由于用了wxParse插件,在转换过程中显示照片过程中,照片会出现可以左右滑动,不能正常自适应显示。
以下是解决方法
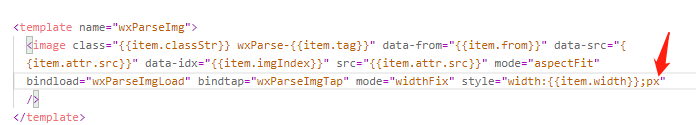
1.修改wxParse.wxml

把箭头的px去掉,改为: style=“{{item.width}};
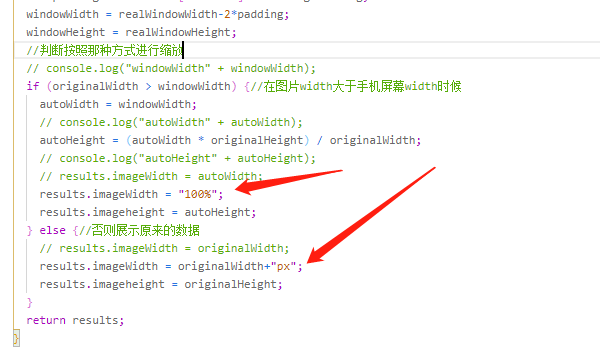
2.修改wxParse.js

修改为:
if: results.imageWidth = “100%”;
else: results.imageWidth = originalWidth+“px”;
然后测试一下,问题是否解决。
由于用了wxParse插件,在转换过程中显示照片过程中,照片会出现可以左右滑动,不能正常自适应显示。
以下是解决方法
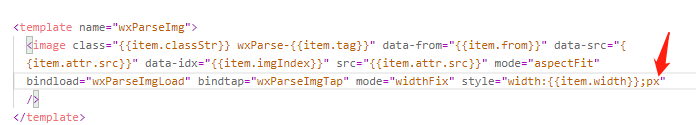
1.修改wxParse.wxml

把箭头的px去掉,改为: style=“{{item.width}};
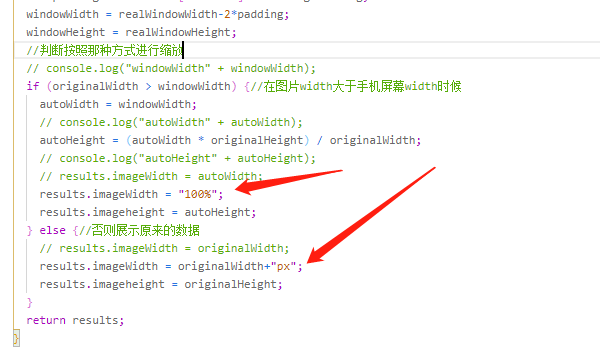
2.修改wxParse.js

修改为:
if: results.imageWidth = “100%”;
else: results.imageWidth = originalWidth+“px”;
然后测试一下,问题是否解决。