求背景图片左边到box盒子左边框外测的距离
通过这个问题呢,我们来解释一下,首先初始化代码是这样的
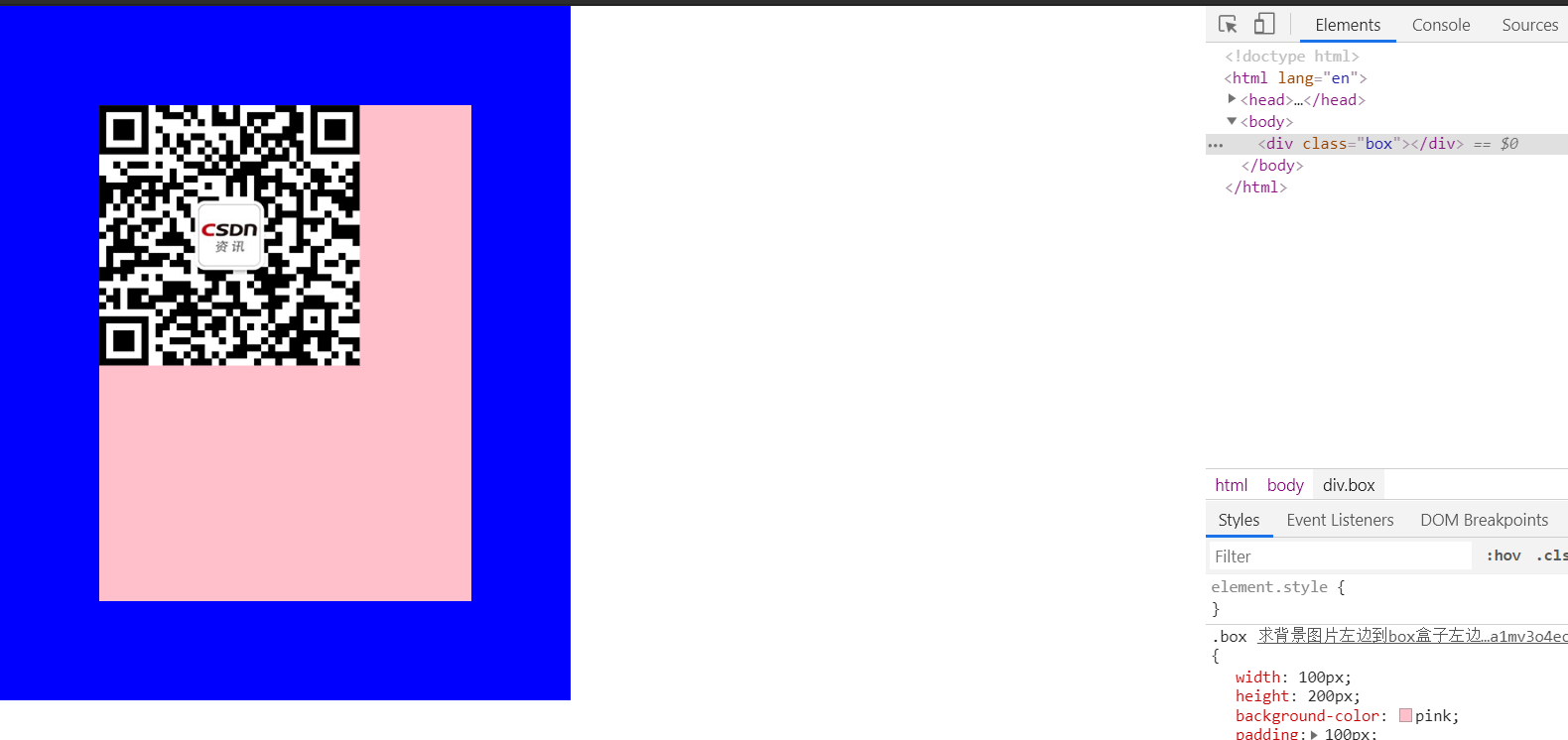
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> *{ margin: 0; padding: 0; } .box{ width: 100px; height: 200px; background-color: pink; padding: 100px; border: 80px solid blue; background-image: url("./csdn-zx.png"); background-repeat: no-repeat; background-size: 70%; } </style> <body> <div class="box"></div> </body> </html>

结果中可以看到,我们背景图片的起始位置是在padding-box下的(也就是说在padding的左上角),那么我想让这个背景图片从content-box开始怎么办呢
