一个小程序页面由四个文件组成(注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名)。分别是:

页面 Page(JS文件)
Page(Object) 函数用来注册一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
Object 内容在页面加载时会进行一次深拷贝,需考虑数据大小对页面加载的开销

Page({ data: { // text: "This is page data.", array: [{ msg: '1' }, { msg: '2' }] }, onLoad: function (options) { // Do some initialize when page load. }, onReady: function () { // Do something when page ready. }, onShow: function () { // Do something when page show. }, onHide: function () { // Do something when page hide. }, onUnload: function () { // Do something when page close. }, onPullDownRefresh: function () { // Do something when pull down. }, onReachBottom: function () { // Do something when page reach bottom. }, onShareAppMessage: function () { // return custom share data when user share. }, onPageScroll: function () { // Do something when page scroll }, onTabItemTap(item) { console.log(item.index) console.log(item.pagePath) console.log(item.text) }, // Event handler. viewTap: function () { this.setData({ text: 'Set some data for updating view.' }, function () { // this is setData callback }) }, customData: { hi: 'MINA' } })
data
data 是页面第一次渲染使用的初始数据。
页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。
渲染层可以通过 WXML 对数据进行绑定。
<view>{{text}}</view> <view>{{array[0].msg}}</view>
Page({ data: { text: 'init data', array: [{msg: '1'}, {msg: '2'}] } })
生命周期回调函数
生命周期回调函数—onLoad(Object query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。

生命周期回调函数—onShow()
页面显示/切入前台时触发。
生命周期回调函数—onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。详见生命周期
生命周期回调函数—onHide()
页面隐藏/切入后台时触发。 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
生命周期回调函数—onUnload()
页面卸载时触发。如redirectTo或navigateBack到其他页面时。
页面事件处理函数
页面事件处理函数—onPullDownRefresh()
监听用户下拉刷新事件。
需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
可以通过wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
页面事件处理函数—onReachBottom()
监听用户上拉触底事件。
可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。
在触发距离内滑动期间,本事件只会被触发一次。
页面事件处理函数—onPageScroll(Object)
监听用户滑动页面事件。

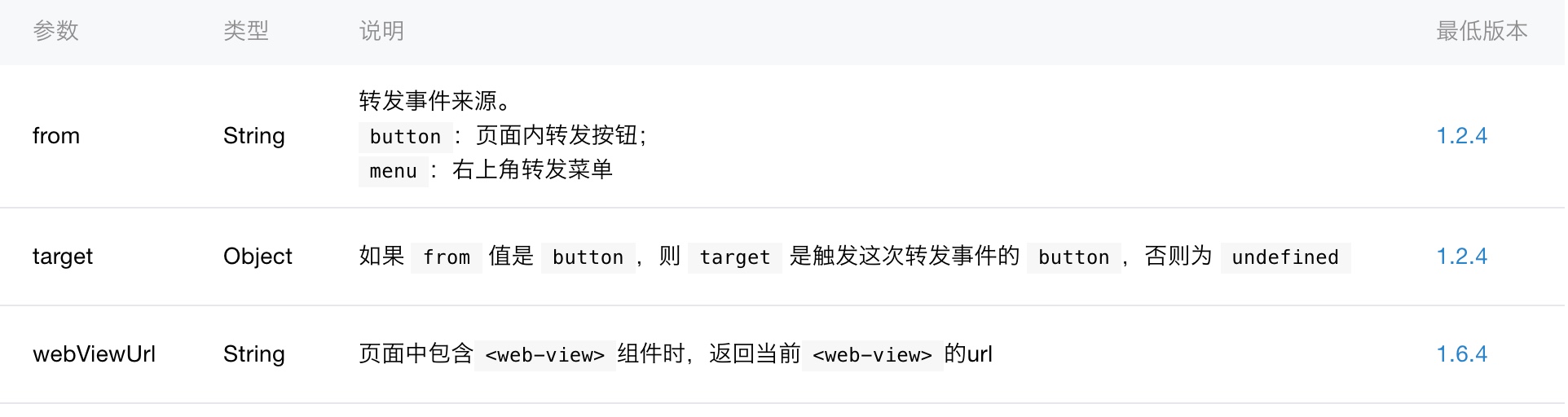
页面事件处理函数—onShareAppMessage(Object)
监听用户点击页面内转发按钮(<button> 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮

此事件需要 return 一个 Object,用于自定义转发内容,返回内容如下:

onShareAppMessage: function (res) { console.log(res) if (res.from === 'button') { // 来自页面内转发按钮 console.log(res.target) } return { title: '自定义转发标题', path: '/page/user?id=123' } }
页面事件处理函数—onTabItemTap(Object)
当前是 tab 页时,点击 tab 时触发