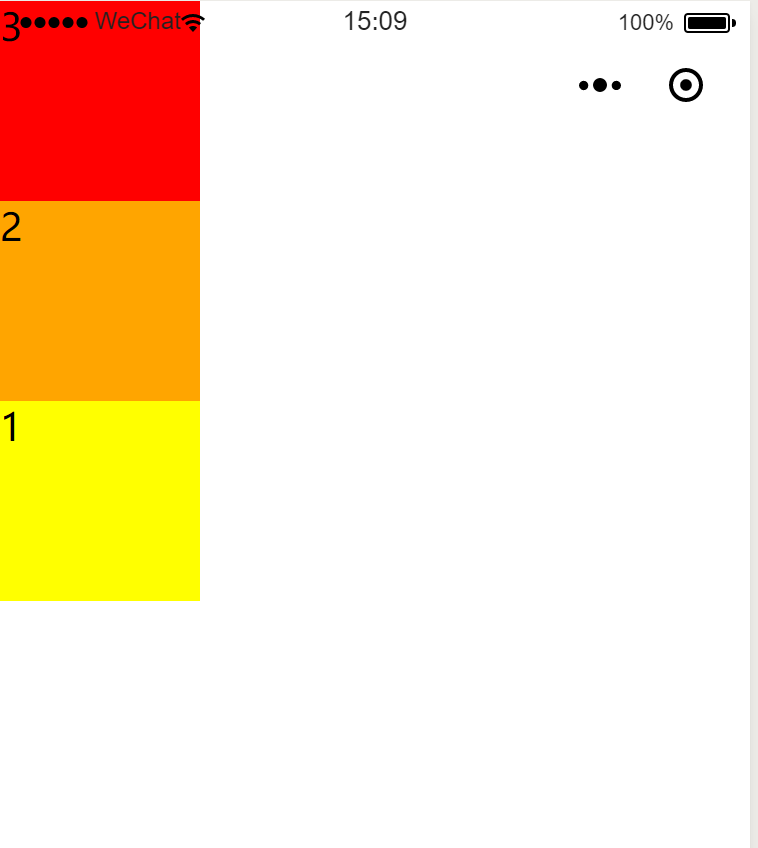
.container{ display: flex; flex-direction:column-reverse; } .box{ width: 100px; height: 100px; } .red{ background-color: red; flex: 1; } .yellow{ background-color: yellow; flex: 1; } .orange{ background-color: orange; flex: 1; }
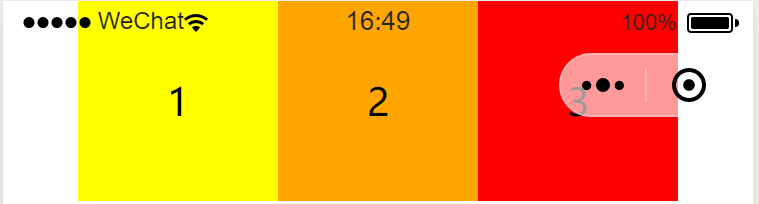
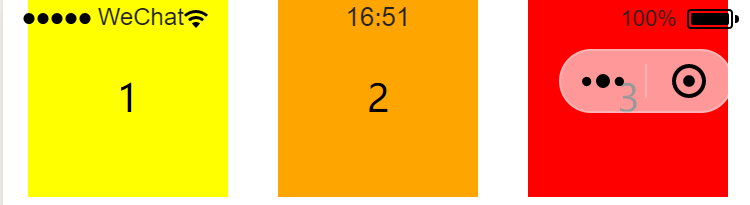
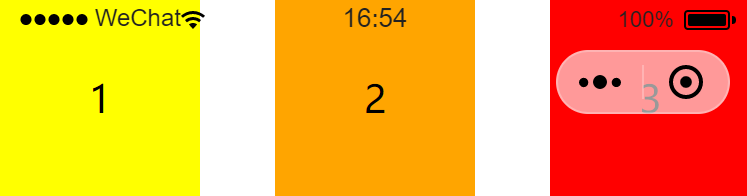
效果如下