添加一个样式属性background-origin,他的值分别有content-box,border-box,padding-box(默认),我们将她设置为content-box
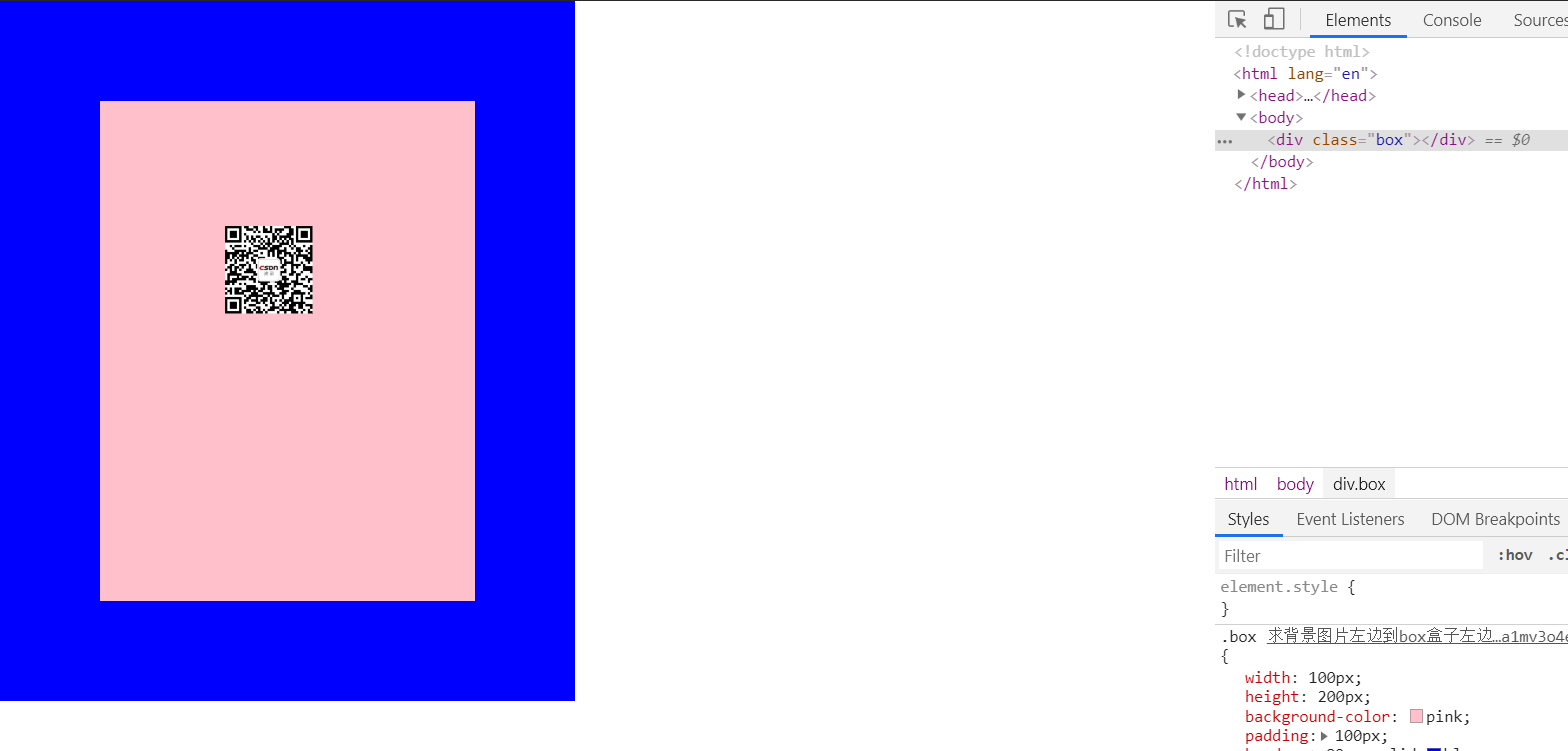
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> *{ margin: 0; padding: 0; } .box{ width: 100px; height: 200px; background-color: pink; padding: 100px; border: 80px solid blue; background-image: url("./csdn-zx.png"); background-repeat: no-repeat; background-size: 70%; background-origin: content-box; } </style> <body> <div class="box"></div> </body> </html>

如果设置为border-box,可以看到有部分不见了

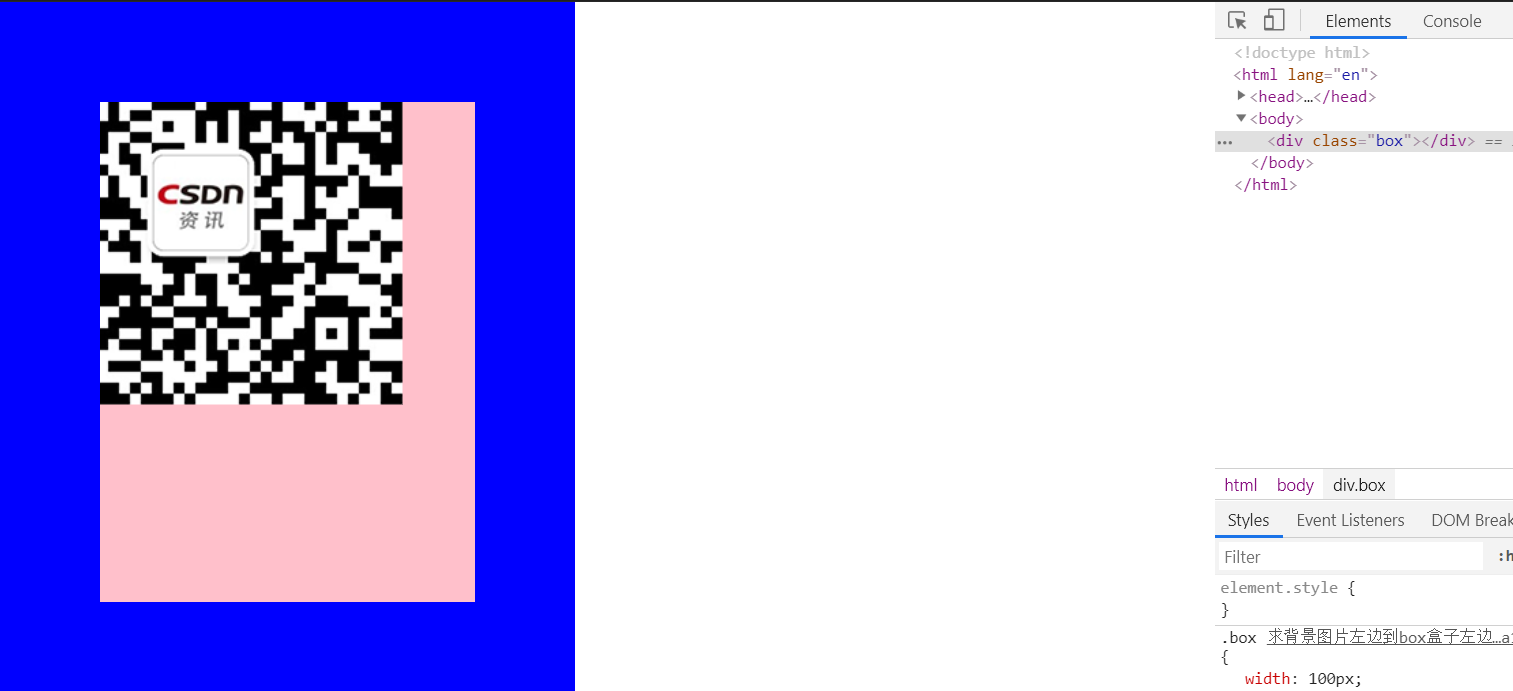
回到问题本身,当我设置background-position: -50px 0px; 这时候计算出这个距离是多少
在这个属性之前我们可以计算出距离是border+padding的距离就是180px,向左边移动50排px就变成了130px,这就是最终的距离
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> *{ margin: 0; padding: 0; } .box{ width: 100px; height: 200px; background-color: pink; padding: 100px; border: 80px solid blue; background-image: url("./csdn-zx.png"); background-repeat: no-repeat; background-size: 70%; background-origin: content-box; background-position: -50px 0; } </style> <body> <div class="box"></div> </body> </html>
